31 Chart Js Y Axis Label
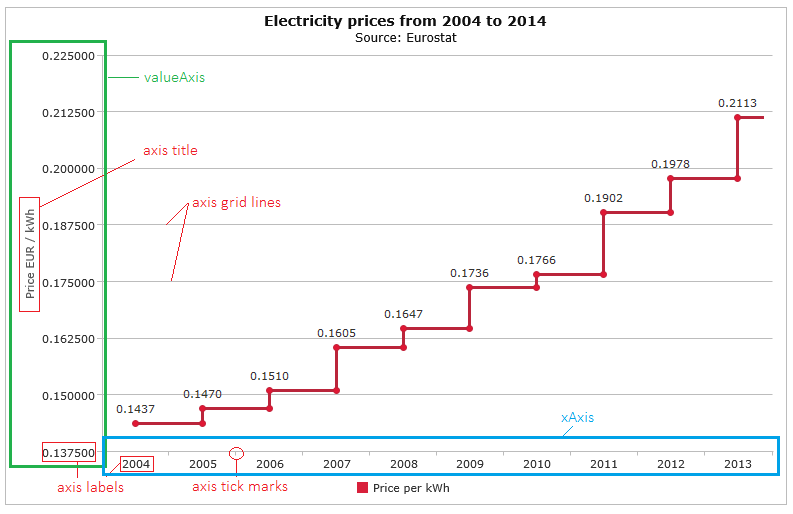
Y axis labels are being cut off when many data values displayed 729. Labels are used to indicate what a certain position on the axis means.
Scales in chartjs v20 are significantly more powerful but also different than those of v10.

Chart js y axis label. Active 1 year 2 months ago. As the name suggests linear interpolation is used to determine where a value lies on the axis. Chartjs y axis custom label.
Determine how much the labels will rotate by. A built in label auto skip feature detects would be overlapping ticks and labels and removes every nth label to keep things displaying normally. Below image shows labels and index labels in a column chart.
I dont have a mac. Multiple x y axes are supported. I really cant help that much with this one.
Getting started with chartjs. Hiding labels on y axis in chartjs. Overview labels index labels in chart.
Laravel 51 format date array for chartjs data. Index labels can be used to display additional information about a datapoint. The linear scale is use to chart numerical data.
Ask question asked 4 years 8 months ago. Github is home to over 40 million developers working together to host and review code manage projects and build software together. I need to hide labels in line chart drawn using library chartjs.
Chartjs api updating charts plugins new charts new axes. The default implementation will only rotate labels if the scale is horizontal. Its orientation can be either horizontal or vertical.
How to add axis titles in chartjs charts. Active 10 months ago. Viewed 94k times 64.
Ask question asked 5 years 11 months ago. Axes in chartjs can be individually extended. Could that be hidden.
Viewed 46k times 28. Chartjs formatting y axis. In the following example every label of the y axis would be displayed with a dollar sign at the front.
Pie doughnut and bubble charts in the last four tutorials you have learned a great deal about chartjs. The scatter chart type automatically configures a line chart to use one of these scales for the x axis. Axes should always derive from chartscale but this is not a mandatory requirement.
You could also add your own if you changed the chartjs file. After reading the first four tutorials you should now be able to customize the tooltips and labels change the fonts and create different chart types. It can be placed on either the x or y axis.
I googled but no luck. If the callback returns null or undefined the associated grid line will be hidden.
 Chartjs Tutorial For Beginners With Pdf Code Wall
Chartjs Tutorial For Beginners With Pdf Code Wall
 Chart Js How Can I Offset Move Adjust The Labels On The Y Axis To
Chart Js How Can I Offset Move Adjust The Labels On The Y Axis To
 How To Use Chart Js Javascript In Plain English Medium
How To Use Chart Js Javascript In Plain English Medium
 Fixing Line Chart Decimals In Chart Js
Fixing Line Chart Decimals In Chart Js
 Implementing Chart Js In Your Angular Application Hackster Io
Implementing Chart Js In Your Angular Application Hackster Io
 Options Reference Gt Yaxis Apexcharts Js
Options Reference Gt Yaxis Apexcharts Js
 Chart Js Add Border Around Line Chart And Yaxis Unit Title S
Chart Js Add Border Around Line Chart And Yaxis Unit Title S
 The Beginner S Guide To Chart Js Stanley Ulili
The Beginner S Guide To Chart Js Stanley Ulili
 How To Change Y Axis Label Values In Chart Js And Vue Js Vue Forum
How To Change Y Axis Label Values In Chart Js And Vue Js Vue Forum
 Chart Js 2 0 Tutorial Scales And Gridlines
Chart Js 2 0 Tutorial Scales And Gridlines
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 Xaxis Tick Padding Issue 178 Jerairrest React Chartjs 2 Github
Xaxis Tick Padding Issue 178 Jerairrest React Chartjs 2 Github
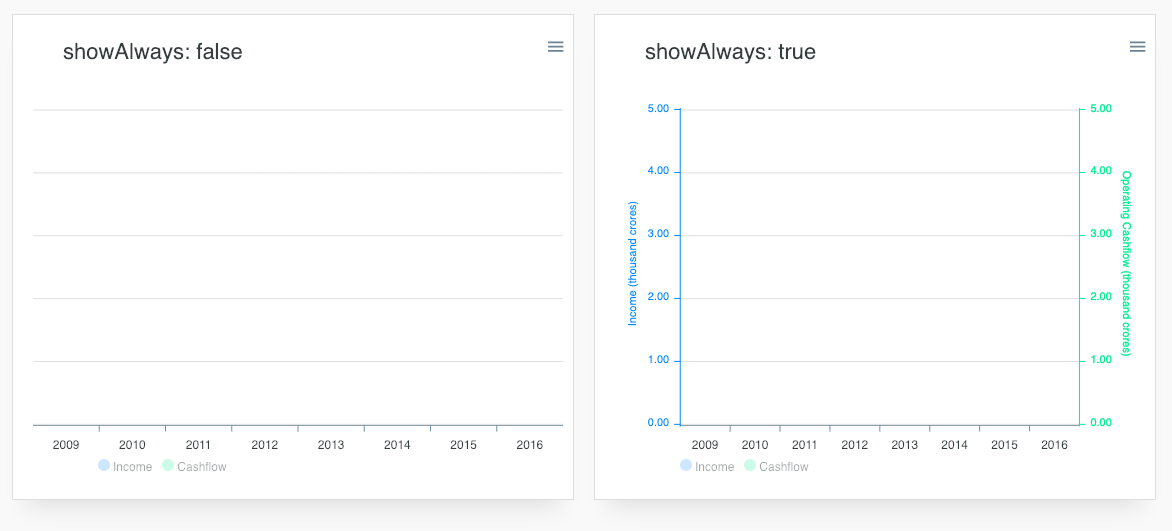
 Tutorial On Chart Axis Canvasjs Javascript Charts
Tutorial On Chart Axis Canvasjs Javascript Charts
 簡單使用chart Js網頁上畫圖表範例集 Javascript 圖表 Jquery圖表繪製
簡單使用chart Js網頁上畫圖表範例集 Javascript 圖表 Jquery圖表繪製
 Y Axis Of Chart Js Charts Is Scrambled Stack Overflow
Y Axis Of Chart Js Charts Is Scrambled Stack Overflow
 Fixing Line Chart Decimals In Chart Js
Fixing Line Chart Decimals In Chart Js
 Feature Allow Axis Ticks To Render Inside Chart Bounds E G
Feature Allow Axis Ticks To Render Inside Chart Bounds E G
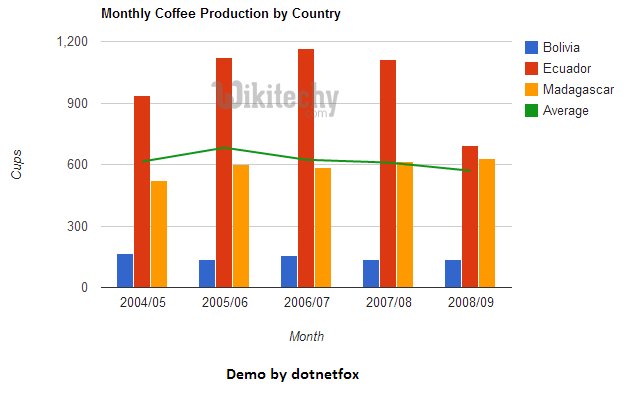
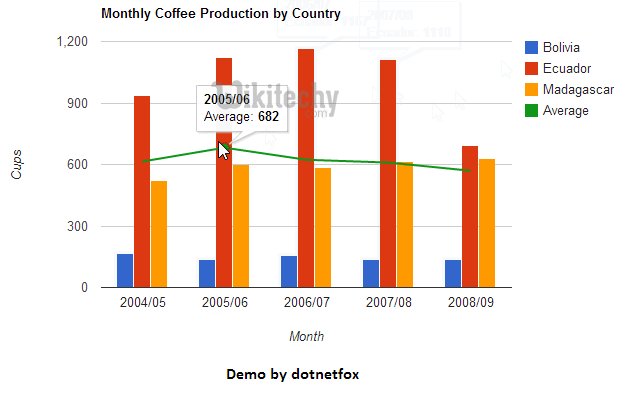
 Google Charts Tutorial Combination Chart Chart Js By
Google Charts Tutorial Combination Chart Chart Js By
 How Do I Customize Y Axis Labels On A Chart Js Line Chart Stack
How Do I Customize Y Axis Labels On A Chart Js Line Chart Stack
 Display Date Label As Group In Axes Chart Js Issue 5586
Display Date Label As Group In Axes Chart Js Issue 5586
 Chartjs Place Y Axis Labels Between Ticks Stack Overflow
Chartjs Place Y Axis Labels Between Ticks Stack Overflow
 Chart Js Label Right Y Axis Where Chart Hit Y Axis Stack Overflow
Chart Js Label Right Y Axis Where Chart Hit Y Axis Stack Overflow
 How To Use Chart Js Javascript In Plain English Medium
How To Use Chart Js Javascript In Plain English Medium
 Get Started With Dataviz Using Chart Js
Get Started With Dataviz Using Chart Js
 D3 Js Y Axis Label Not Displaying Large Numbers Multi Bar
D3 Js Y Axis Label Not Displaying Large Numbers Multi Bar
 Automatic Re Scaling Of Y Axis For Logarithmic Graphs Issue
Automatic Re Scaling Of Y Axis For Logarithmic Graphs Issue
 Vue Chart Component With Chart Js Risan Bagja
Vue Chart Component With Chart Js Risan Bagja




Post a Comment for "31 Chart Js Y Axis Label"