33 Label Css Style Examples
I assigned a color and made the text bold. The label tag defines a label for a button input meter output progress select or textarea element.
 Create Pure Css Floating Labels For Input Fields
Create Pure Css Floating Labels For Input Fields
I used generated content to add a colon.

Label css style examples. Add model name in view as follow. You must bind view with the corresponding model in order to use at htmllabelfor method. Older versions of safari didnt support legend just the fieldset border is visible.
Usermodelcs it is same as mentioned above paragraph. However ns7 works fine. Then i assigned a width to the labels so that the input fields would all be a uniform distance away from the labels.
Styling a caldera form with css an example of how to inspect an element in a browser. Cascading style sheets or css for short is a style sheet language used for describing the presentation of a document written in a markup language. However it provides a usability improvement for mouse users because if the user clicks on the text within the label element it toggles the control.
To style the label elements i made the labels display as block level elements which were floated to the left. This is in a file with nothing but the code copied from this css tricks example for both form and style. At model htmlhelperdemomodelsusermodel htmllabelfor example model.
Ns6 fails badly on these constructs thanks to manuel razzari. The label element does not render as anything special for the user. It has no background and comes with bold labels light blue button and soft box shadow on focus for input fields.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. It is strongly bounded by model and it displays label text for respective model properties. Msiemac only displays legend on the right side if text alignright is specified.
The labels are just off the right of the boxes and nothing happens on focus except the border color change. Bind view to model. Legend is displayed inside the fieldset among other text.
Camino post chimera has a bug causing floated labels are replaced with input fields. In this guide you will learn how to use css to style field labels in caldera forms. All websites use some form of css to make their websites look more attractive and great.
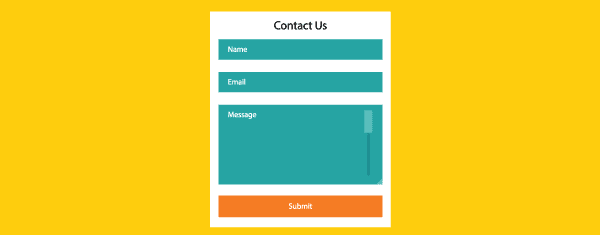
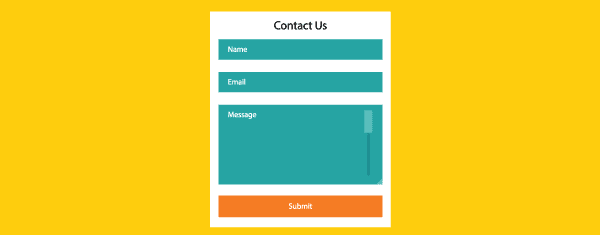
After the label. The colon may not appear in every browser heres the css. This is the clean css contact form layout.
This is lovely but i am having the same issue chris b. Then i assigned a width to the labels so that the input fields would all be a uniform distance away from the labels. I assigned a color and made the text bold.
 Bootstrap Form Customized And Responsive 6 Online Examples
Bootstrap Form Customized And Responsive 6 Online Examples
 Styling Web Components Pluralsight
Styling Web Components Pluralsight
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
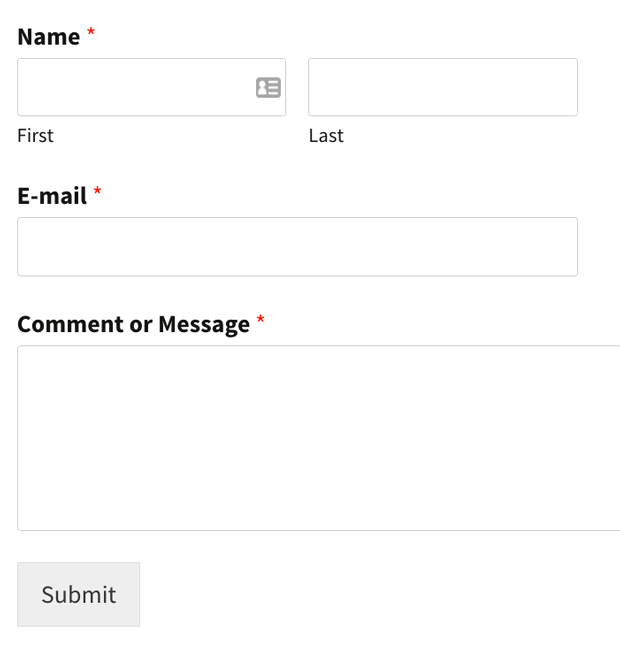
 How To Style Contact Forms In Wordpress With Examples
How To Style Contact Forms In Wordpress With Examples
 84 Free Html And Css Custom Checkbox Examples With Image With
84 Free Html And Css Custom Checkbox Examples With Image With
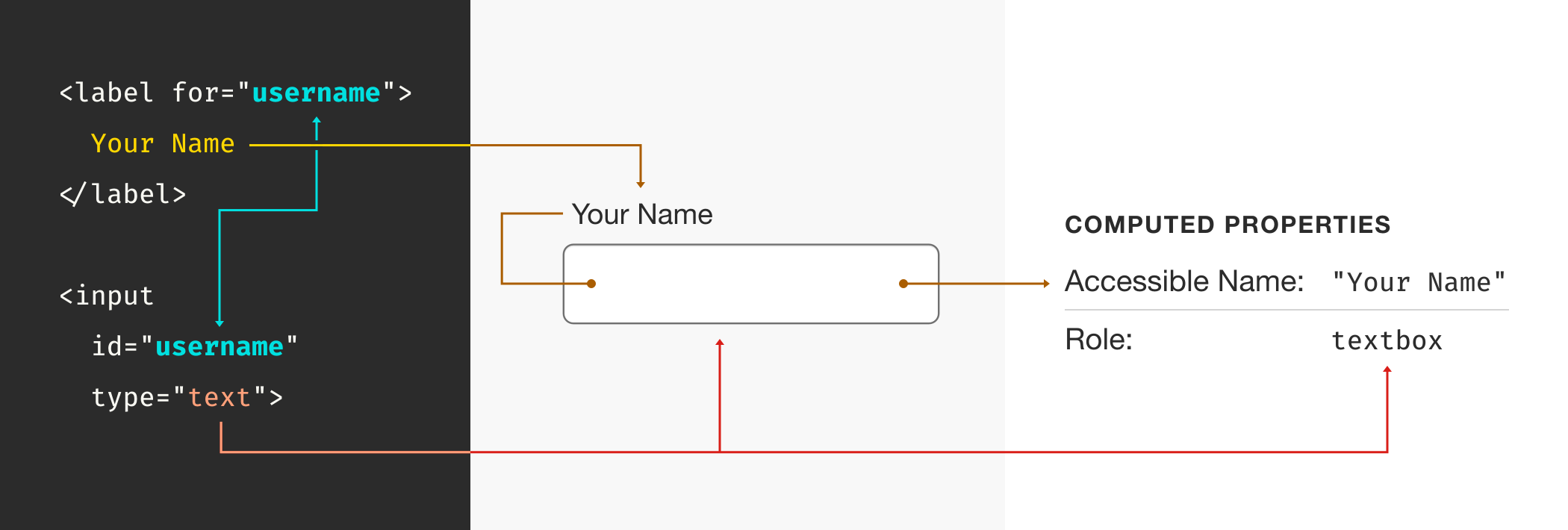
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 Bootstrap Labels And Badges Examples Tutorial Amp Advanced Usage
Bootstrap Labels And Badges Examples Tutorial Amp Advanced Usage
 Styling Xamarin Forms Apps Using Cascading Style Sheets Css
Styling Xamarin Forms Apps Using Cascading Style Sheets Css
 Skinning Javafx Applications With Css Javafx 2 Tutorials And
Skinning Javafx Applications With Css Javafx 2 Tutorials And
 Ca Catalog Form Attributes For Elements Css Class And Style
Ca Catalog Form Attributes For Elements Css Class And Style
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
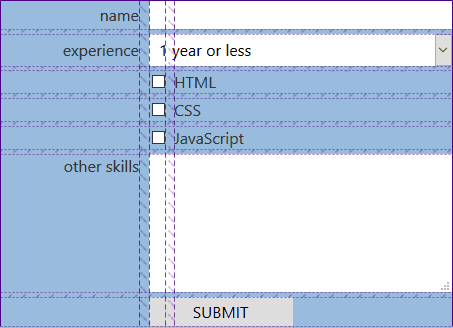
 The Benefits Of Using Css Grid For Web Form Layout Sitepoint
The Benefits Of Using Css Grid For Web Form Layout Sitepoint
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
Styling Fx Buttons With Css Javafx News Demos And Insight Fx
 Html Forms Tutorial Html Amp Css Is Hard
Html Forms Tutorial Html Amp Css Is Hard
 How To Do Floating Of Labels In Css Stack Overflow
How To Do Floating Of Labels In Css Stack Overflow
 Hacking Custom Checkboxes And Radios By Glad Chinda
Hacking Custom Checkboxes And Radios By Glad Chinda
 Custom Form Themes And Css Formstack
Custom Form Themes And Css Formstack
 How To Apply Css Style To A Label In Asp Net
How To Apply Css Style To A Label In Asp Net
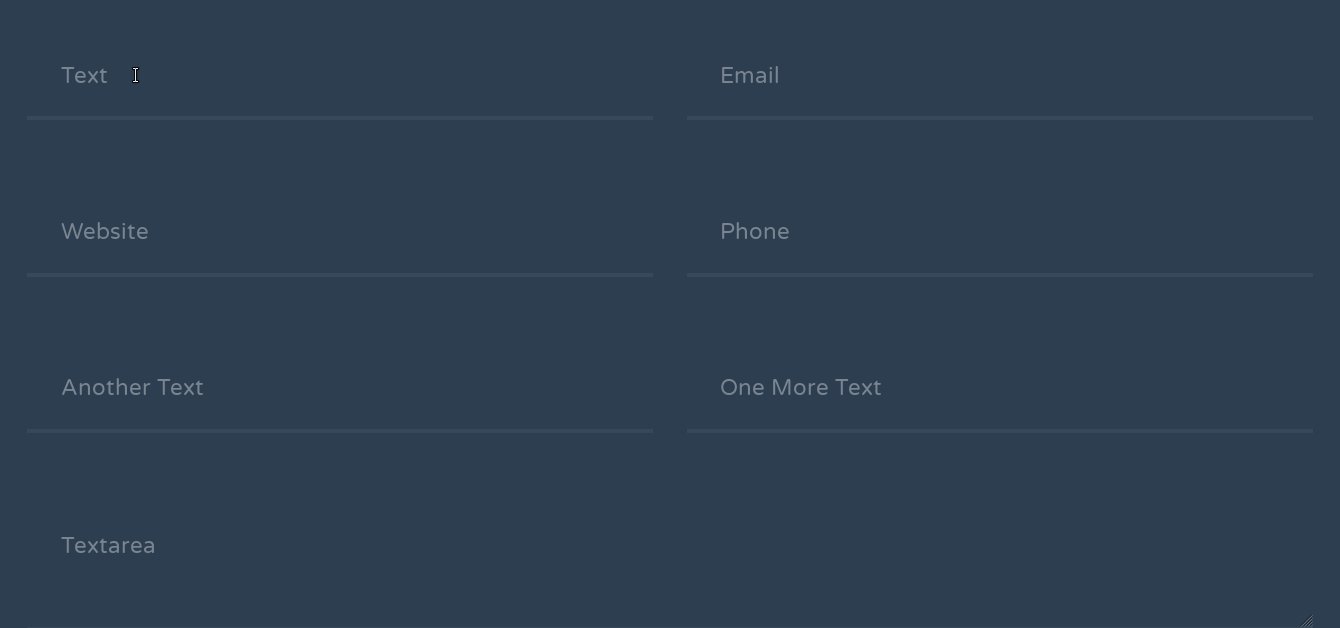
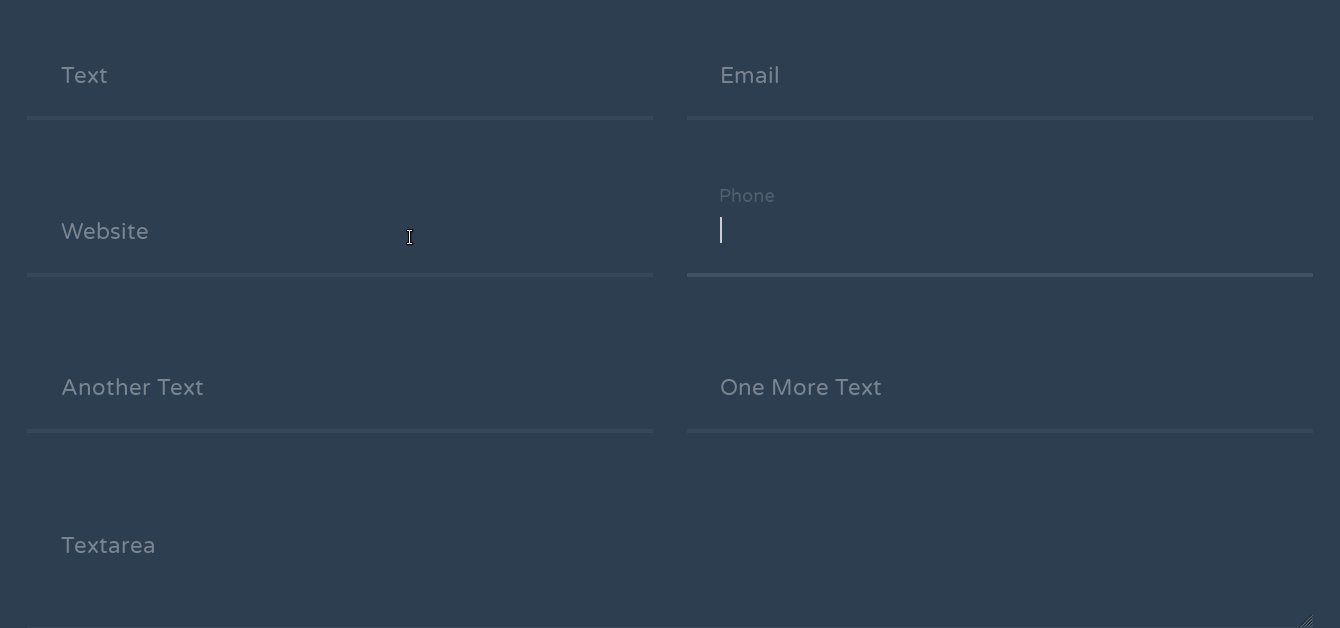
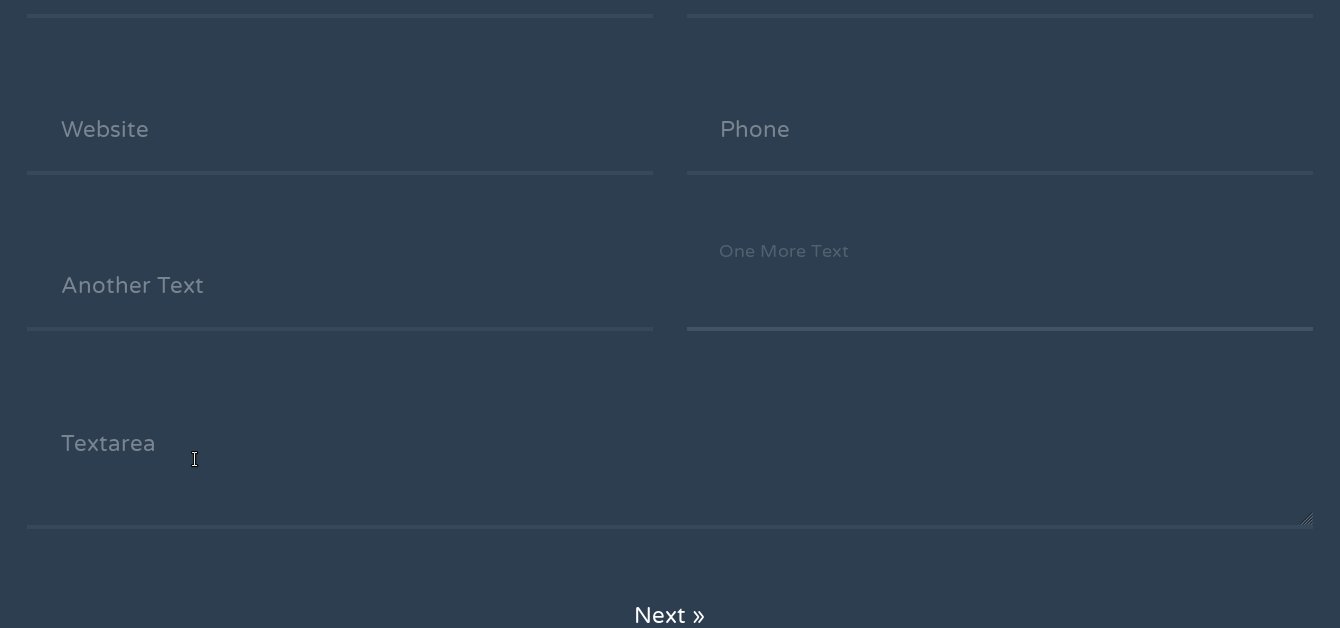
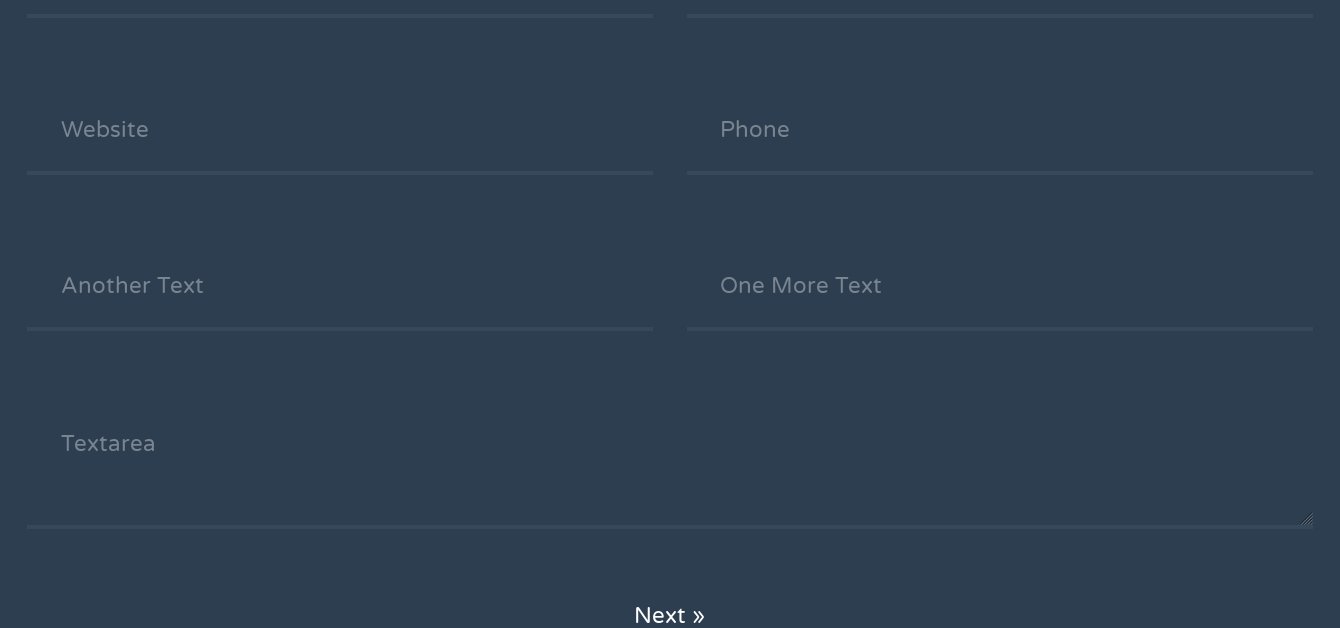
 Implementing The Float Label Form Pattern
Implementing The Float Label Form Pattern
Accessible Css Forms Using Css To Create A Two Column Layout
Gwt Tutorials Overview Build A Gwt App Introduction Create
 25 Snazzy Css Input Text For Modern Websites And Applications In 2020
25 Snazzy Css Input Text For Modern Websites And Applications In 2020
 How To Customize The Style Of Contact Form 7 To Match Your Website
How To Customize The Style Of Contact Form 7 To Match Your Website
 Building A Beautiful Text Input In React Will Howard Medium
Building A Beautiful Text Input In React Will Howard Medium
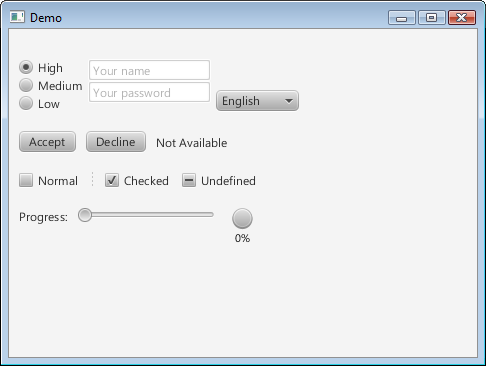
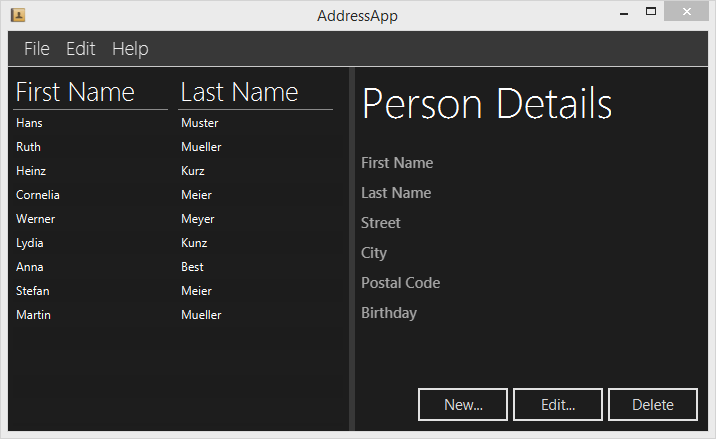
 Styling Javafx Applications Using Css Callicoder
Styling Javafx Applications Using Css Callicoder
 30 Css Radio Button Styles From Codepen 2018 Freebie Supply
30 Css Radio Button Styles From Codepen 2018 Freebie Supply
 Part 4 Css Styling Javafx Tutorial Code Makery Ch
Part 4 Css Styling Javafx Tutorial Code Makery Ch
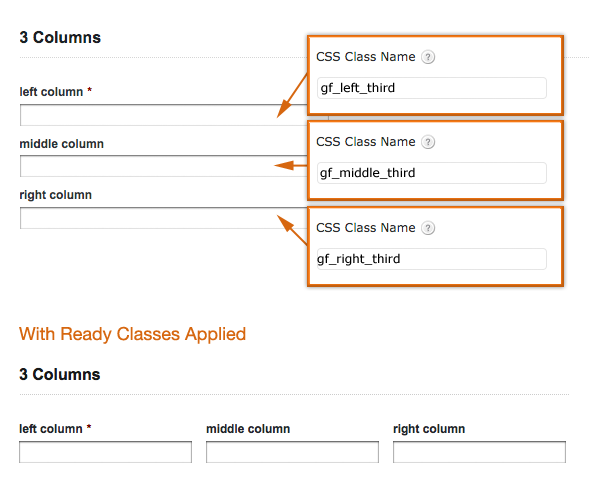
 Modifying Field Layout With Css Ready Classes Gravity Forms
Modifying Field Layout With Css Ready Classes Gravity Forms
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Bootstrap Inputs Examples Amp Tutorial Basic Amp Advanced Usage
Bootstrap Inputs Examples Amp Tutorial Basic Amp Advanced Usage
 Css Innovative Techniques And Practical Solutions Smashing Magazine
Css Innovative Techniques And Practical Solutions Smashing Magazine
Post a Comment for "33 Label Css Style Examples"