32 Label For Radio Button
There are two ways to label radio button elements. Dont use radio button labels as group box labels.
 Shaikhblog Microsoft D365 Convert Optionset Values Into Radio
Shaikhblog Microsoft D365 Convert Optionset Values Into Radio
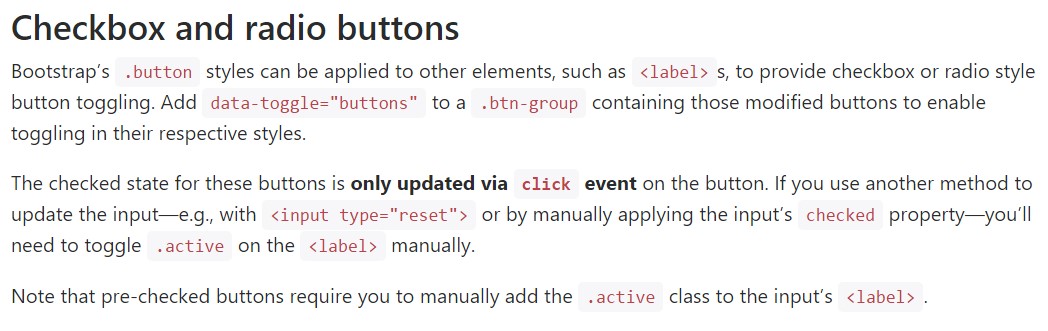
The radio class is a simple wrapper around the input typeradio html elements.

Label for radio button. The second question on the feedback form requires a yes or no answer. Dont use the selection of a radio button to. Like edit box labels radio button labels display a dashed box to indicate the translation buffer.
The label element does not render as anything special for the user. The label tag defines a label for a button input meter output progress select or textarea element. Radio buttons allow the user to select one option from a set.
Radio buttons are typically rendered as small circles which are filled or highlighted when selected. One is to enclose the whole input typeradio tag inside label label tags. To save time add all radio buttons in a set one after the other.
Radio button allows user to choose only one of the pre defined options. Radio buttons let the user select oneand only oneoption from a set of options. Each radio button must be accompanied by a label describing the choice it represents.
Only one radio button in a given group can be selected at the same time. In this example the radio buttons are aligned vertically. It is intentionally not styled to preserve cross browser compatibility and the user experience.
Youll create radio buttons for that question. For radio buttons to function as a single group they must be associated with the same record field and they must be adjacent fields on the order tab of the page definition. If its not necessary to show all options side by side use a spinner instead.
Reconsider using group boxes to organize groups of radio buttonsthis often results in unnecessary screen clutter. Input elements of type radio are generally used in radio groupscollections of radio buttons describing a set of related options. However it provides a usability improvement for mouse users because if the user clicks on the text within the label element it toggles the control.
Make sure the linked radio buttons have the same value for their name html attribute. If youre in preview mode click edit in the common tools toolbar to return to form editing mode. In this example the horizontal alignment is harder to read.
You should use radio buttons for optional sets that are mutually exclusive if you think that the user needs to see all available options side by side.
 Create Custom Keyboard Accessible Radio Buttons A11y With Lindsey
Create Custom Keyboard Accessible Radio Buttons A11y With Lindsey

 Accessibility First Radio Buttons Dev Community
Accessibility First Radio Buttons Dev Community
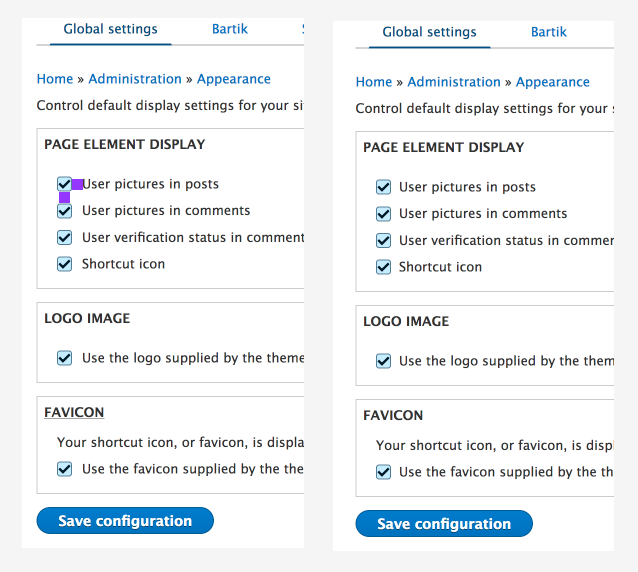
 Seven Style Guide Checkboxes Amp Radio Buttons 2856459 Drupal Org
Seven Style Guide Checkboxes Amp Radio Buttons 2856459 Drupal Org
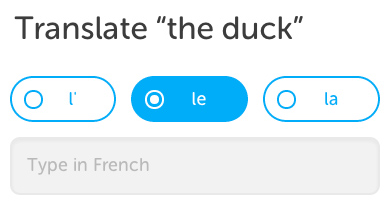
 Radio Buttons Ux Design Ux Planet
Radio Buttons Ux Design Ux Planet
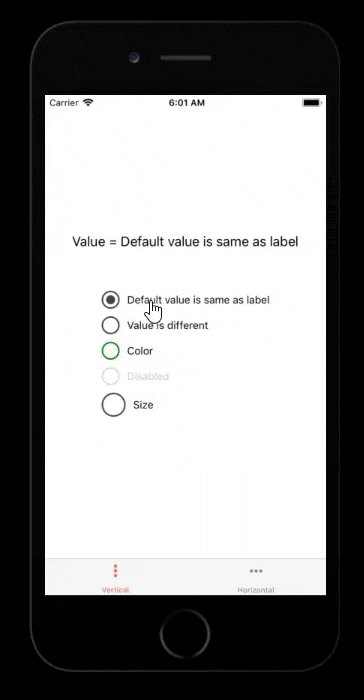
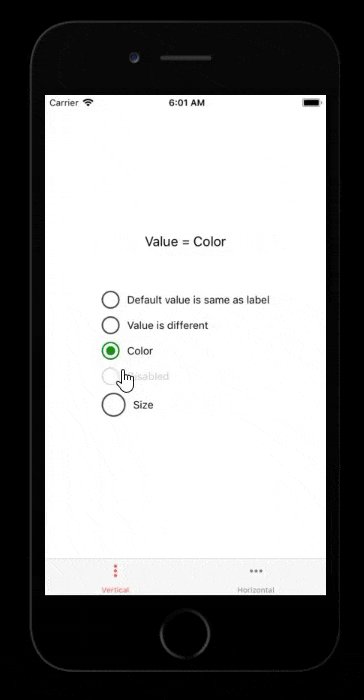
 React Native Radio Buttons Group Npm
React Native Radio Buttons Group Npm
 Radio Buttons Ux Design Ux Planet
Radio Buttons Ux Design Ux Planet
 Clicking A Radio Button Web Testing Katalon Community
Clicking A Radio Button Web Testing Katalon Community
 Angular Material Radio Button Label Font Size Too Big Stack
Angular Material Radio Button Label Font Size Too Big Stack
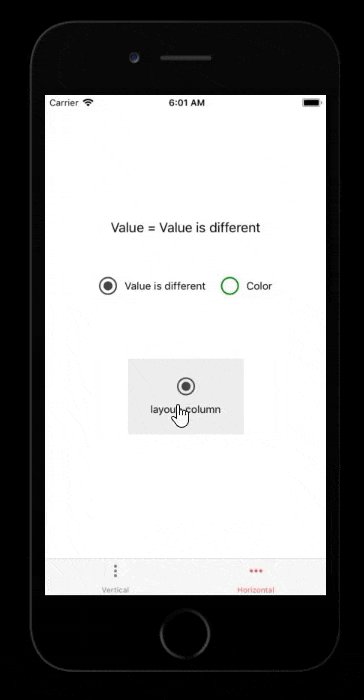
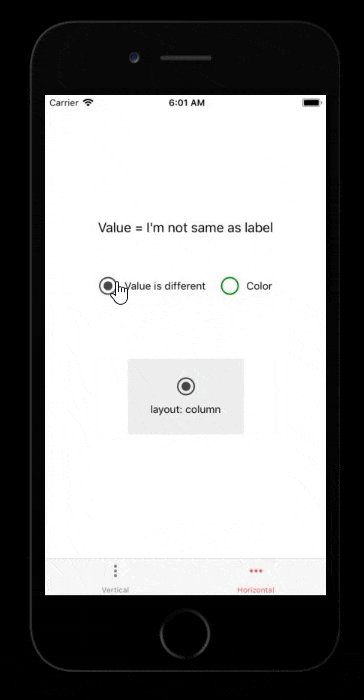
 Label And Group Radio Buttons Horizontally Aligned Stack Overflow
Label And Group Radio Buttons Horizontally Aligned Stack Overflow
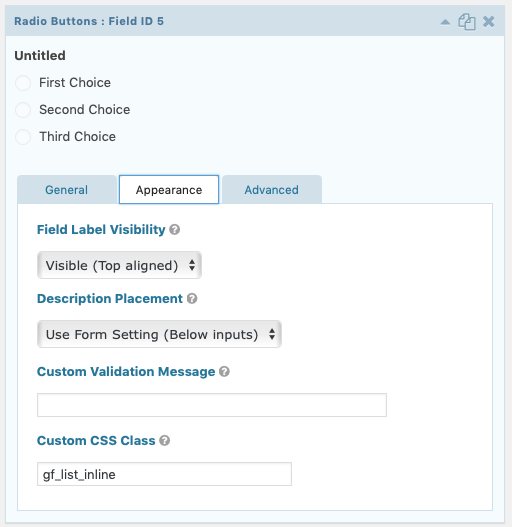
 Radio Buttons Gravity Forms Documentation
Radio Buttons Gravity Forms Documentation

.png) Can We Change The Radio Button Label Width
Can We Change The Radio Button Label Width
 How Do I Create Radio Button Grouped By Labels On Top Stack Overflow
How Do I Create Radio Button Grouped By Labels On Top Stack Overflow
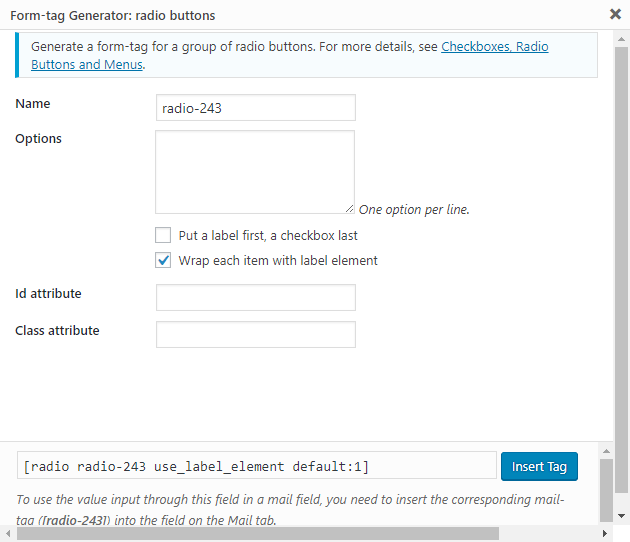
 Styling Contact Form 7 Radio Buttons And Checkboxes Ultimate
Styling Contact Form 7 Radio Buttons And Checkboxes Ultimate
 Label For Inline Radio Buttons Bootstrap Stack Overflow
Label For Inline Radio Buttons Bootstrap Stack Overflow
How To Add Instructions Above Series Of Radio Buttons User
 Radio Radio Button Group Should Contain A Legend Property
Radio Radio Button Group Should Contain A Legend Property
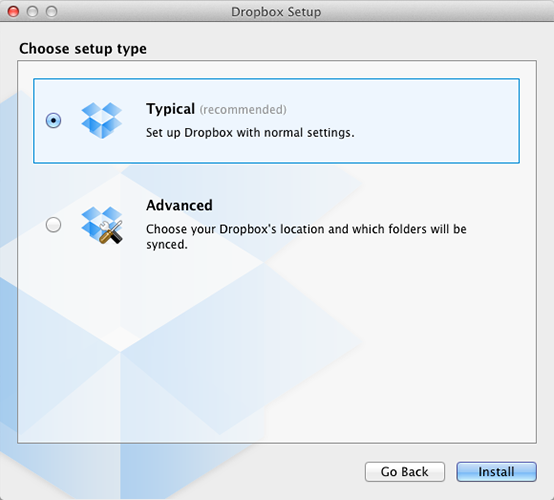
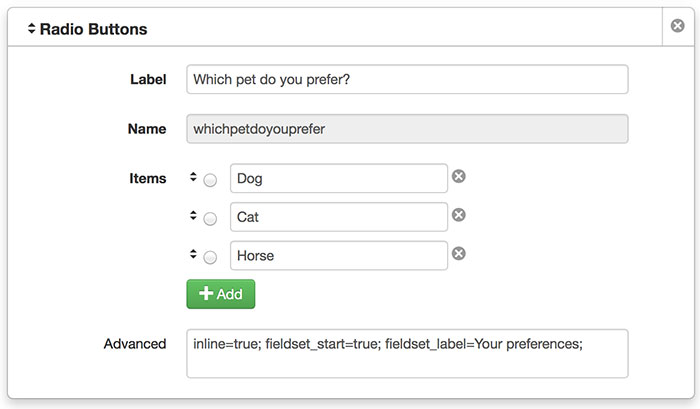
 Advanced Form Options Cms Help Web Services Communications
Advanced Form Options Cms Help Web Services Communications
Check The Value Of A Radio Button On The Next Form Laserfiche
 15 Jquery Radio Button Amp Checkbox Style Plugins Sitepoint
15 Jquery Radio Button Amp Checkbox Style Plugins Sitepoint
 Usage Amp Type Locate This Document In The Navigation Structure
Usage Amp Type Locate This Document In The Navigation Structure
 Radio Button Label Is In Wrong Place Stack Overflow
Radio Button Label Is In Wrong Place Stack Overflow
 Paul Sheriff S Blog For The Real World A Simple Bootstrap Radio
Paul Sheriff S Blog For The Real World A Simple Bootstrap Radio
 Radiobutton Doesn T Focus When Selecting The Associated Label
Radiobutton Doesn T Focus When Selecting The Associated Label
Increase Label Width For Radio Button Laserfiche Answers
 Radio Button Labels Overlap Pega
Radio Button Labels Overlap Pega
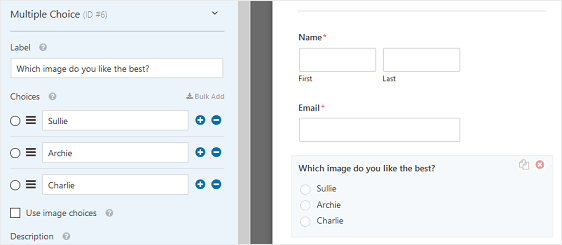
 How To Add An Image Next To Radio Buttons In Wordpress Forms
How To Add An Image Next To Radio Buttons In Wordpress Forms


Post a Comment for "32 Label For Radio Button"