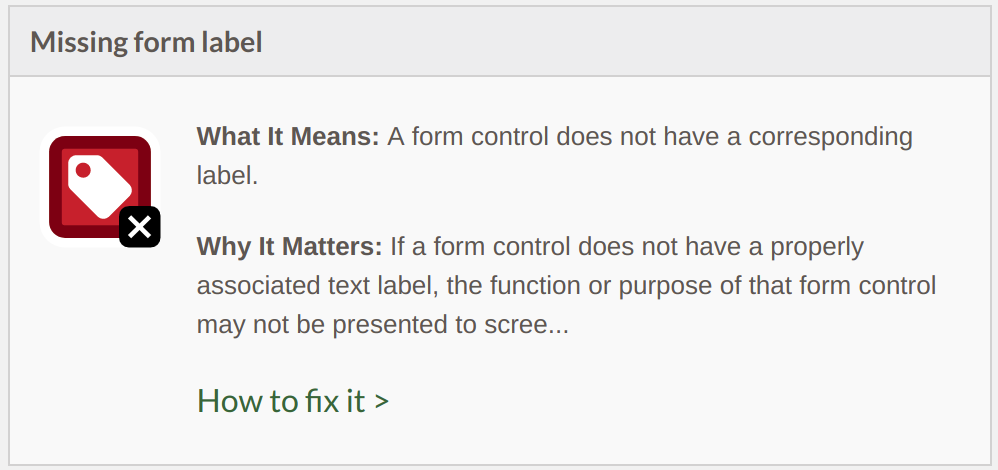
33 A Form Control Does Not Have A Corresponding Label
Select the form control below that does not use the input tag. I would like to note that we do not enable the accessibility compliant option for all of our demos and that is why you see such a large number of validation errors here.
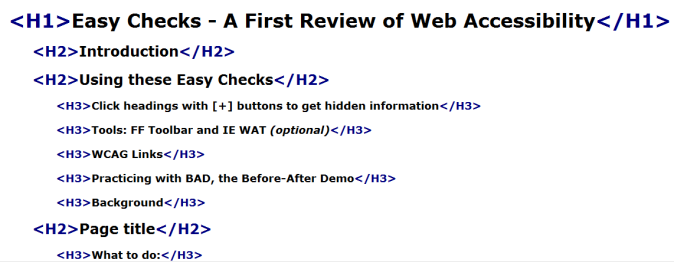
 Easy Checks A First Review Of Web Accessibility Web
Easy Checks A First Review Of Web Accessibility Web
For example a content author might not know the id of a form field generated by a script or that script might not add an id at all.

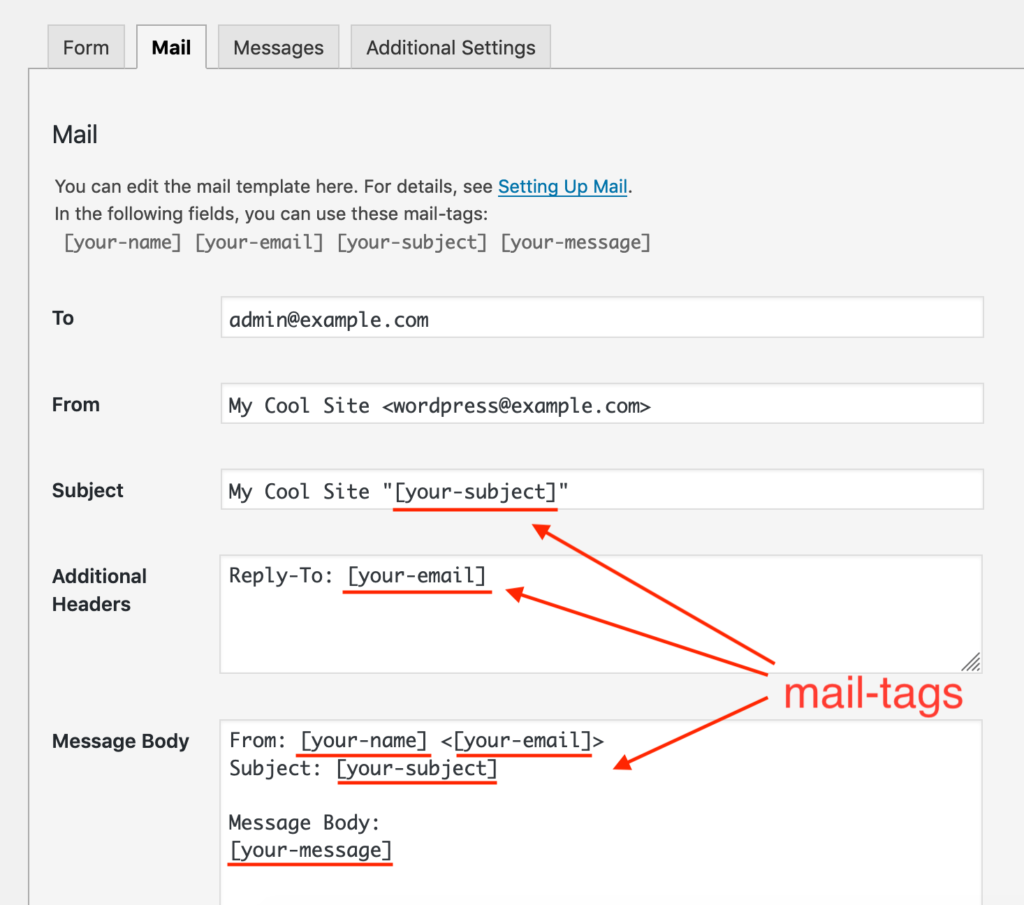
A form control does not have a corresponding label. No its perfectly fine to put an input inside a label. Why it matters if a form control does not have a properly associated text label the function or purpose of that form control may not be presented to screen reader users. Bug report checkbox label does not have a corresponding for attribute 6178 deadbeef404 opened this issue jan 17 2019 5 comments fixed by 6179 labels.
As the wave messages says a form control your input does not have a corresponding label label tag. Most likely cause and fix. Your markup contains a label element with a for attribute that does not refer to the id of any form input.
The for attribute of the label element must refer to a form control. Learn vocabulary terms and more with flashcards games and other study tools. The label is just that a label for something.
Start studying quiz 7. Form labels also provide visible descriptions and larger clickable targets for form controls. In this case the label element is used as a container for both the form control and the label text so that the two are associated implicitly.
Add this above the select. So basically your html should look like this. In some situations form controls cannot be labeled explicitly.
Select the html below that would associate a label displaying the text phone with the text box named customerphone. Theres no label for this form element. Expected behavior the search form control should have a corresponding label.
So to fix the error you need to create a label tag and then add a for attribute within it the value of which should be the id of your input. Hello jimbo i reproduced the mentioned validation errors using our html editor online demo and the wave tool. Missing form label what it means a form control does not have a corresponding label.
In a perfect world the forid association shouldnt be necessary with these so called implicitly associated labels because it would be so obvious that the corresponding label is the parent of this input. If a form control does not have a properly associated text label the function or purpose of that form control may not be presented to screen reader users. The for attribute of a label must refer to the id attribute of a form input.
Form labels also provide visible descriptions and larger clickable targets for form controls.
 Provide Accessible Labels And Instructions Online Accessibility
Provide Accessible Labels And Instructions Online Accessibility
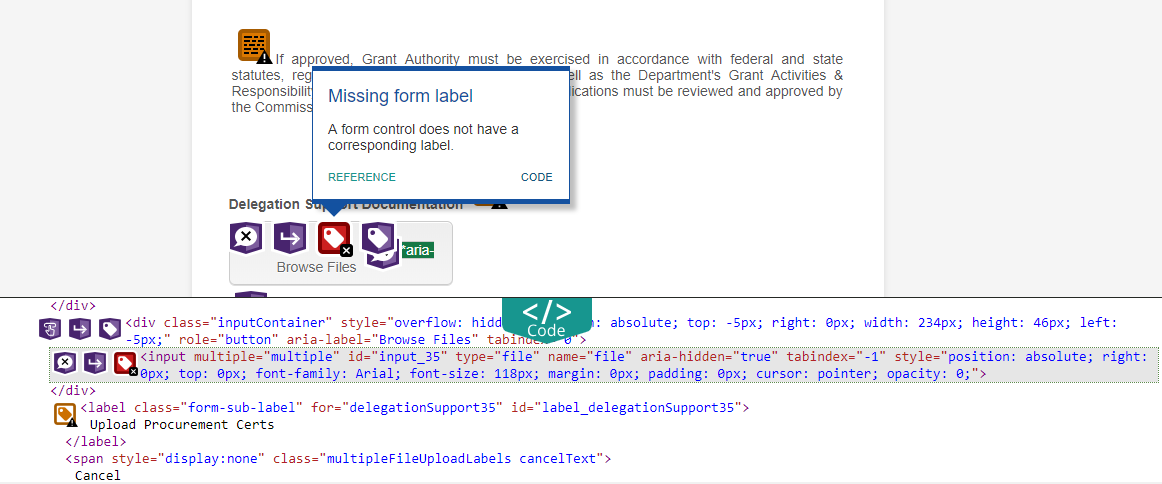
 Form Accessibility Missing Form Label On File Upload Button
Form Accessibility Missing Form Label On File Upload Button
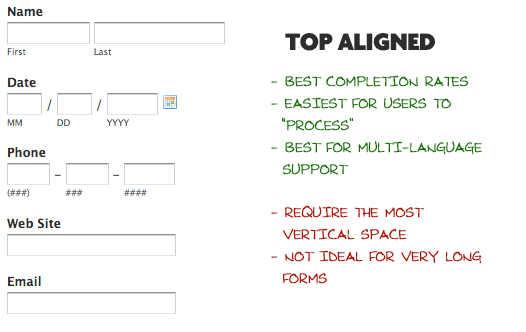
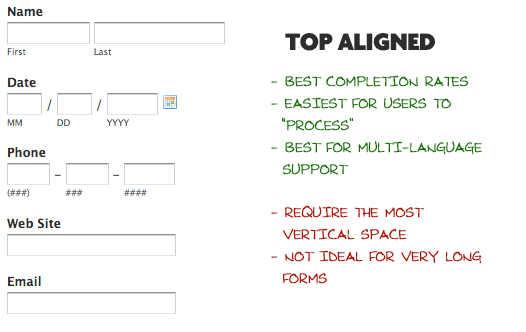
 Designing Efficient Web Forms On Structure Inputs Labels And
Designing Efficient Web Forms On Structure Inputs Labels And
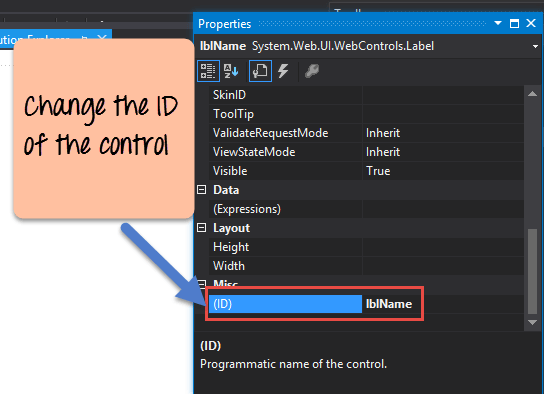
 Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
 Designing Efficient Web Forms On Structure Inputs Labels And
Designing Efficient Web Forms On Structure Inputs Labels And
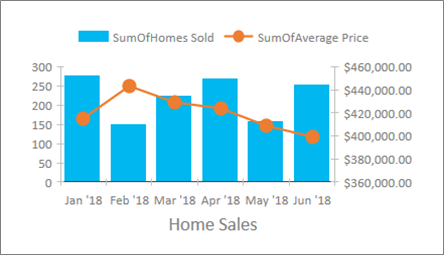
 Create A Chart On A Form Or Report Access
Create A Chart On A Form Or Report Access
 Craigslist Accessibility Report
Craigslist Accessibility Report
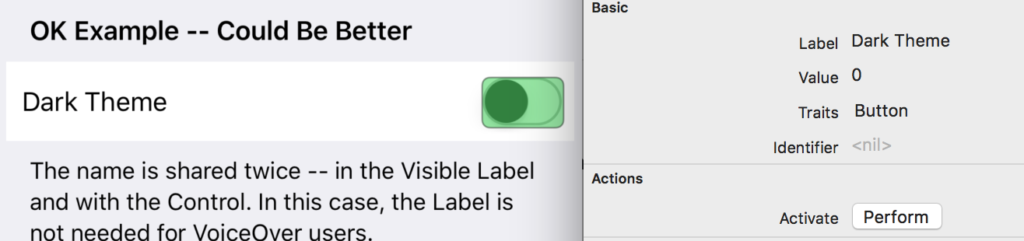
 Ios Accessibility Properties How They Relate To Wcag And How To
Ios Accessibility Properties How They Relate To Wcag And How To
 Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
Asp Net Controls Checkbox Radiobutton Listbox Textbox Label
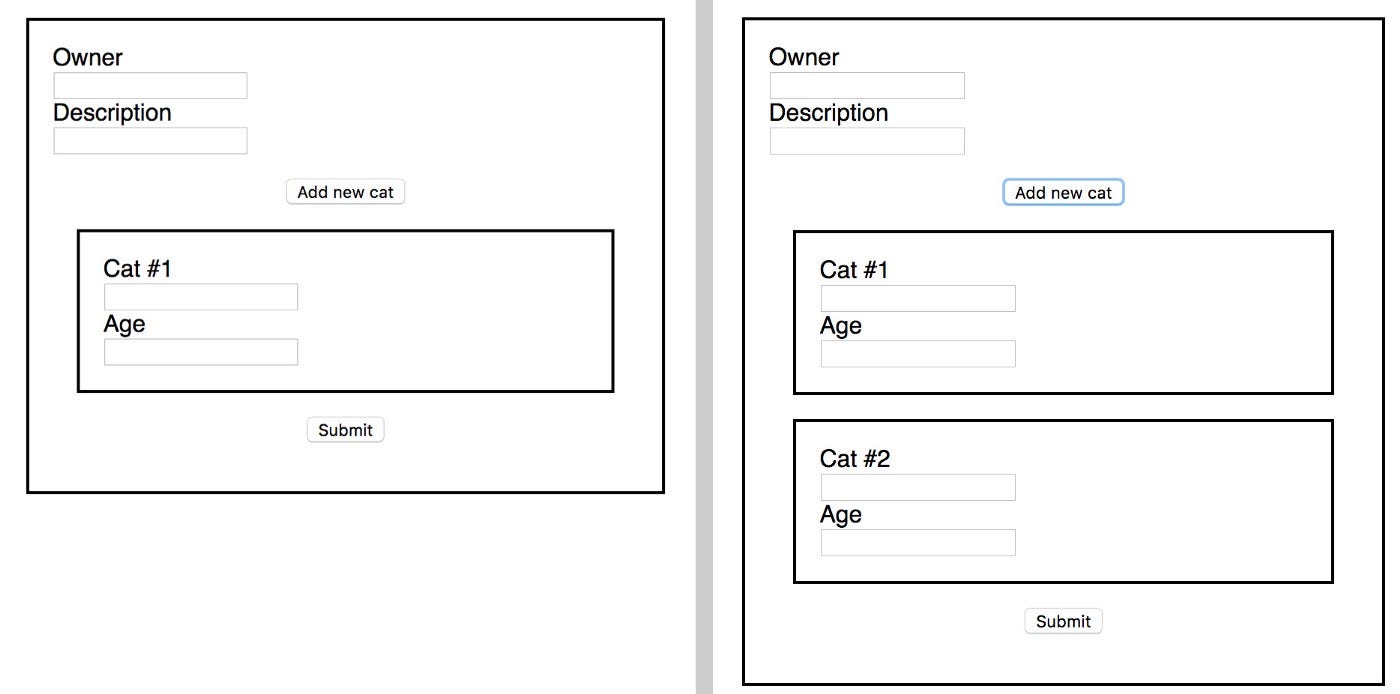
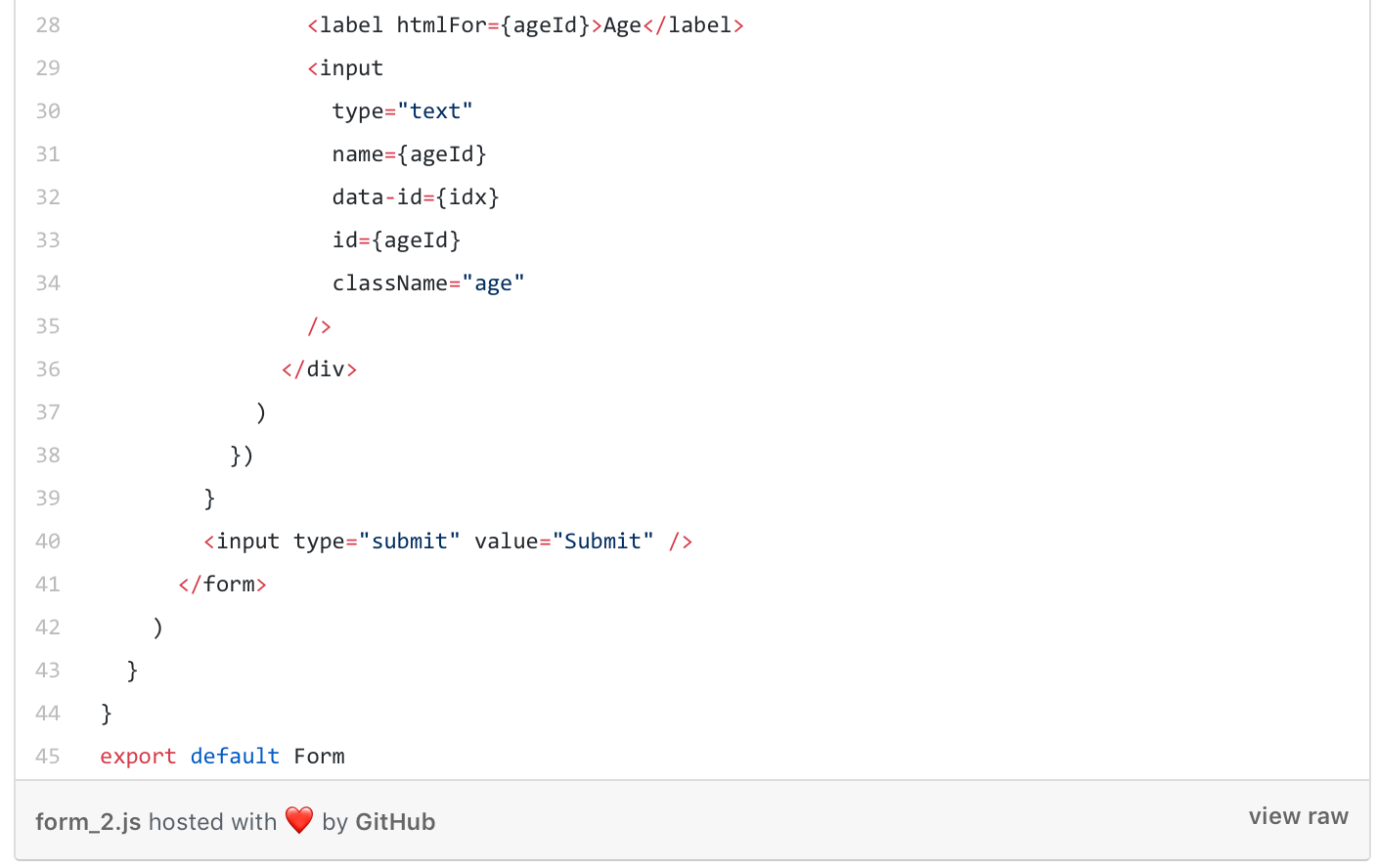
 How To Build A Dynamic Controlled Form With React Hooks 2019
How To Build A Dynamic Controlled Form With React Hooks 2019

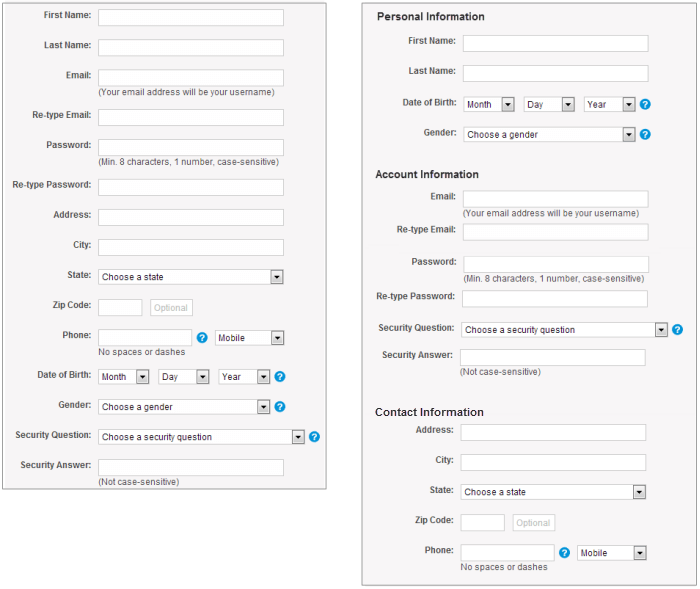
 Designing More Efficient Forms Structure Inputs Labels And Actions
Designing More Efficient Forms Structure Inputs Labels And Actions
 48 Answers On Stackoverflow To The Most Popular Angular Questions
48 Answers On Stackoverflow To The Most Popular Angular Questions
 How To Build A Dynamic Controlled Form With React Hooks 2019
How To Build A Dynamic Controlled Form With React Hooks 2019
 Creating Accessible Forms Accessible Technology
Creating Accessible Forms Accessible Technology
Getting A Form Control Does Not Have A Corresponding Label Error
 Creating A Form Widget That Saves The Input To A Google Sheet
Creating A Form Widget That Saves The Input To A Google Sheet
 Designing Efficient Web Forms On Structure Inputs Labels And
Designing Efficient Web Forms On Structure Inputs Labels And
 Nov 04 2019 Update Pope Tech Blog
Nov 04 2019 Update Pope Tech Blog
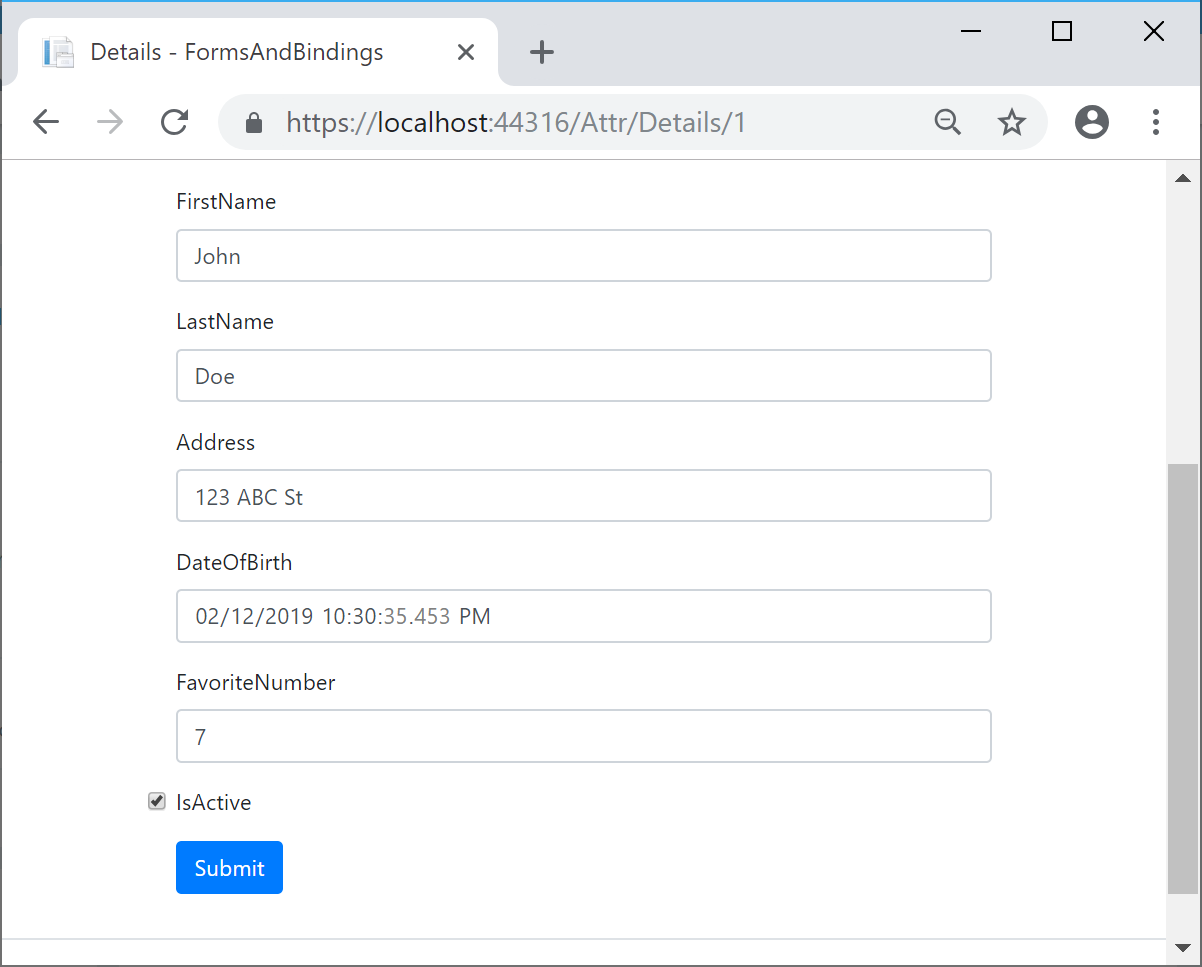
 Forms And Fields In Asp Net Core Wake Up And Code
Forms And Fields In Asp Net Core Wake Up And Code
 Building A Dynamic Controlled Form With React Itnext
Building A Dynamic Controlled Form With React Itnext
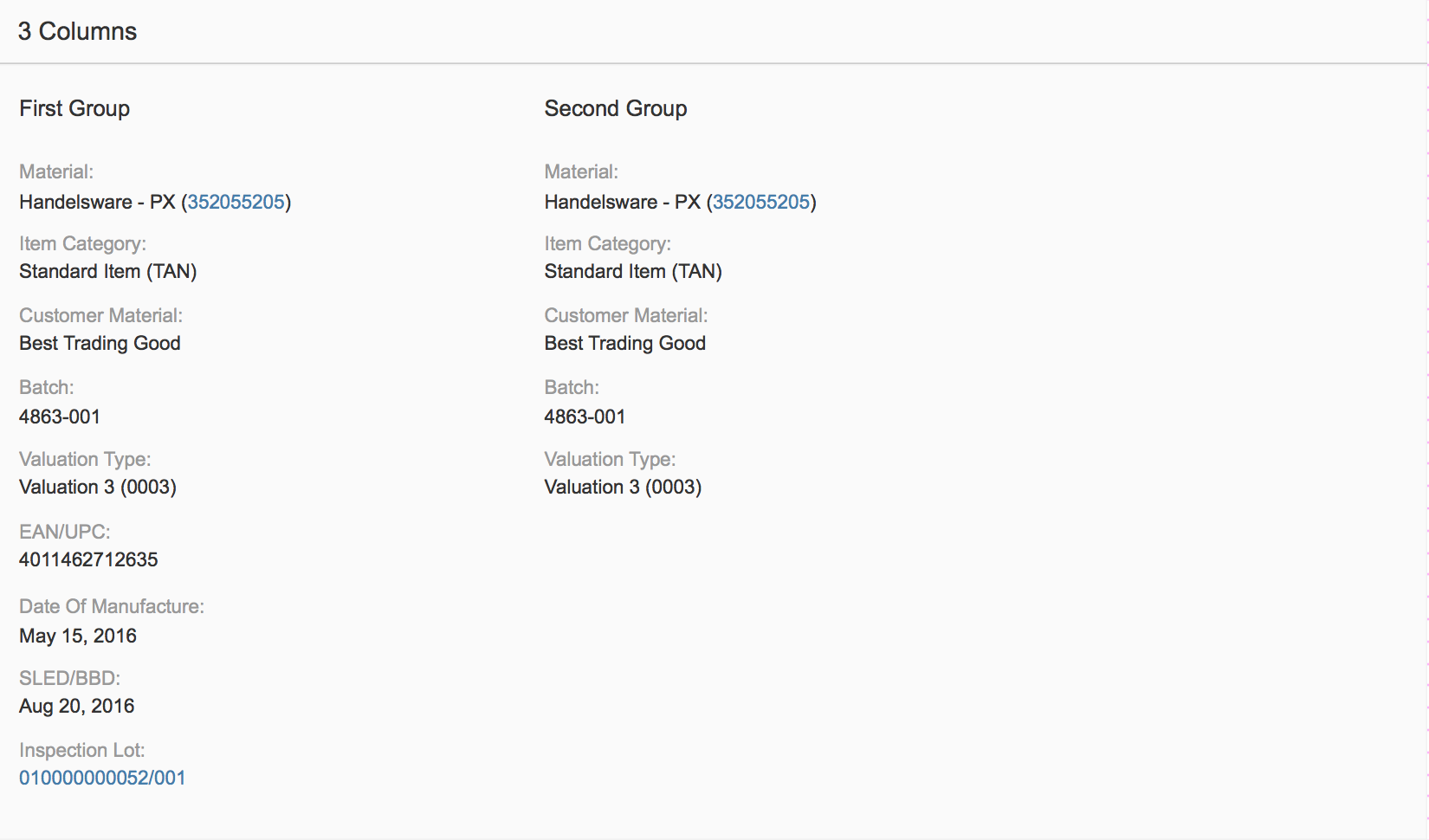
 Form Simple Form Sap Fiori Design Guidelines
Form Simple Form Sap Fiori Design Guidelines
 Create A Dynamic Form With Configurable Fields And Validations
Create A Dynamic Form With Configurable Fields And Validations
 Understand Data Form Layout For Canvas Apps Powerapps
Understand Data Form Layout For Canvas Apps Powerapps







Post a Comment for "33 A Form Control Does Not Have A Corresponding Label"