33 Google Maps Marker Label Position
Here is my code. Marker label as google map api says is a simple text preferable one character shown over marker icon.
 Google Maps Flutter Marker Infowindow Title Text Is Not Visible
Google Maps Flutter Marker Infowindow Title Text Is Not Visible
Markerlabel interface these options specify the appearance of a marker label.
Google maps marker label position. Notice that as you zoom into any of the cluster locations the number on the cluster decreases and you begin to see the individual markers on the map. Add a marker label option to the common map using fields or row count option added the ability to set a marker label for map marker icons which is awesome. Find local businesses view maps and get driving directions in google maps.
The label property allows you to pass a letter number or any other character to your map markers creating a map that is easier to navigate and read. I tried new googlemapsmarker and new markerwithlabel. The basic example is herelets show text go over our custom marker from.
If you are using the default google maps markers the marker label text will automatically be centered appropriately for you. How to set label position and style. The number on a cluster indicates how many markers it contains.
The position map and the icon attributes are similar to the markers attributes however the other parameters go through the properties of the new object. By default a marker uses a standard image. But both didnt work.
Here is my current map. The labelcontent contains the text that will be displayed as titlelabel. Function addmarkerplace tod.
The labelanchor uses a google map point object containing the offset of the label according to the markers. Var marker new googlemapsmarker supply map and position params as usual. A marker label is a string often a single character which will appear inside the marker.
A marker identifies a location on a map. For example to add the label a on a markers you would add label to the pin you would like to mark. If you are using it with a custom marker you can reposition it with the labelorigin property in the icon class.
Markers can display custom images in which case they are usually referred to as icons.
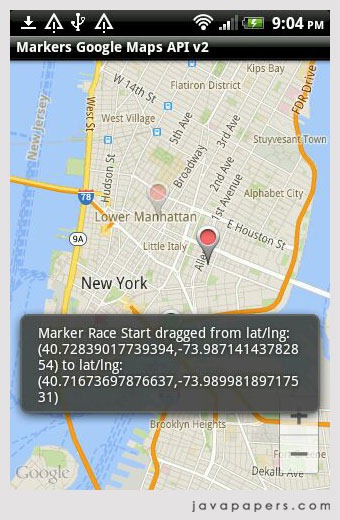
 Markers Google Maps Android Api V2 Javapapers
Markers Google Maps Android Api V2 Javapapers
 Zh Googlemap Description Documentation
Zh Googlemap Description Documentation
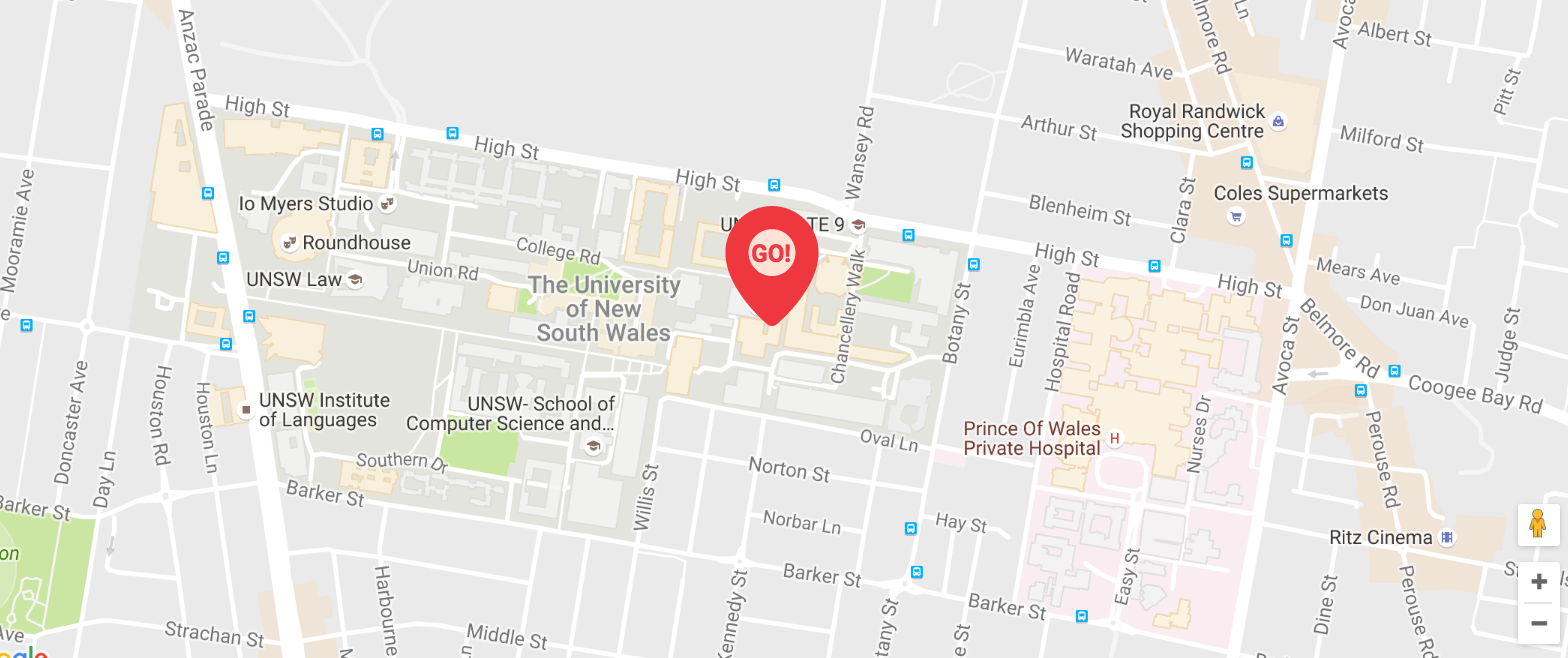
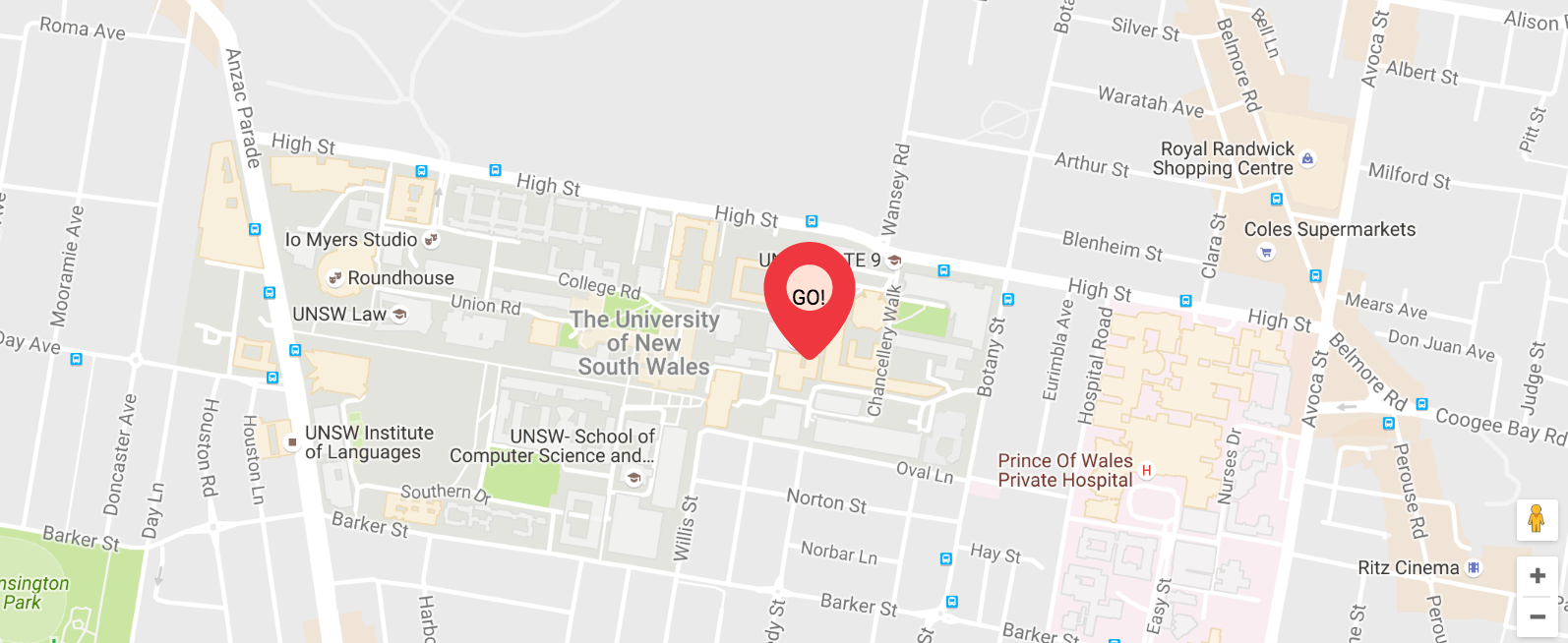
 Google Marker Api Lets Play Level 1 Dynamic Label On Marker
Google Marker Api Lets Play Level 1 Dynamic Label On Marker
 How To Show All Marker Labels In Google Maps Simultaenously
How To Show All Marker Labels In Google Maps Simultaenously
 Customize Google Map Api V3 Marker Label Stack Overflow
Customize Google Map Api V3 Marker Label Stack Overflow
![]() Customize Your Google Map Markers Pepsized
Customize Your Google Map Markers Pepsized
 How To Label Markers Similar To Google Maps In Leaflet Stack
How To Label Markers Similar To Google Maps In Leaflet Stack
 Pset8 How To Set Label Position And Font Cs50 Stack Exchange
Pset8 How To Set Label Position And Font Cs50 Stack Exchange
Custom Html Markers With Google Maps The Humaan Blog

 Customize Google Map Api V3 Marker Label Stack Overflow
Customize Google Map Api V3 Marker Label Stack Overflow
 Android Google Map Marker With Label Stack Overflow
Android Google Map Marker With Label Stack Overflow
 Google Marker Api Lets Play Level 1 Dynamic Label On Marker
Google Marker Api Lets Play Level 1 Dynamic Label On Marker
 Build Google Maps Using Web Components Amp No Code
Build Google Maps Using Web Components Amp No Code
 React Google Maps Align Markerwithlabel Horizontally Stack Overflow
React Google Maps Align Markerwithlabel Horizontally Stack Overflow
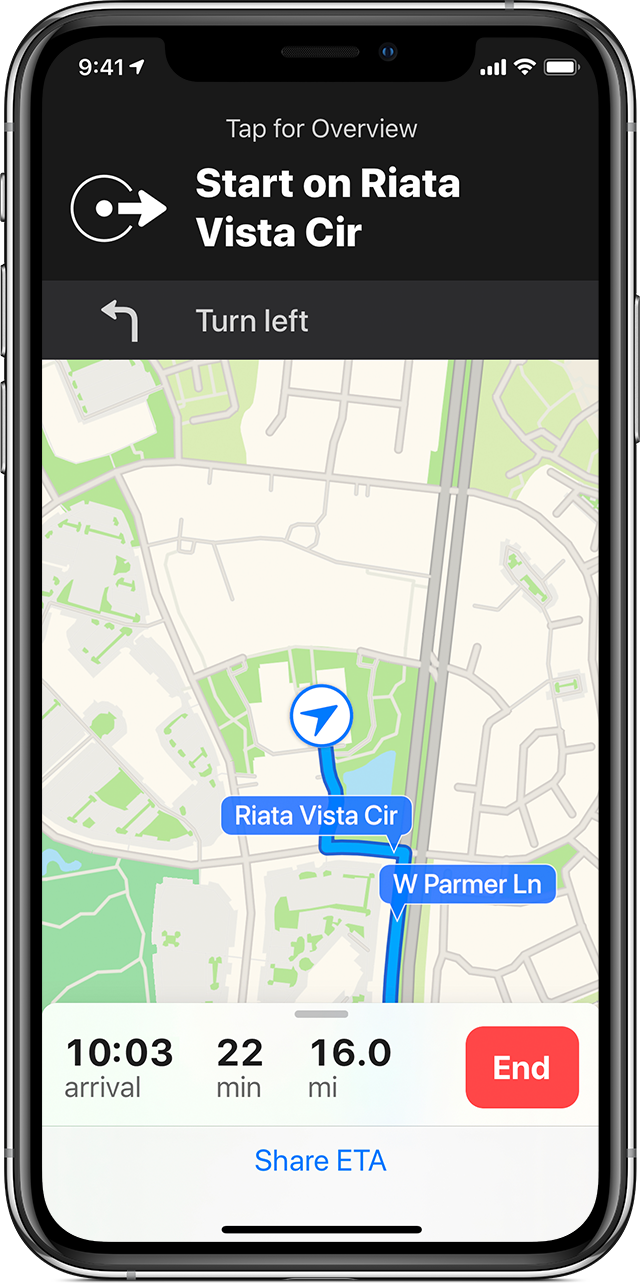
 Use Maps On Your Iphone Ipad Or Ipod Touch Apple Support
Use Maps On Your Iphone Ipad Or Ipod Touch Apple Support
 How To Cluster Map Markers Google Cloud Blog
How To Cluster Map Markers Google Cloud Blog
Google Marker Api Lets Play Level 0 Custom Marker Icon
 How Can I Show Text Under Marker Stack Overflow
How Can I Show Text Under Marker Stack Overflow
 How To Add Html To A Agm Marker In Angular 2 Stack Overflow
How To Add Html To A Agm Marker In Angular 2 Stack Overflow
 Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
 Custom Image In Google Maps Marker For Android App
Custom Image In Google Maps Marker For Android App
 Google Map With Labelled Markers Cheppers
Google Map With Labelled Markers Cheppers
Marker Labels Issue 337 Sebastianm Angular Google Maps Github
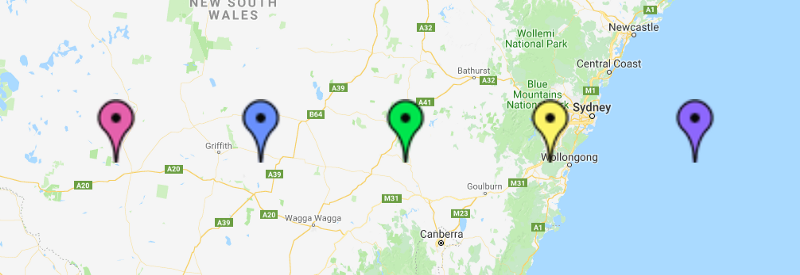
 How To Change The Color Of Google Maps Markers With Javascript
How To Change The Color Of Google Maps Markers With Javascript
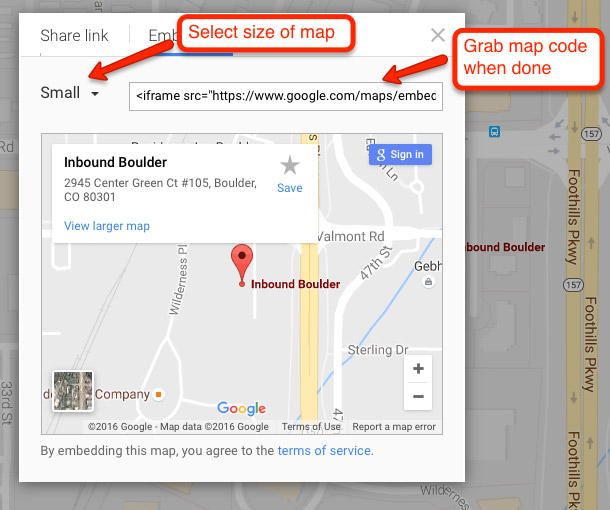
 How To Add A Google Map To Your Website Amp Customize It
How To Add A Google Map To Your Website Amp Customize It
 Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
 Add Custom Icons Or Markers Help Mapbox
Add Custom Icons Or Markers Help Mapbox
Handling Large Amounts Of Markers In Google Maps In Usability We


Post a Comment for "33 Google Maps Marker Label Position"