34 Css Label Above Input
When you click on the input then the labels text goes upper side or above the input. The for attribute of the label tag should be equal to the id attribute of the related element to bind them together.
 How To Style A Form With Tailwind Css Css Tricks
How To Style A Form With Tailwind Css Css Tricks
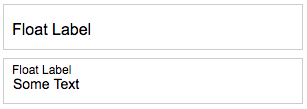
After that i have created a class named active in this class i placed the label by 25 pixels on top.

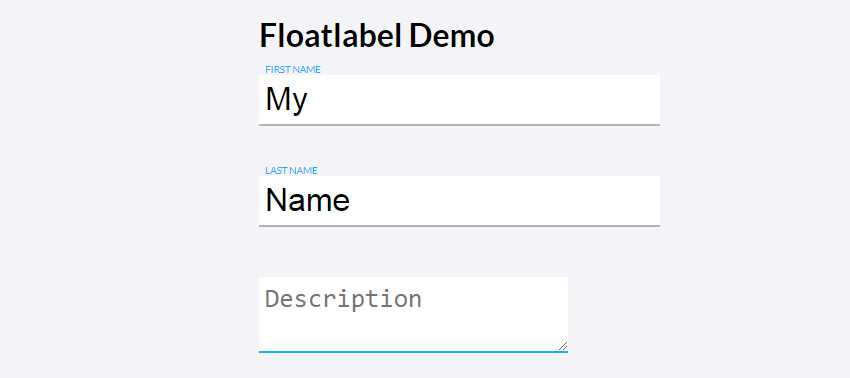
Css label above input. Many studies and medium articles debate their merits and flaws. This idea combines the best of both worlds with placeholder text and top aligned text. Csscss3 sass based animated text labels floating above the input text field when the user starts typing following the famous float label pattern.
Float labels with css youve probably seen this pattern going around. Css form labels above input free css tutorials help tips tricks and more. It goes on top with some delay using the css transition.
Its rather clever i think. However it provides a usability improvement for mouse users because if the user clicks on the text within the label element it toggles the control. A floating label is a text label which appears inside the input field at full font size.
Floating input labels help usability especially when page real estate is at a premium. What is a floating label input field. In this post ill explain three common approaches to positioning text labels on web forms using css.
The label element does not render as anything special for the user. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Top positioned text labels left aligned text labels right aligned text labels using top.
In css file i have placed the label middle of input that looks like a placeholder. Your code only tells the labels to be inline but they cant because each label is followed by an input tag which is itself followed by a br. Instead of debate lets explore how to build a version of it.
Instead what you can do is group each label and input in one div and apply inline property on that div. Its an input that appears as if it has placeholder text in it but when you clicktap into that input that text moves out of the way and allows you to type there.
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
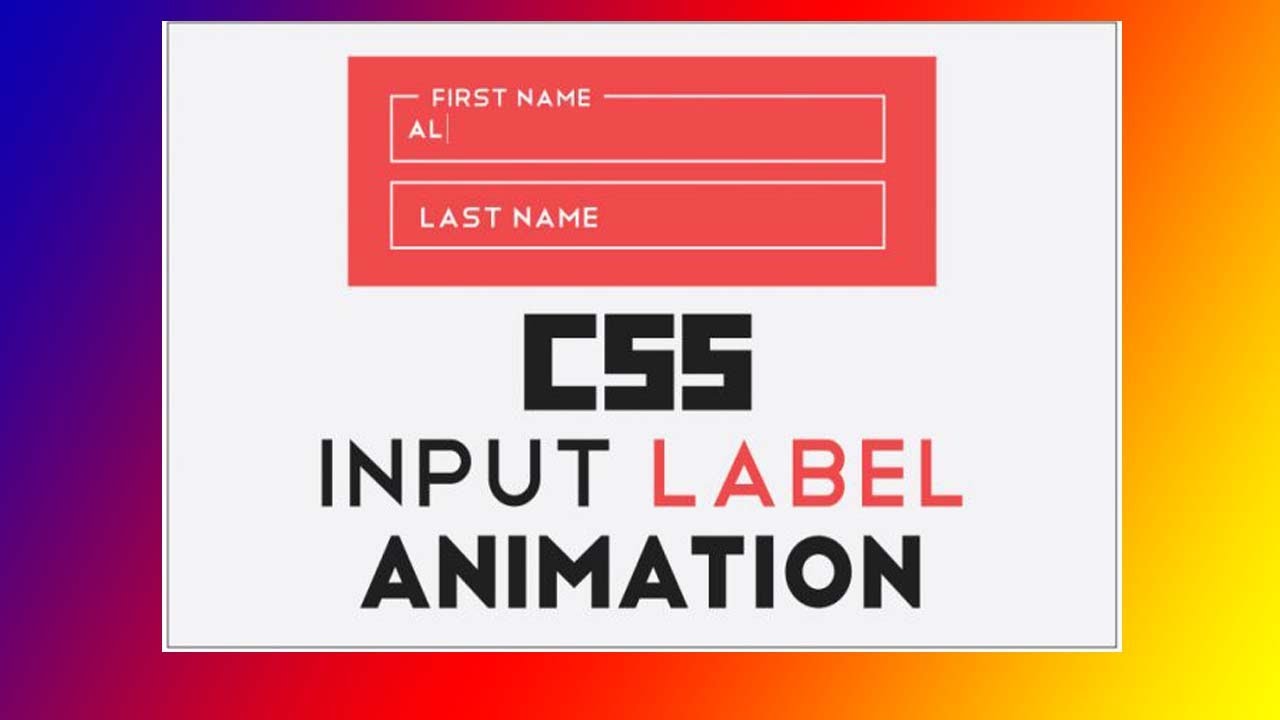
 Css Input Label Animation Html Form Placeholder Above Inputs
Css Input Label Animation Html Form Placeholder Above Inputs
 Float Label Not Moving Over Input In Firefox Issue 5657
Float Label Not Moving Over Input In Firefox Issue 5657
Why Infield Top Aligned Form Labels Are Quickest To Scan
 How To Move Labels Above Input Fields In The Divi Contact Form
How To Move Labels Above Input Fields In The Divi Contact Form
Position Text Labels On Forms Using Css Sitepoint
 Input Center Label Above And To The Left Stack Overflow
Input Center Label Above And To The Left Stack Overflow
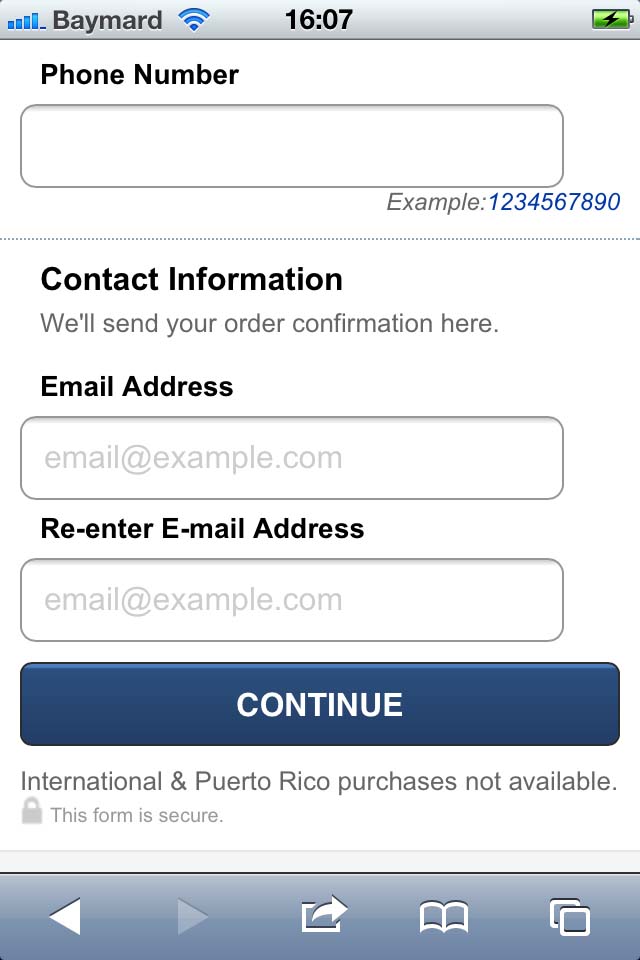
 Mobile Form Usability Place Labels Above The Field Articles
Mobile Form Usability Place Labels Above The Field Articles
 Float Labels With Css Css Tricks
Float Labels With Css Css Tricks
 How To Show Read Only Label Text In Material Design User
How To Show Read Only Label Text In Material Design User
 How To Create Form Layouts With Bootstrap 4 Tutorial Republic
How To Create Form Layouts With Bootstrap 4 Tutorial Republic
 Css Input Label Animation Html Form Placeholder Above Inputs
Css Input Label Animation Html Form Placeholder Above Inputs
Text Field With Fixed Label No Animation When The Input Field On
 Css Only Floated Labels With Placeholder Shown Pseudo Class
Css Only Floated Labels With Placeholder Shown Pseudo Class
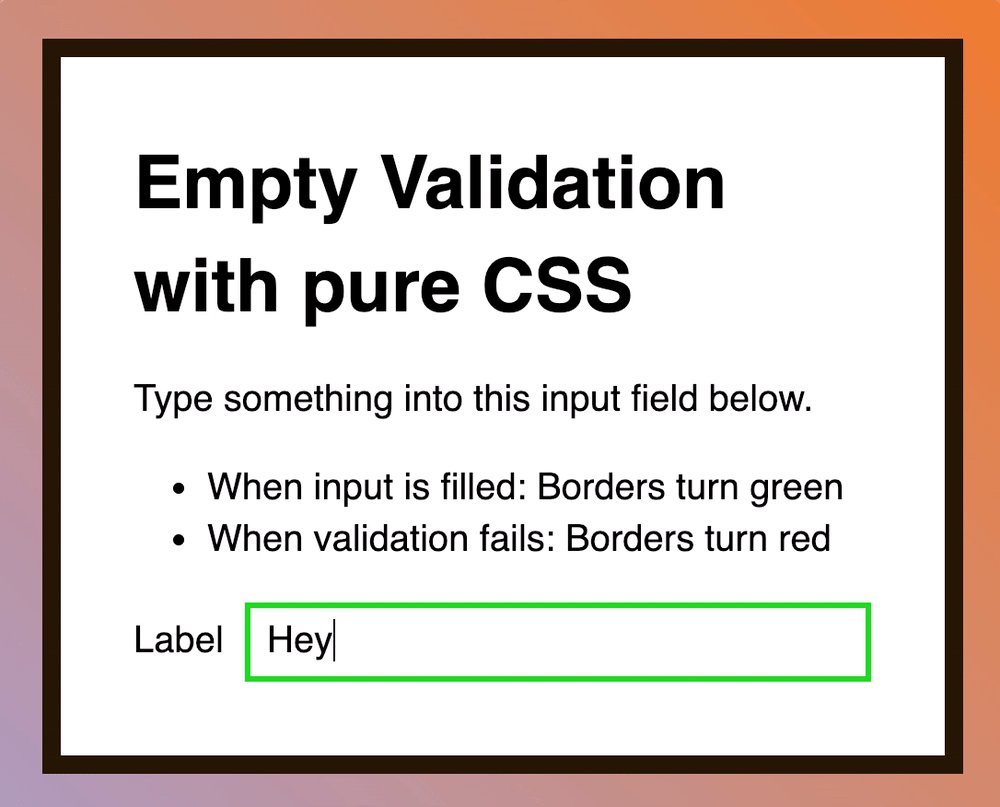
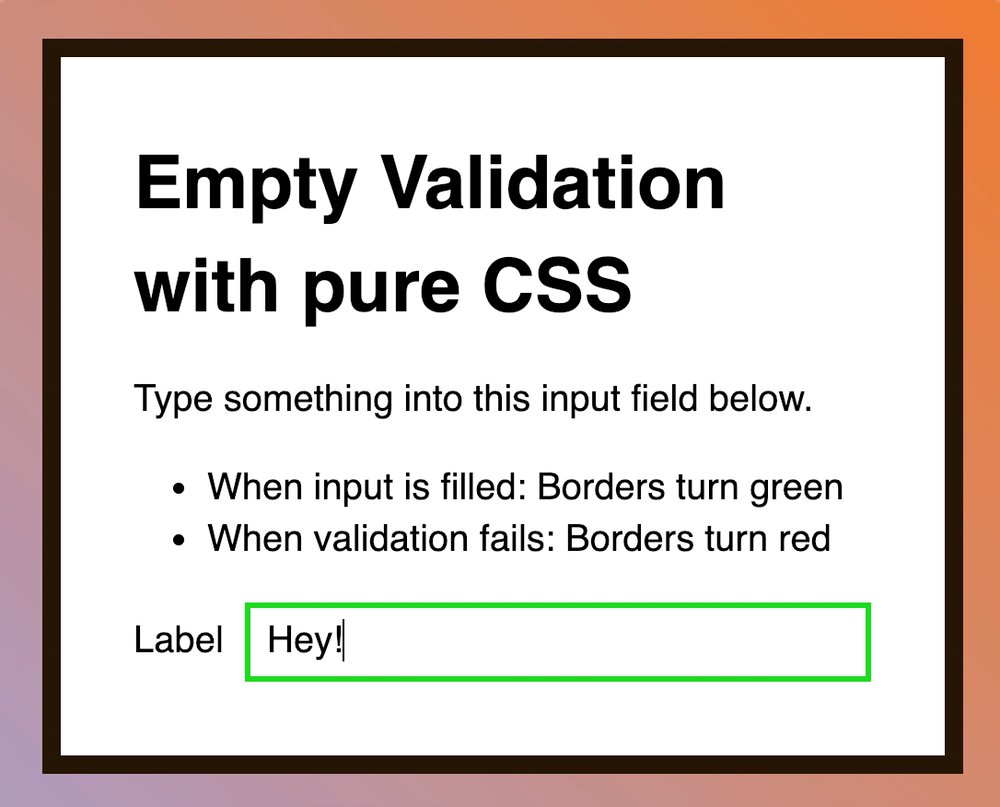
 Checking If An Input Is Empty With Css Zell Liew
Checking If An Input Is Empty With Css Zell Liew
Bootstrap Vertical Horizontal And Inline Form Example Stacktips
 How To Do Floating Of Labels In Css Stack Overflow
How To Do Floating Of Labels In Css Stack Overflow
How To Build A Floating Label Input Field Itnext
 9 Free Floating Form Label Jquery Amp Javascript Plugins
9 Free Floating Form Label Jquery Amp Javascript Plugins
 Excellent Way To Add Field Labels In The Contact Form Module Of Divi
Excellent Way To Add Field Labels In The Contact Form Module Of Divi
 Label Placement In Forms Uxmatters
Label Placement In Forms Uxmatters
 Designing Efficient Web Forms On Structure Inputs Labels And
Designing Efficient Web Forms On Structure Inputs Labels And
 Ui Cheat Sheet Text Fields Ux Collective
Ui Cheat Sheet Text Fields Ux Collective
 How To Customize Bootstrap Form Layouts Pair Knowledge Base
How To Customize Bootstrap Form Layouts Pair Knowledge Base
 How To Build A Floating Label Input Field Itnext
How To Build A Floating Label Input Field Itnext
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Float Labels With Css Css Tricks
Float Labels With Css Css Tricks
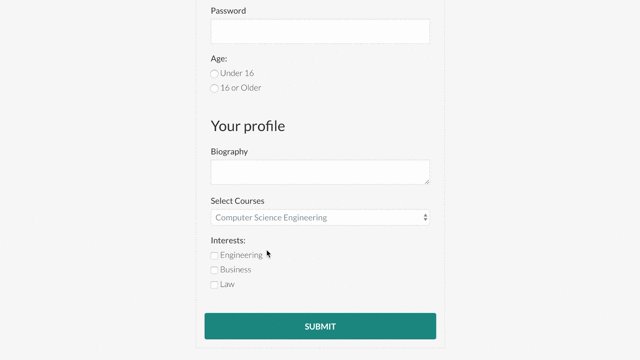
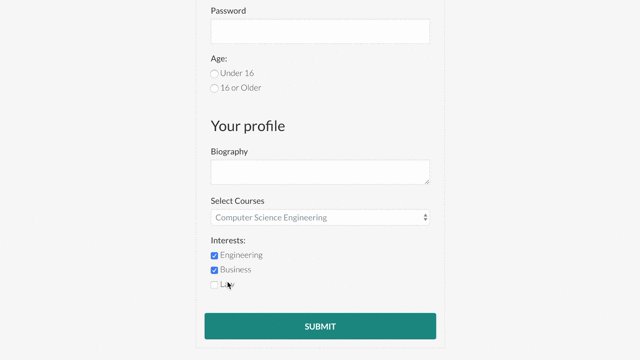
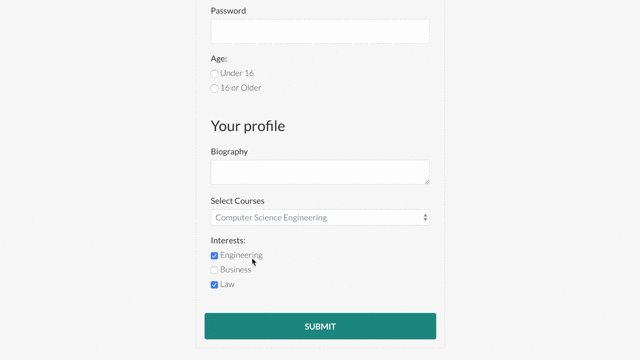
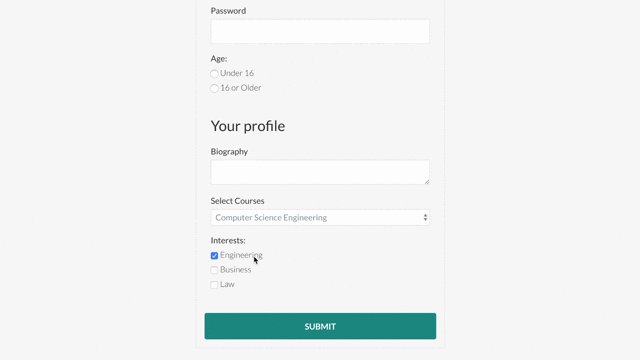
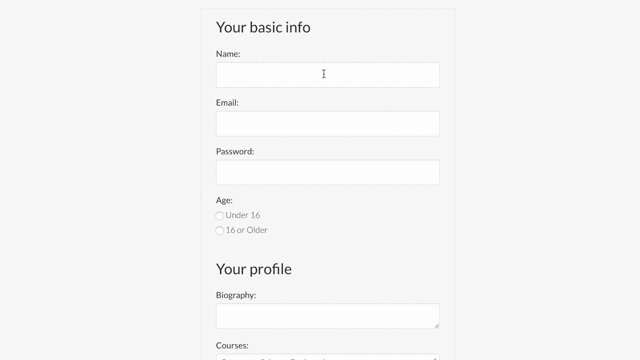
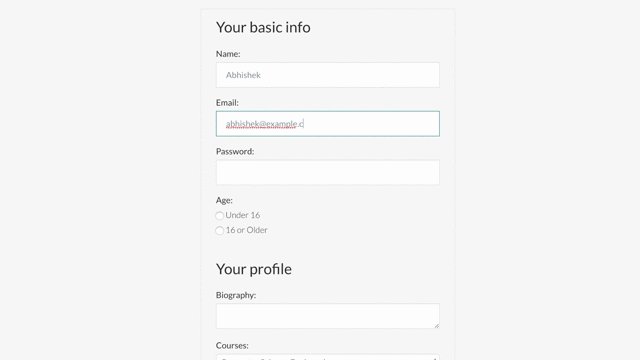
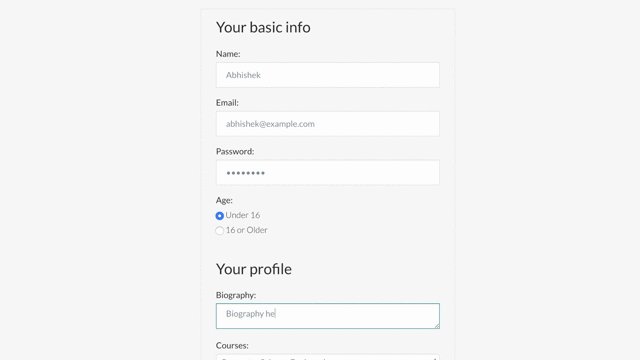
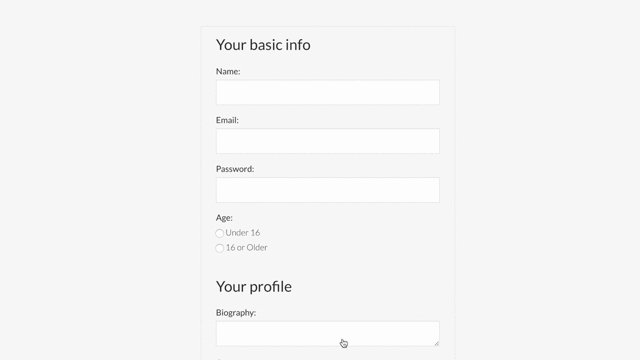
 Form Design Patterns Book Excerpt A Registration Form Smashing
Form Design Patterns Book Excerpt A Registration Form Smashing
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
 Display Form Label On Focus With Css
Display Form Label On Focus With Css


Post a Comment for "34 Css Label Above Input"