33 Html Input Type Label
Alternatively you can nest the input directly inside the label in which case the for and id attributes are not needed because the association is implicit. A wide variety of types of input data and control widgets are available depending on the device and user agent.
 Form Input Mike Bostock Observable
Form Input Mike Bostock Observable
The input element is one of the most powerful and complex in all of html due to the sheer number of combinations of input types and attributes.

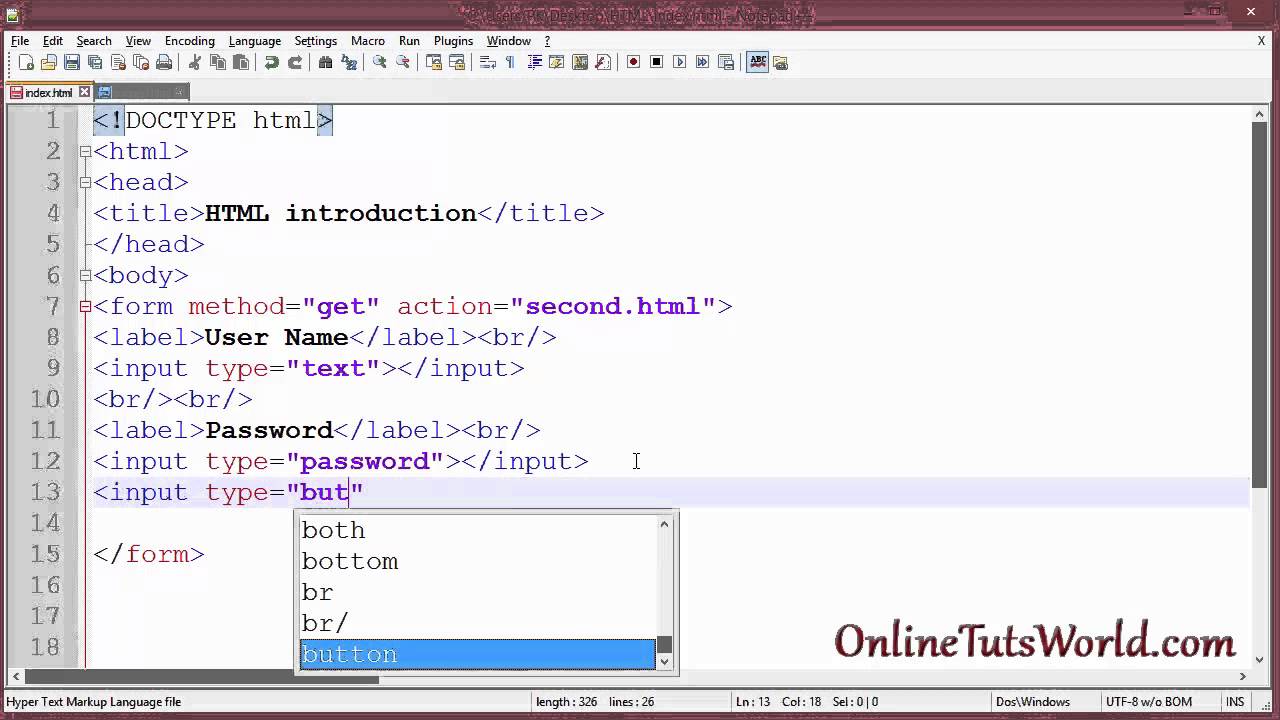
Html input type label. The input tag is written as input no end tag. An input field can vary in many ways depending on the type attribute. While input elements of type button are still perfectly valid html the newer button element is now the favored way to create buttons.
The type attribute is not a required attribute but we think you should always include it. The label tag defines a label for a button input meter output progress select or textarea element. The input tag specifies an input field where the user can enter data.
However it provides a usability improvement for mouse users because if the user clicks on the text within the label element it toggles the control. The path to the image is specified in the src attribute. A form input control is a control that allows the user to input data and interact with a website or application.
The input typeimage defines an image as a submit button. Input elements are used within a form element to declare input controls that allow users to input data. The html input element is used to create interactive controls for web based forms in order to accept data from the user.
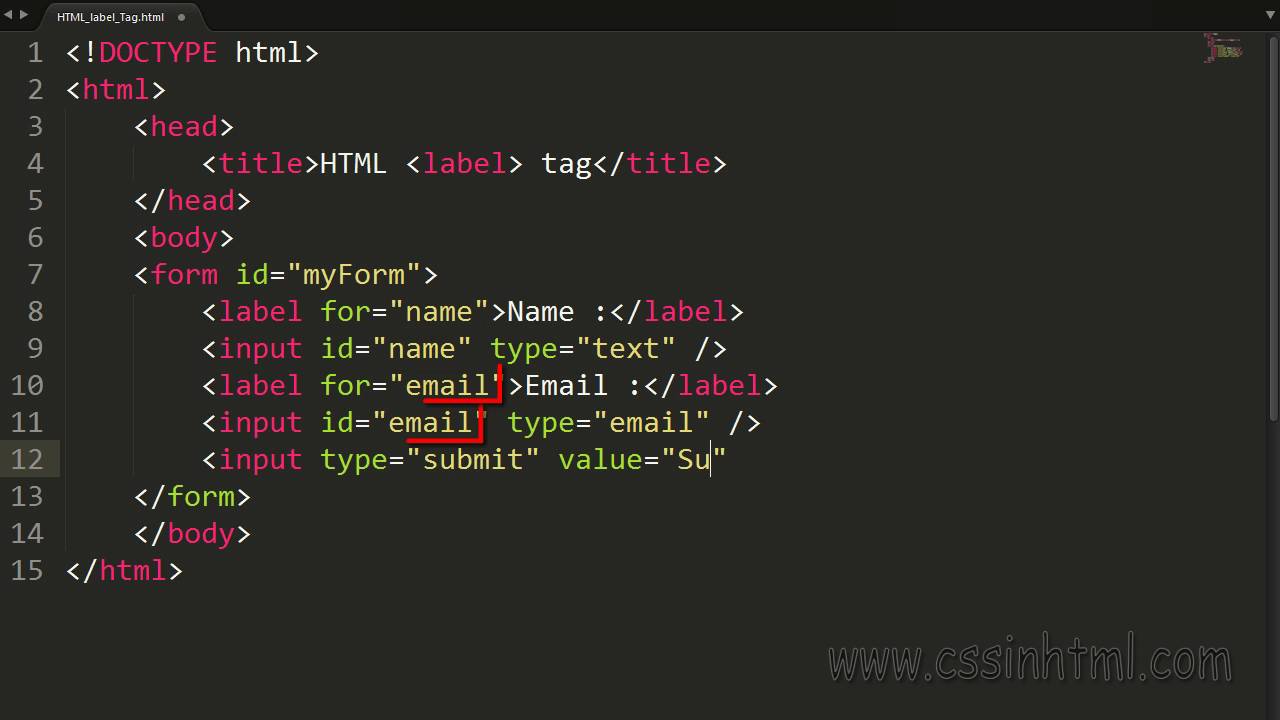
The label element is used to associate a text label with a form input field. The label element does not render as anything special for the user. Given that a buttons label text is inserted between the opening and closing tags you can include html in the label even images.
Element of html web forms tutorial for coding beginners what does what does in html. To associate the label with an input element you need to give the input an id attribute. An input tag is typically given a type attribute to specify the type of control and a name attribute so that the form processor can make a.
The default type is text. Easy tutorial with code example do. The html input tag represents a form input control in an html document.
The type attribute specifies the type of input element to display. The label then needs a for attribute whose value is the same as the inputs id.
 Esp32 Arduino Async Http Server Serving A Html Page From Flash
Esp32 Arduino Async Http Server Serving A Html Page From Flash
 Have A Field Day With Html5 Forms 24 Ways
Have A Field Day With Html5 Forms 24 Ways
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Solved Question We Want To Create The Styles For So It
Solved Question We Want To Create The Styles For So It
 Select Radio Button Value In Protractor Stack Overflow
Select Radio Button Value In Protractor Stack Overflow
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 06 14 Labeling Input Elements With Html Label Tag Accessible Form Series
06 14 Labeling Input Elements With Html Label Tag Accessible Form Series
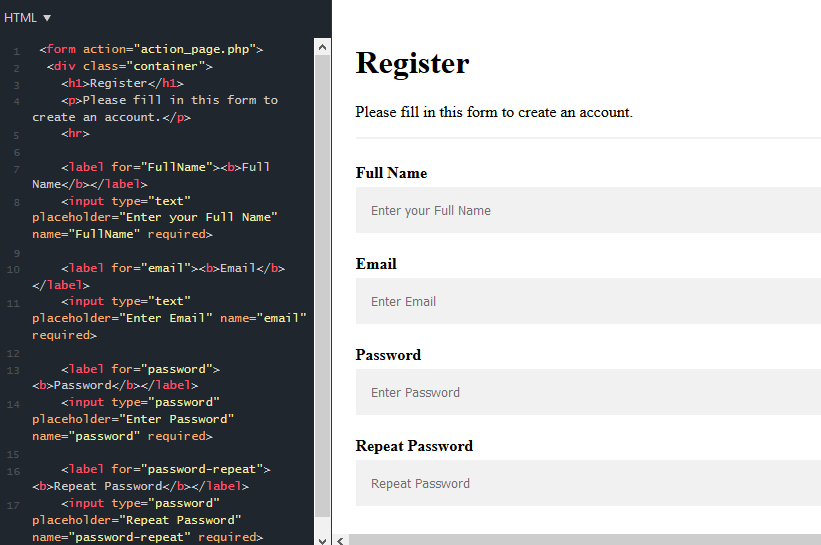
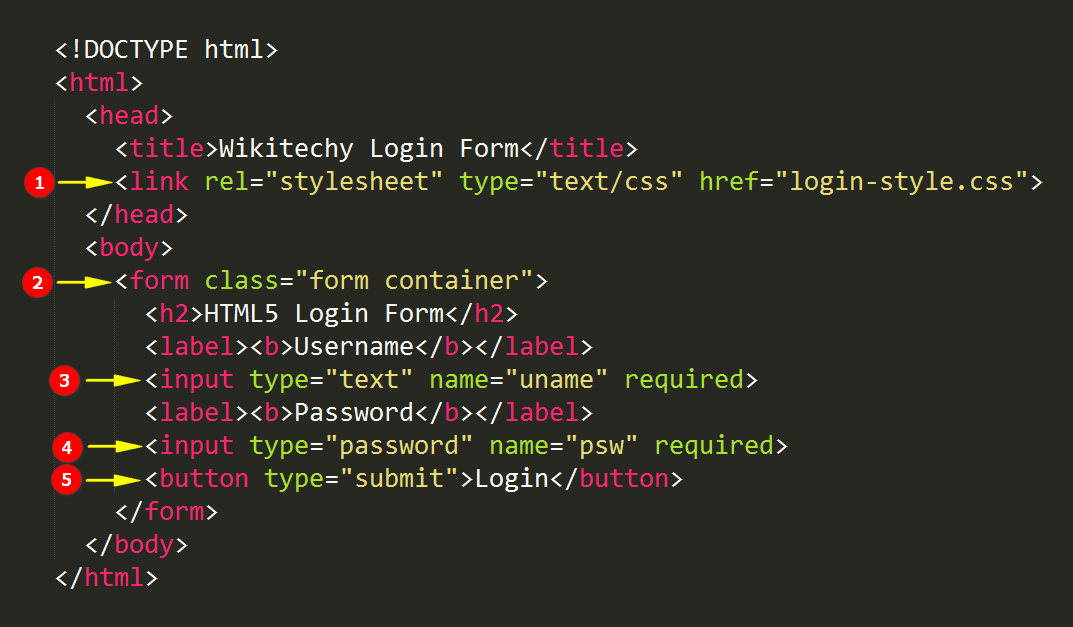
 Html Html Code To Create A Form Registration Login Or Contact
Html Html Code To Create A Form Registration Login Or Contact
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery
 V4 0 0 Rc 0 Ion Input Type Number Can Still Enter All Characters
V4 0 0 Rc 0 Ion Input Type Number Can Still Enter All Characters
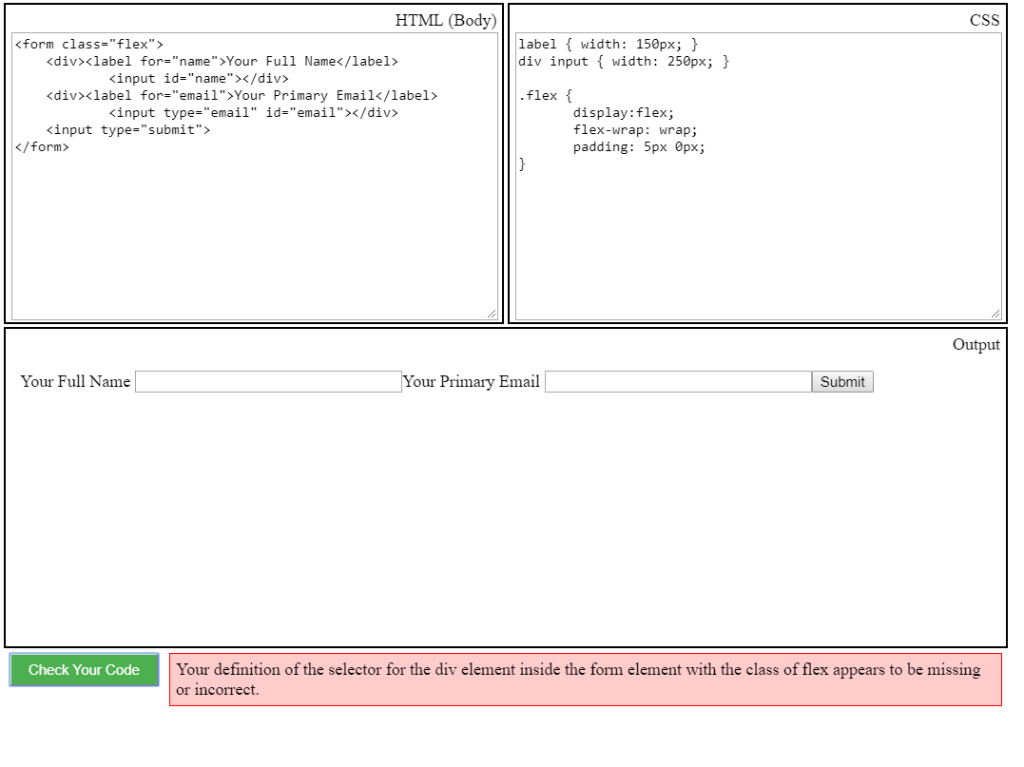
 How To Wrap An Input Element And Its Label Into A Div And Place It
How To Wrap An Input Element And Its Label Into A Div And Place It
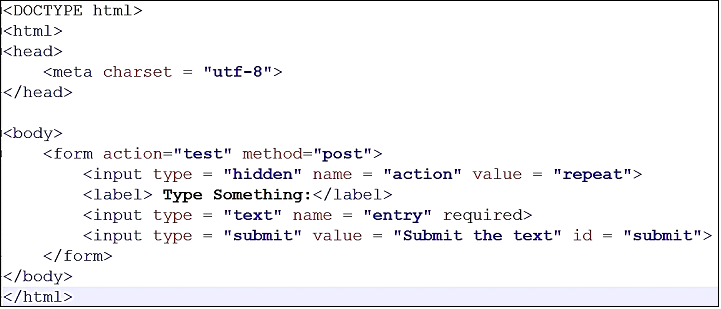
 Solved Php Assignment The Above Html Will Show As Follow
Solved Php Assignment The Above Html Will Show As Follow
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Bootstrap Inputs Examples Amp Tutorial Basic Amp Advanced Usage
Bootstrap Inputs Examples Amp Tutorial Basic Amp Advanced Usage
 Angular 4 Enable Html5 Validation Stack Overflow
Angular 4 Enable Html5 Validation Stack Overflow
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
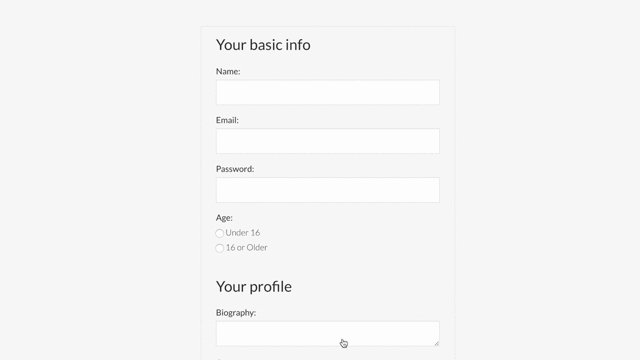
 Html Forms Tutorial Html Amp Css Is Hard
Html Forms Tutorial Html Amp Css Is Hard
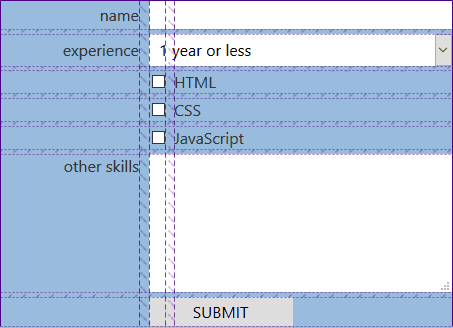
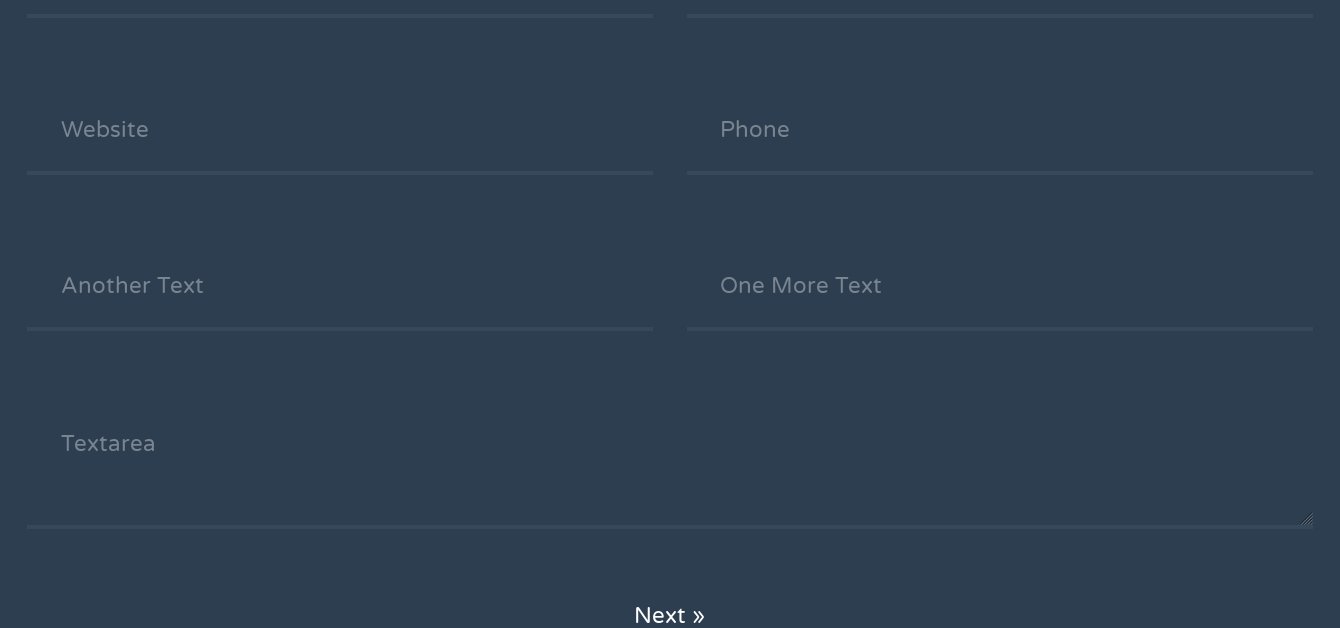
 The Benefits Of Using Css Grid For Web Form Layout Sitepoint
The Benefits Of Using Css Grid For Web Form Layout Sitepoint
 Html Input Types And Table Class 6
Html Input Types And Table Class 6
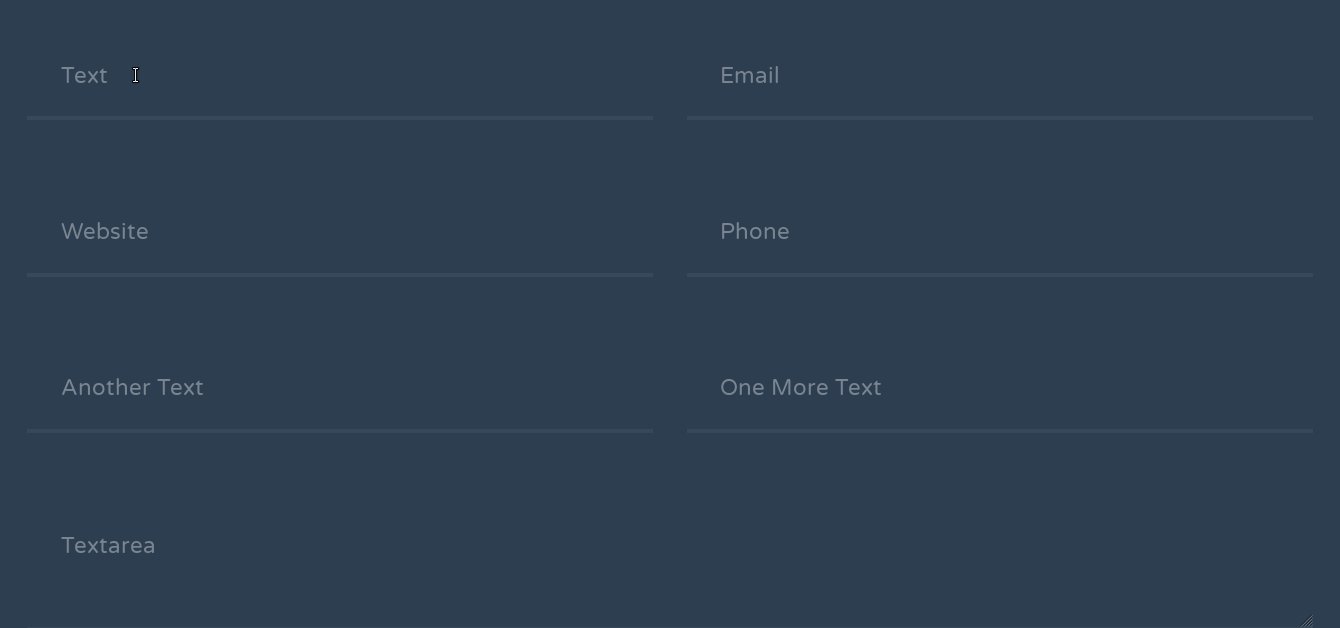
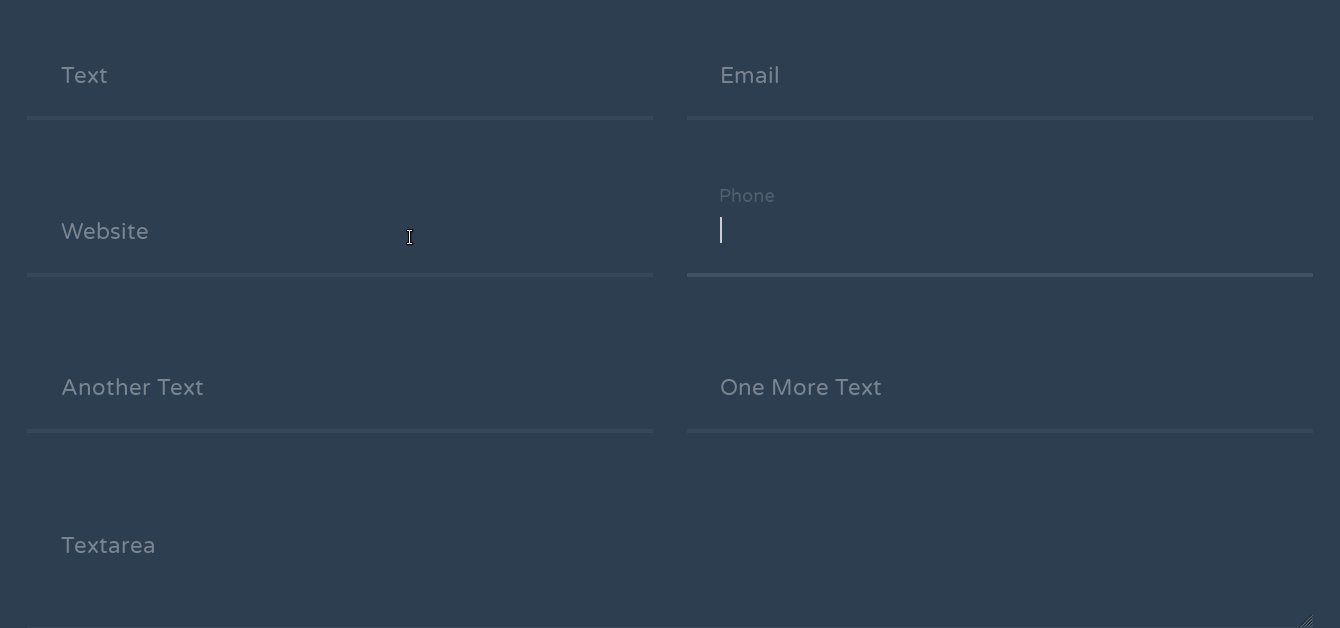
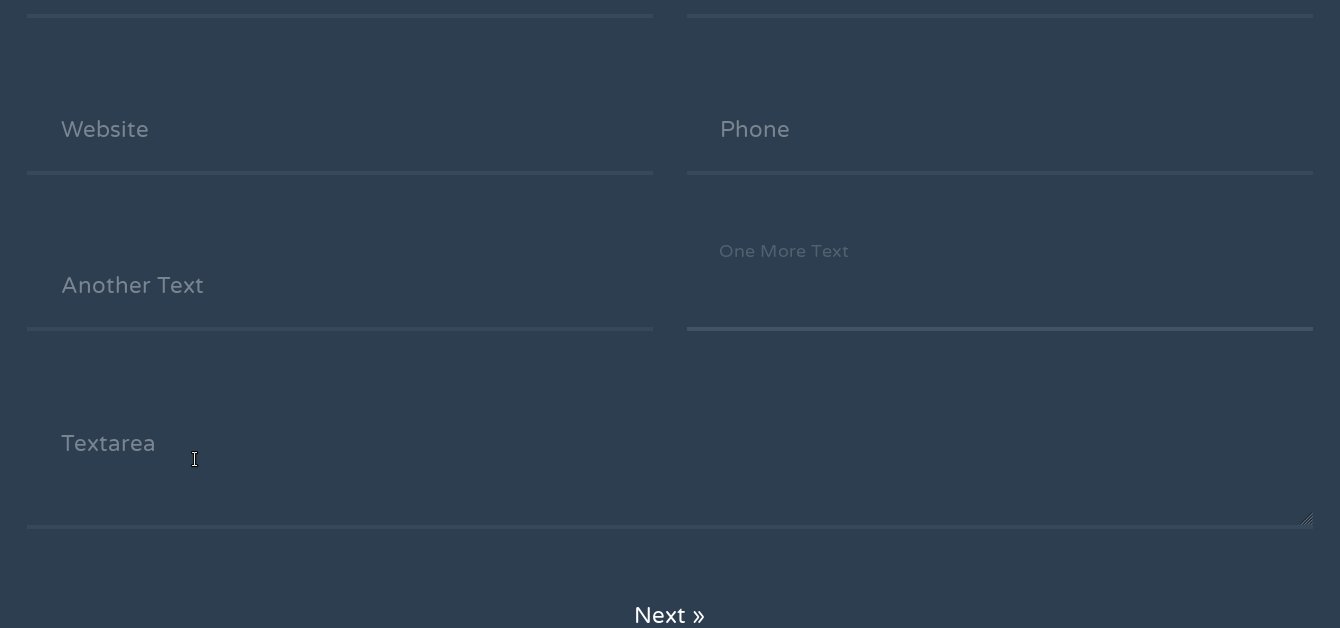
 Create Pure Css Floating Labels For Input Fields
Create Pure Css Floating Labels For Input Fields
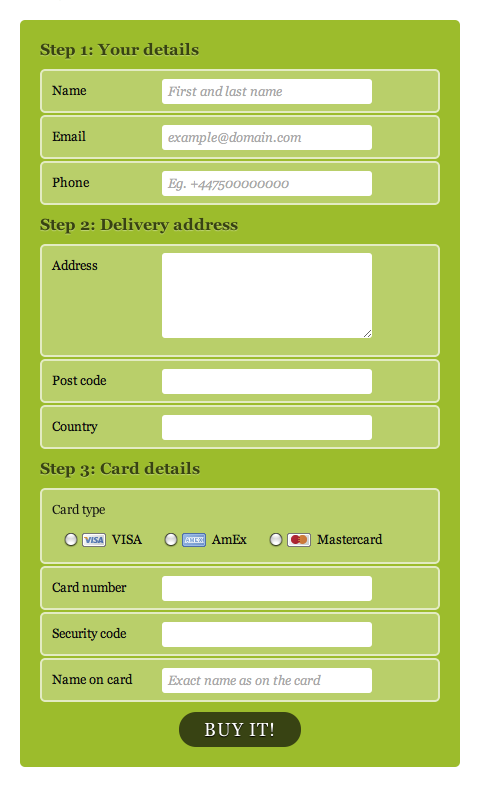
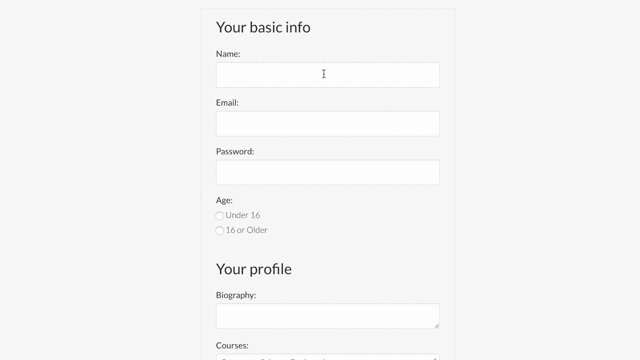
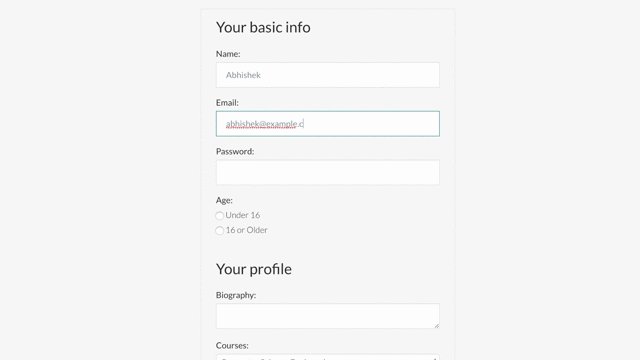
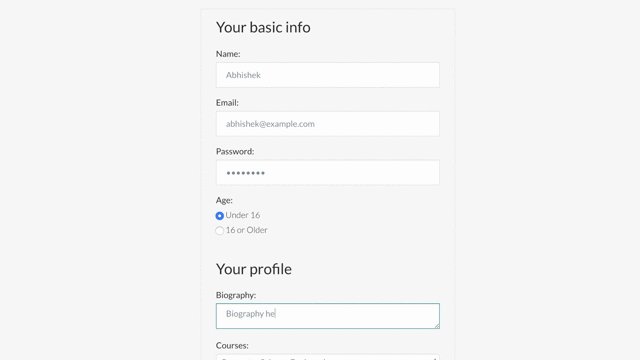
 A Step By Step Guide To Getting Started With Html Forms
A Step By Step Guide To Getting Started With Html Forms
Topic How To Add Fields To The Contact Form Okler Themes
 8 Html Tutorial Input Type Text Password Date Time Lable Tags Hindi Urdu
8 Html Tutorial Input Type Text Password Date Time Lable Tags Hindi Urdu
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress






Post a Comment for "33 Html Input Type Label"