30 Chart Js Axis Label
The scale label configuration is nested under the scale configuration in the scalelabel key. In a cartesian chart there is 1 or more x axis and 1 or more y axis to map points onto the 2 dimensional canvas.
 Using Chart Js In Angular With Ng2 Charts Alligator Io
Using Chart Js In Angular With Ng2 Charts Alligator Io
As the name suggests linear interpolation is used to determine where a value lies on the axis.

Chart js axis label. Ill draw a chart with on the x axis names of cities. How to add axis titles in chartjs charts. If you have already set labels for your axis like how.
It defines options for the scale title. In a radial chart such as a radar chart or a polar area chart there is a single axis that maps points in the angular and radial directions. These axes are know as cartesian axes.
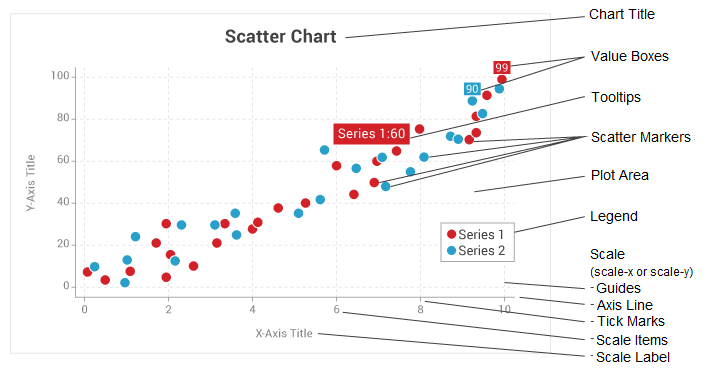
This question is a duplicate of in chartjs is it possible to hide x axis labeltext of bar chart if accessing from mobile. How to set chartjs y axis title. Overview labels index labels in chart labels are used to indicate what a certain position on the axis means.
To do this you need to label the axis. The time scale requires both a date library and corresponding adapter to be present. I am using chartjs.
It can be placed on either the x or y axis. Similar to this question i would like to rotate my x axis labels 90 degrees. Days and name of y axis eg.
Ask question asked 4 years 10 months ago. They added the option 214 and maybe a little earlier has it. Does chartjs documentation have option for datasets to set name title of chart eg.
Currently my labels are rotated about 80 degrees with default settings. Its orientation can be either horizontal or vertical. The problem is when ill draw the chart.
Index labels can be used to display additional information about a datapoint. Is this a bug or have. In chartjs set chart title name of x axis and y axis.
When building its ticks it will automatically calculate the most comfortable unit base on the size of the scale. Display vertical axis label in line chart using chartjs. Active 5 months ago.
The time scale is used to display times and dates. Viewed 84k times 50. The linear scale is use to chart numerical data.
Temperature in my city name of x axis eg. For this chart i wouldnt have that. The values of the even names are missing see the yellow marks on the image below.
Ask question asked 4 years 2 months ago. The scatter chart type automatically configures a line chart to use one of these scales for the x axis. Could somebody help me adapt the bar chart solution for rotating labels so that i can use it on line charts.
By default chartjs includes an adapter for momentjs. How to set chartjs x axis title. These are known as radial axes.
When creating a chart you want to tell the viewer what data they are viewing. I am using.
 Visualising Csv Data With Chart Js
Visualising Csv Data With Chart Js
 Chart Js Resize Event Narta Innovations2019 Org
Chart Js Resize Event Narta Innovations2019 Org
 Node Red Contrib Chartjs Node Node Red
Node Red Contrib Chartjs Node Node Red
 Implementing Chart Js In Your Angular Application Hackster Io
Implementing Chart Js In Your Angular Application Hackster Io
 Chart Js Tooltip Format Number With Commas 009co
Chart Js Tooltip Format Number With Commas 009co
 Vue Chart Component With Chart Js Risan Bagja
Vue Chart Component With Chart Js Risan Bagja
 Chart Js Tutorial How To Make Gradient Line Chart
Chart Js Tutorial How To Make Gradient Line Chart
 Tutorial On Labels Amp Index Labels In Chart Canvasjs Javascript
Tutorial On Labels Amp Index Labels In Chart Canvasjs Javascript
 Chartjs Tutorial For Beginners With Pdf Code Wall
Chartjs Tutorial For Beginners With Pdf Code Wall
 Display Date Label As Group In Axes Chart Js Issue 5586
Display Date Label As Group In Axes Chart Js Issue 5586
How To Zoom To Round Numbers Issue 220 Chartjs Chartjs
 Chart Js Bar Chart X Axis Label Disappeared Stack Overflow
Chart Js Bar Chart X Axis Label Disappeared Stack Overflow
 簡單使用chart Js網頁上畫圖表範例集 Javascript 圖表 Jquery圖表繪製
簡單使用chart Js網頁上畫圖表範例集 Javascript 圖表 Jquery圖表繪製
 How To Change The Labels Of Chart Js Graph Yaxes Therichpost
How To Change The Labels Of Chart Js Graph Yaxes Therichpost
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin
 Stacked Bar Visualisation On 2 6 0 Issue 4430 Chartjs Chart
Stacked Bar Visualisation On 2 6 0 Issue 4430 Chartjs Chart
 How To Draw Customized Line Chart Using Chart Js Presstigers
How To Draw Customized Line Chart Using Chart Js Presstigers
 The Beginner S Guide To Chart Js Stanley Ulili
The Beginner S Guide To Chart Js Stanley Ulili
 D3 Js Tips And Tricks Adding Axis Labels To A D3 Js Graph
D3 Js Tips And Tricks Adding Axis Labels To A D3 Js Graph
Bar Chart Adddata With Tilted Labels Ui Error Issue 619
 How Do I Customize Y Axis Labels On A Chart Js Line Chart Stack
How Do I Customize Y Axis Labels On A Chart Js Line Chart Stack
 How To Set Chartjs Y Axis Title Stack Overflow
How To Set Chartjs Y Axis Title Stack Overflow
 Vue Chart Component With Chart Js Risan Bagja
Vue Chart Component With Chart Js Risan Bagja





Post a Comment for "30 Chart Js Axis Label"