34 Form Input Without An Associated Label Or Title Attribute
This appears on textarea select select input classes. Just realised that this only happens on select fields and not on normal input fields.
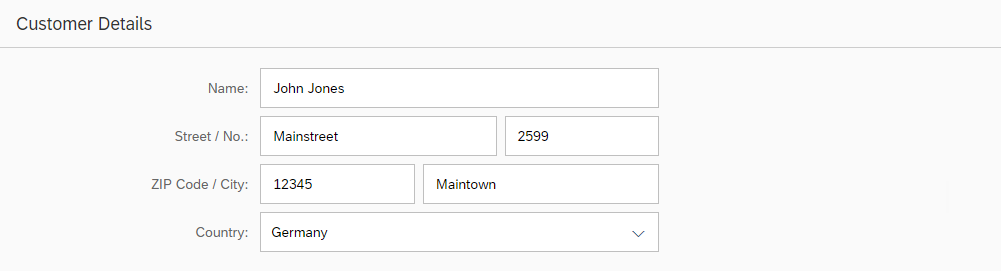
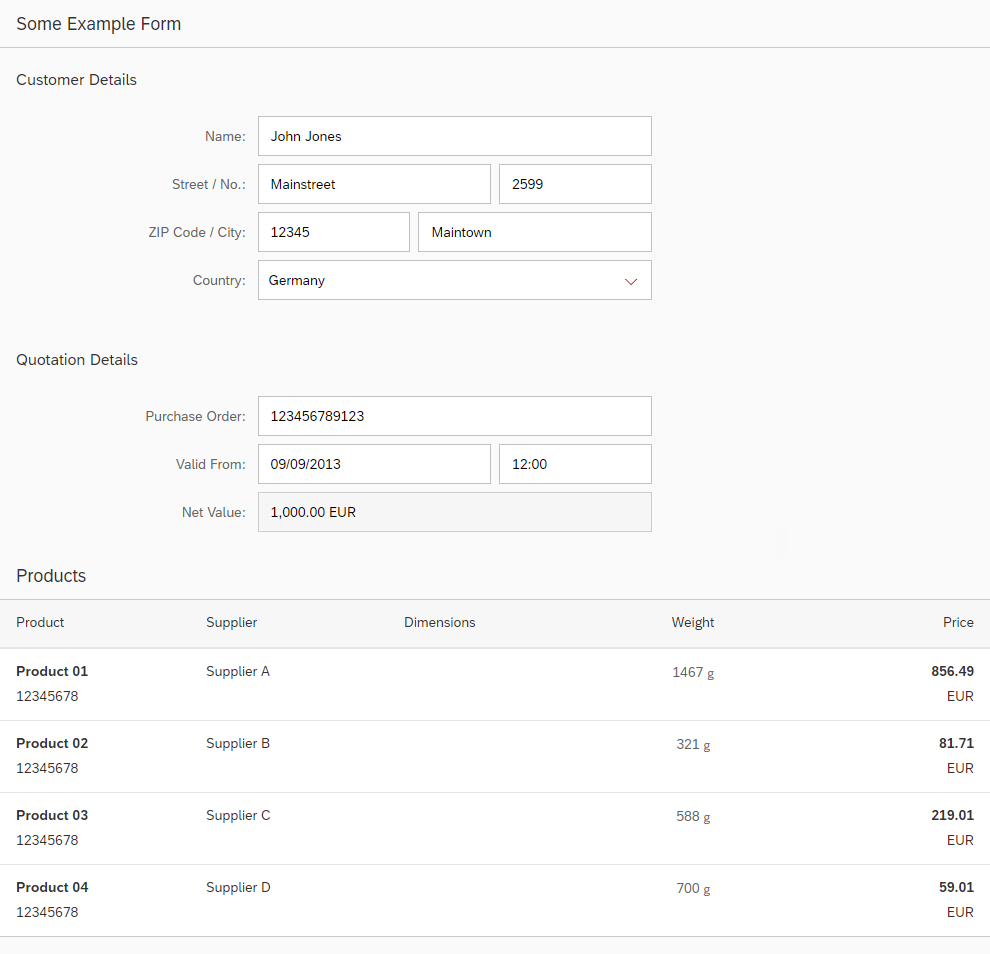
 Form Simple Form Sap Fiori Design Guidelines
Form Simple Form Sap Fiori Design Guidelines
Below are two forms identical in all ways except that the second form uses title attributes on each form control instead of explicit label elements.

Form input without an associated label or title attribute. Labels are not themselves directly associated with forms. As such in form 2 the form controls appear visually to have no associated label text but they each have a title attribute that contains the same text as the explicit label does in form 1. A technique that is sometimes applied to text boxes is setting the initial value of the input to a prompt for input.
One input can be associated with multiple labels. I have a problem with form input without an associated label. The form control that the label is labeling is called the labeled control of the label element.
Check that the purpose of the form control is clear to users who can see the control. Applying form validation of select menu similar to html5 required attribute of input 1. The majority of these labeling limitations can be overcome with three aria properties aria labelledby aria describedby and aria label and a couple other techniques outlined on this page.
The autocomplete attribute specifies whether a form or input field should have autocomplete on or off. It is possible to have autocomplete on for the form and off for specific input fields or vice versa. The approach should therefore only be used when the label of the control is clear from the surrounding content like the button in the example below.
Can you programatically link a label to a form input without string ids. Input titletype search term here typetext input typesubmit valuesearch however although screen readers can read out the title attributes on form input fields it is not always a default setting. How to disable form input without label warning and how to enable duplicate element id warning.
Even though all of those inputs have the same id attribute which isnt valid. When autocomplete is on the browser automatically completes the input values based on values that the user has entered before. There are also times when there is not a visible text label to be associated to a form control.
Check that the control has a title attribute. The aria label attribute can also be used to identify form controls. For all form controls that are not associated with a label element.
Check that the title attribute identifies the purpose of the control and that it matches the apparent visual purpose. Just disable the form input without an associated label inspection settingsinspectionshtml. Iterate multiselect form element in jquery.
For that reason i recommend the use of hidden labels which are read out by all screen readers by default. So in the example code you have to change from input to a select field. They are only indirectly associated with forms through the controls with which theyre associated.
This approach is well supported by screen readers and other assistive technology but unlike the title attribute see below the information is not conveyed to visual users.
Accessible Forms Should Every Input Have A Label Coolfields
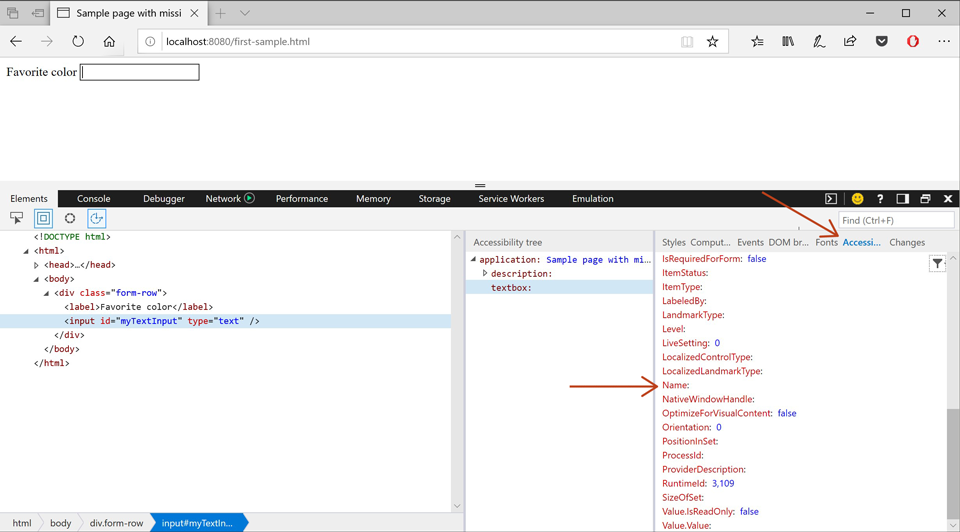
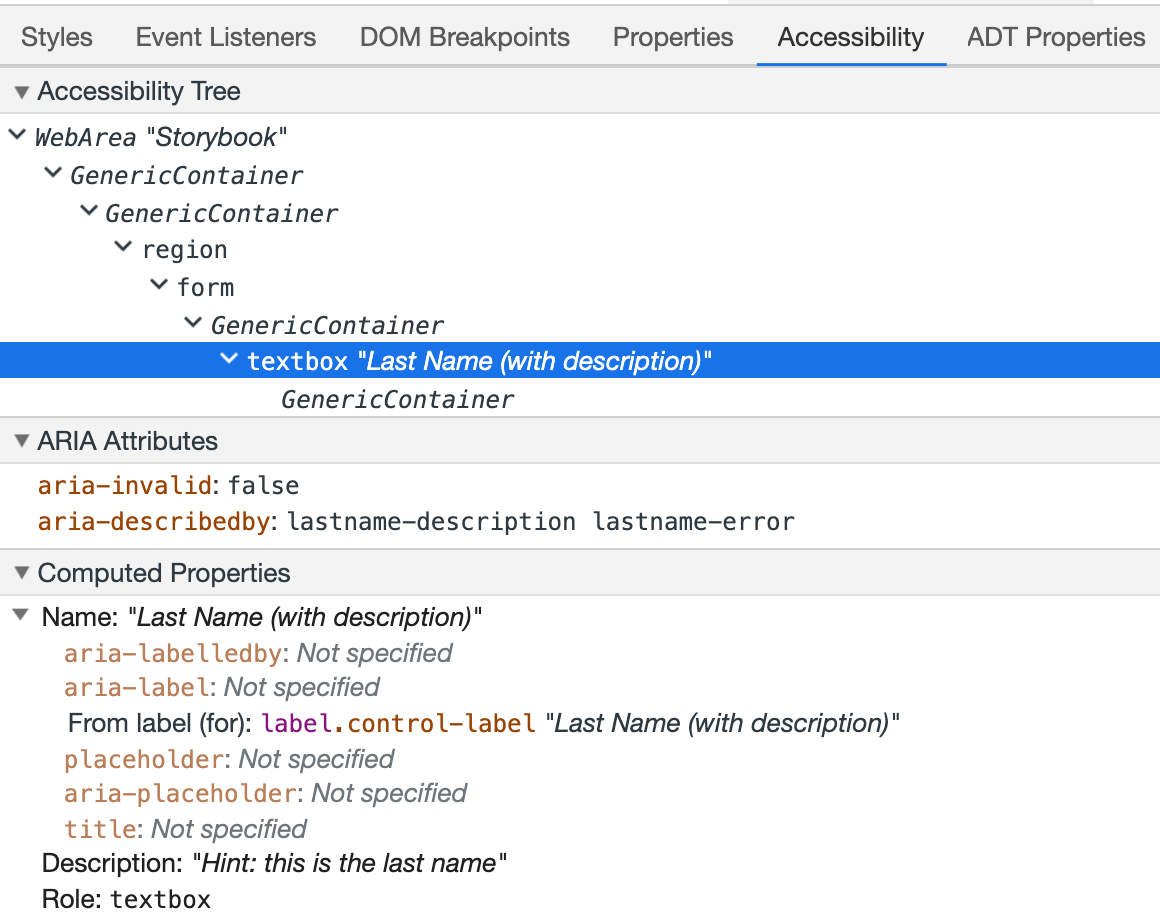
 Accessibility Inspector Firefox Developer Tools Mdn
Accessibility Inspector Firefox Developer Tools Mdn
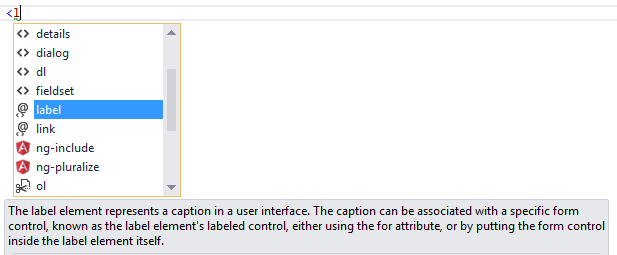
 Html5 Datalist What You Need To Know The Jotform Blog
Html5 Datalist What You Need To Know The Jotform Blog
 Alternatives To Placeholder Text Ux Collective
Alternatives To Placeholder Text Ux Collective
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 The Trials And Tribulations Of The Title Attribute 24 Accessibility
The Trials And Tribulations Of The Title Attribute 24 Accessibility
 Semantics To Screen Readers A List Apart
Semantics To Screen Readers A List Apart
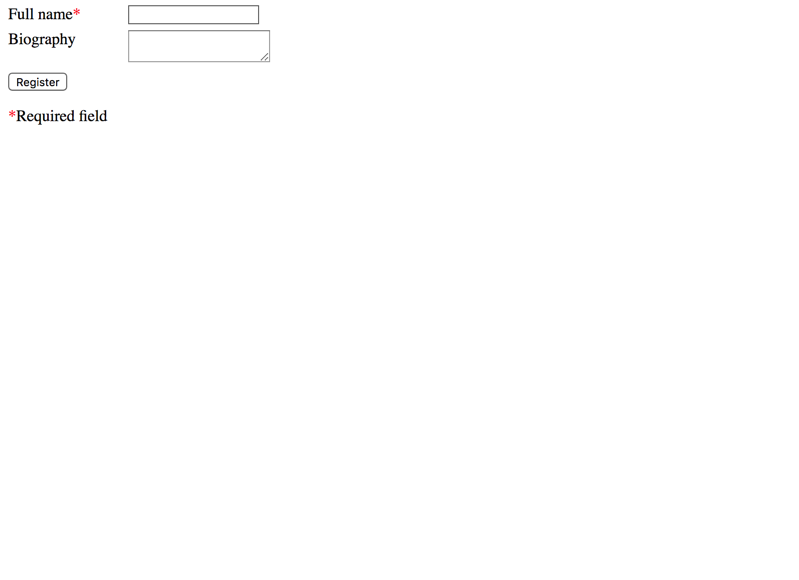
 Indicating Form Controls As Required Using Asterisks Adg
Indicating Form Controls As Required Using Asterisks Adg
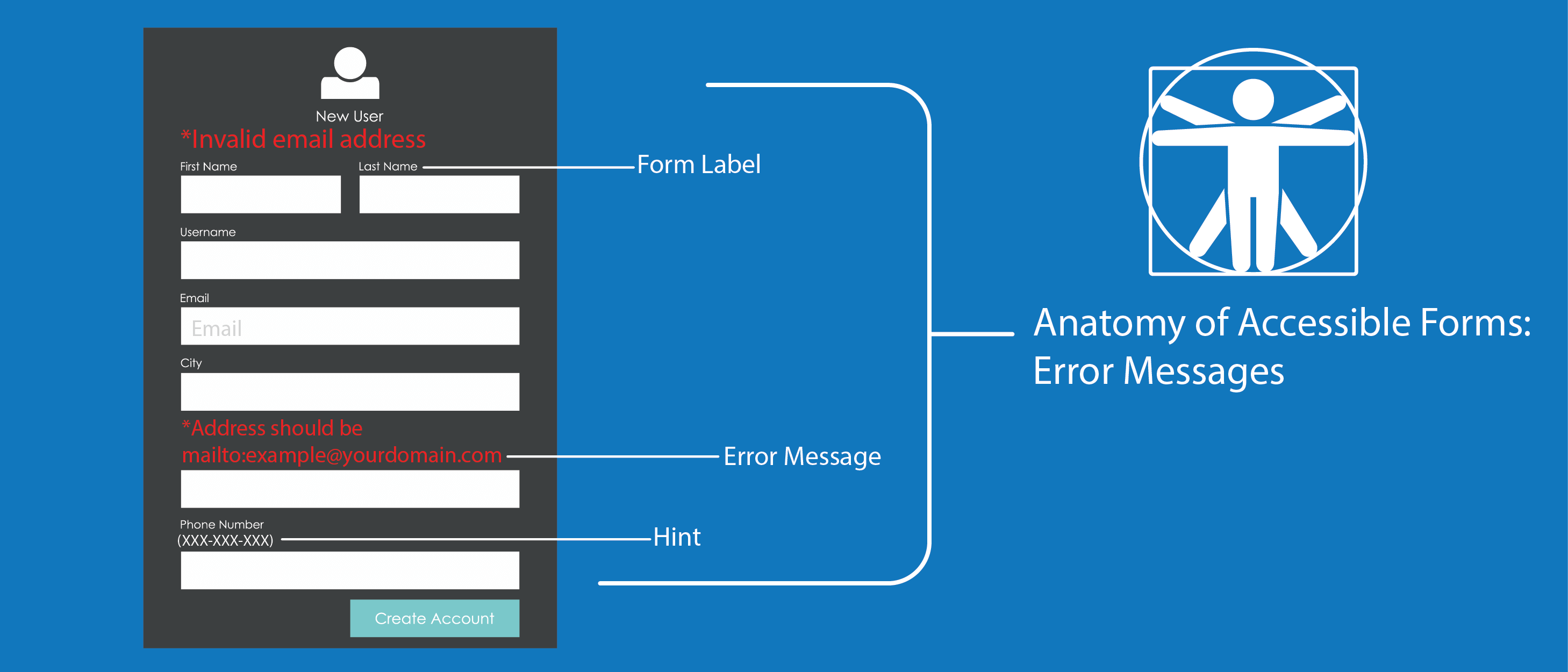
 The Anatomy Of Accessible Forms Error Messages Deque
The Anatomy Of Accessible Forms Error Messages Deque
 Form Accessibility A Practical Guide Itnext
Form Accessibility A Practical Guide Itnext
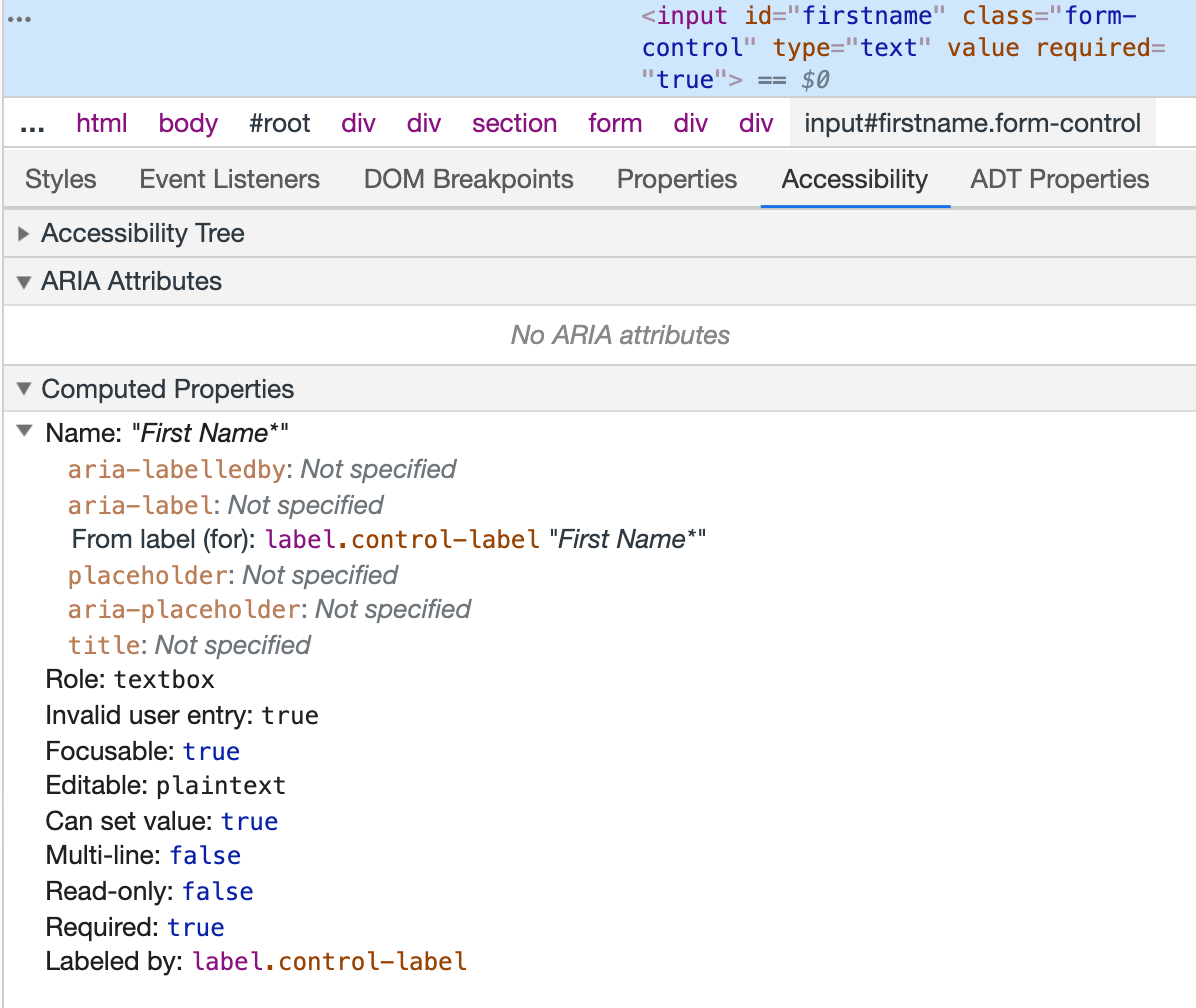
Demystifying Accessible Name Simply Accessible
 Angular 4 Forms Nesting And Input Validation Toptal
Angular 4 Forms Nesting And Input Validation Toptal
 Form Simple Form Sap Fiori Design Guidelines
Form Simple Form Sap Fiori Design Guidelines
 How To Style Contact Forms In Wordpress With Examples
How To Style Contact Forms In Wordpress With Examples
 Demystifying Accessible Name Simply Accessible
Demystifying Accessible Name Simply Accessible
 Provide Name Role And Value Information Online Accessibility
Provide Name Role And Value Information Online Accessibility
 Tag Helpers In Asp Net Core Microsoft Docs
Tag Helpers In Asp Net Core Microsoft Docs
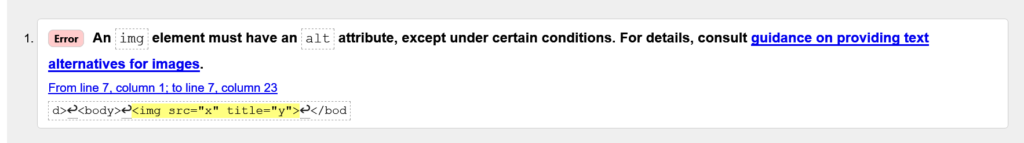
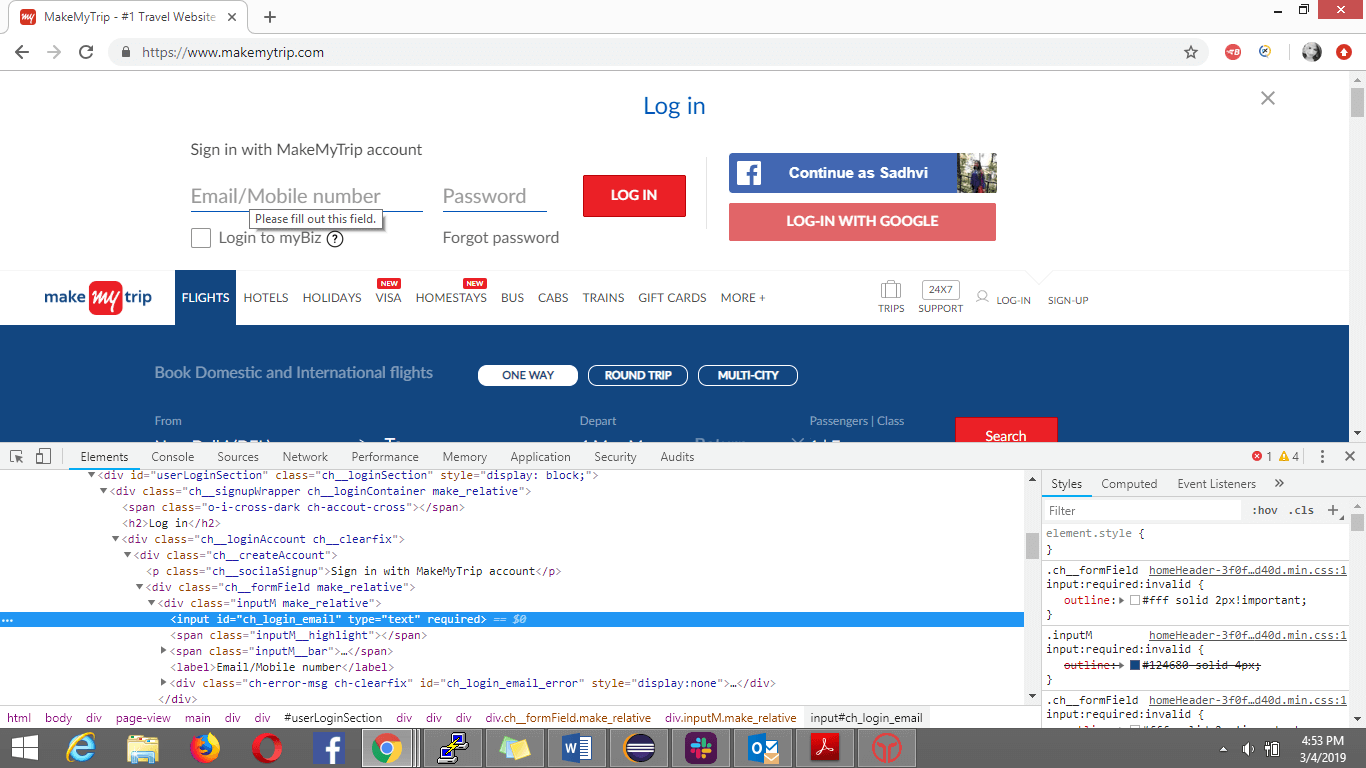
 Getting Form Elements Do Not Have Associated Labels On
Getting Form Elements Do Not Have Associated Labels On
 The Trials And Tribulations Of The Title Attribute 24 Accessibility
The Trials And Tribulations Of The Title Attribute 24 Accessibility
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 How To Create A Contact Form In Wordpress 2019 Beginner S Guide
How To Create A Contact Form In Wordpress 2019 Beginner S Guide
Demystifying Accessible Name Simply Accessible
 Form Design Patterns Book Excerpt A Registration Form Smashing
Form Design Patterns Book Excerpt A Registration Form Smashing
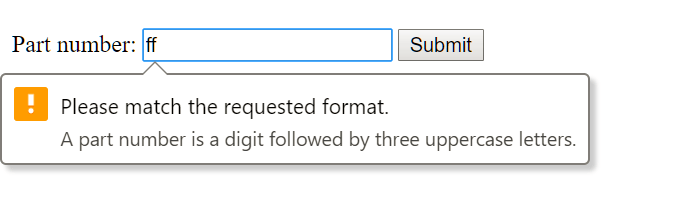
 Form Validation Part 1 Constraint Validation In Html Css Tricks
Form Validation Part 1 Constraint Validation In Html Css Tricks
 Form Accessibility A Practical Guide Itnext
Form Accessibility A Practical Guide Itnext
 Form Accessibility A Practical Guide Itnext
Form Accessibility A Practical Guide Itnext
 Locators In Selenium Webdriver With Examples Lambdatest
Locators In Selenium Webdriver With Examples Lambdatest
 Html Forms Tutorial Html Amp Css Is Hard
Html Forms Tutorial Html Amp Css Is Hard




Post a Comment for "34 Form Input Without An Associated Label Or Title Attribute"