31 Css Toggle Switch With Label
Here i have made good tutorial of toggle switch button using html input checkbox and css we do not need to use javascript for switch button. 10 free customizable css snippets for radio toggles switches.
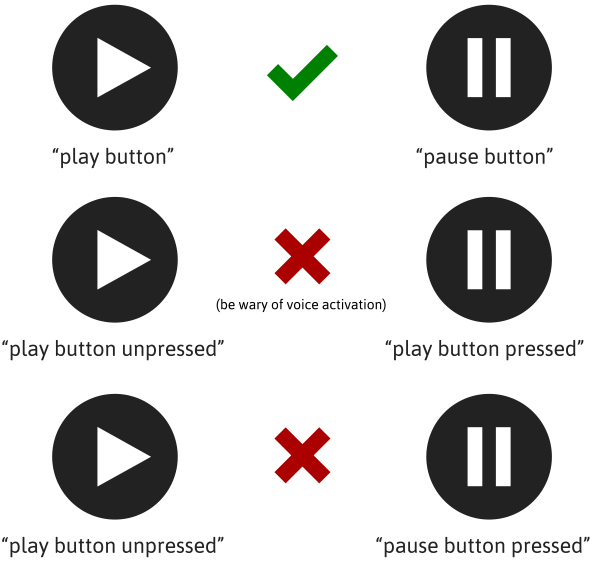
 Building Inclusive Toggle Buttons Smashing Magazine
Building Inclusive Toggle Buttons Smashing Magazine
There are 4 different kinds of the toggle switch is built in pure css html.
Css toggle switch with label. Css toggle switch with label. Simple css3 toggle switch button. The labels are built primarily for chrome and firefox so they may not work in all browsers like opera or safari.
Css simple toggle switch button. The toggle switch is one kind of on off button it just has two feature on off in single button. Today you will learn to create html checkbox input based toggle buttons.
Its working with checkbox functionality. Some time we use javascript to make custom checkbox toggle switch button etc. Css toggle switch accessible css toggle switch using standard form controls.
Accessible screen reader friendly css only toggle switches with full keyboard access and mobile support using standard form controls. Css flip switch generator. The togglecss library lets you create customizable switches toggle buttons with variable colors and sizes using bootstrap styles.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. 37 best css toggle switches. February 2 2019 css3 leave a comment 2891 views.
A pure css solution to create animated toggle switches with labels using css3 box shadow and transition properties. For a slightly more customized solution take a look at these ios switches by jesse couch. Makes sure to load both bootstrap stylesheet and the togglemincss in the html page.
With this generator you will be able to change properties and visiually see the changes of the flip switch once you have made the perfect switch scroll to the bottom of the page for the css and html source code to use in your projects. Pure css switches for checkbox and radio inputs. If you have ever wanted to create a css flip switch or toggle switch with ease then this generator is for you.
How to use it.
 Top 15 Best Jquery Javascript Css Checkbox And Radio Button
Top 15 Best Jquery Javascript Css Checkbox And Radio Button
 How To Apply Flexbox To Css Toggle Switch Elements Stack Overflow
How To Apply Flexbox To Css Toggle Switch Elements Stack Overflow
 Toggle Button In Css Amp Html Toggle Switch Like Iphone
Toggle Button In Css Amp Html Toggle Switch Like Iphone
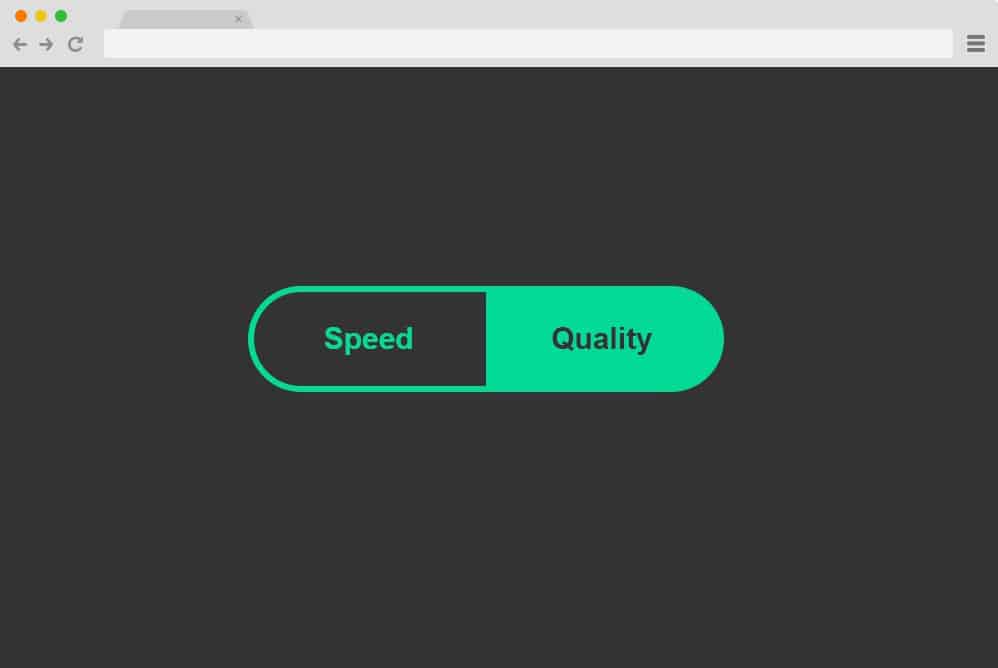
 Animated Toggle Switches In Pure Css Tutorial
Animated Toggle Switches In Pure Css Tutorial
 Switch Css Toggle Checkbox By Athenastudio87 On Deviantart
Switch Css Toggle Checkbox By Athenastudio87 On Deviantart
 How To Create Toggle Buttons Or Toggle Switch Using Pure Css
How To Create Toggle Buttons Or Toggle Switch Using Pure Css
 15 Awesome Css Toggle Switch Ideas Red Stapler
15 Awesome Css Toggle Switch Ideas Red Stapler
20 Css Toggle Switches Csshint A Designer Hub
 30 Pleasing Css Radio Button Inspirations For Your Next Projects 2019
30 Pleasing Css Radio Button Inspirations For Your Next Projects 2019
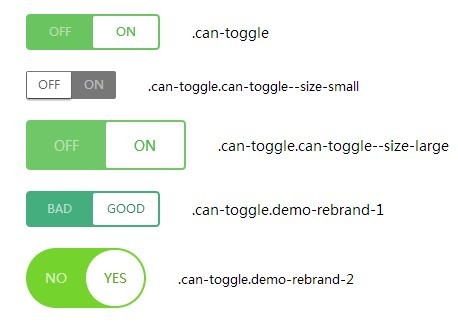
 Creating Round Flat And Flip Style Css Toggle Switches
Creating Round Flat And Flip Style Css Toggle Switches
 37 Best Css Toggle Switches Digital Design Journal
37 Best Css Toggle Switches Digital Design Journal
How To Create An Animated And Stateful Toggle Using Only Css No
 Checkbox Radio Toggle Switches In The Flesh
Checkbox Radio Toggle Switches In The Flesh
 Creating Accessible Switch Controls With Pure Css Scss Css Script
Creating Accessible Switch Controls With Pure Css Scss Css Script
 Create Pure Css Toggle Switch On Off Examples Codeconvey
Create Pure Css Toggle Switch On Off Examples Codeconvey
 Hacking Custom Checkboxes And Radios By Glad Chinda
Hacking Custom Checkboxes And Radios By Glad Chinda
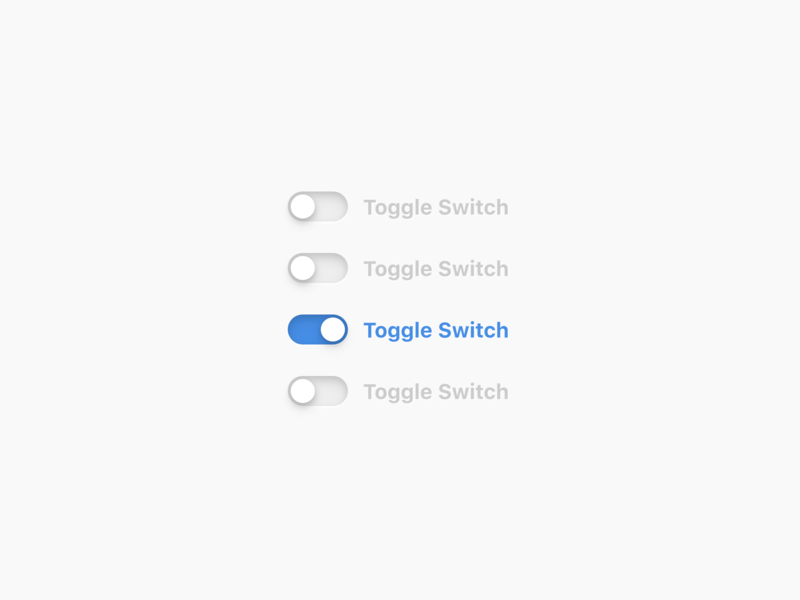
 All Css Toggle Switch Lettering
All Css Toggle Switch Lettering
 How To Create An Html Css Only Toggle Switch
How To Create An Html Css Only Toggle Switch
 30 Css Radio Button Styles From Codepen 2018 Freebie Supply
30 Css Radio Button Styles From Codepen 2018 Freebie Supply
 Build A Custom Toggle Switch With React Scotch Io
Build A Custom Toggle Switch With React Scotch Io
Bootstrap Toggle Button Example
 Material And Ios Inspired Toggle Switch With Css Scss Css Script
Material And Ios Inspired Toggle Switch With Css Scss Css Script
 How To Build A Custom Toggle Switch With React Digitalocean
How To Build A Custom Toggle Switch With React Digitalocean
 Easy Toggle Switches Css By Bradley Taunt On Dribbble
Easy Toggle Switches Css By Bradley Taunt On Dribbble
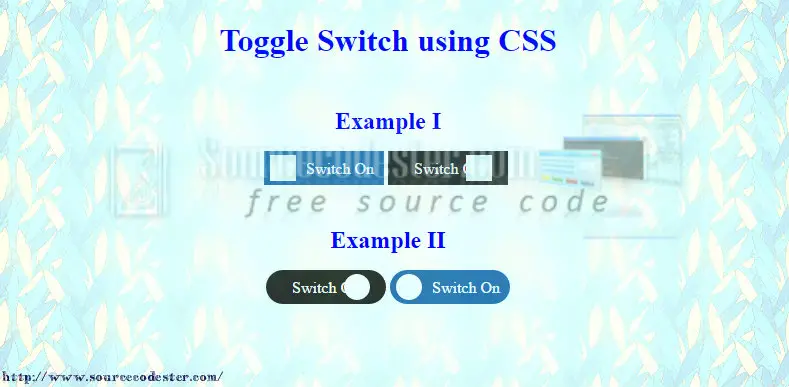
 How To Create A Toggle Switch Using Css Free Source Code Amp Tutorials
How To Create A Toggle Switch Using Css Free Source Code Amp Tutorials
 11 Css Toggle Switch Designs For Website Web Net
11 Css Toggle Switch Designs For Website Web Net
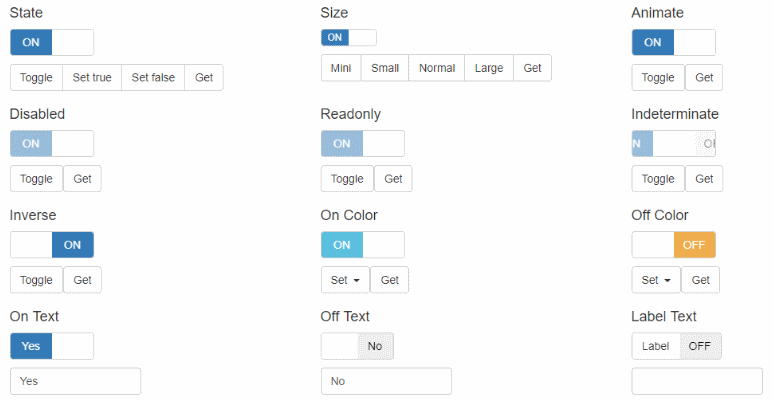
 Bootstrap 4 Switches A Beautiful Site
Bootstrap 4 Switches A Beautiful Site

Post a Comment for "31 Css Toggle Switch With Label"