30 Label For Input Html
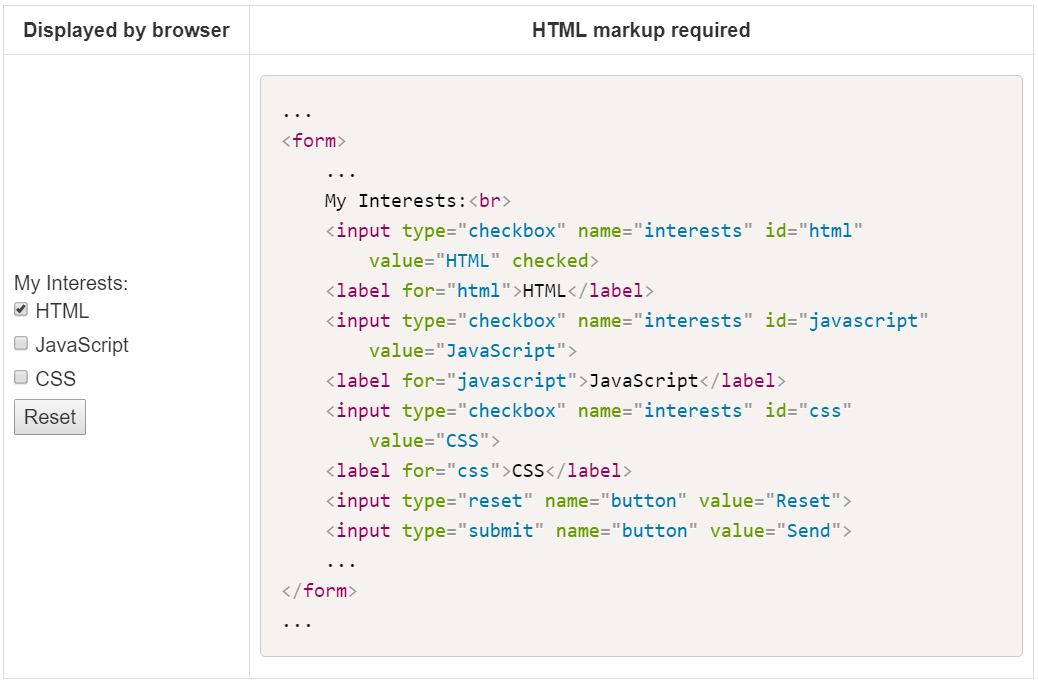
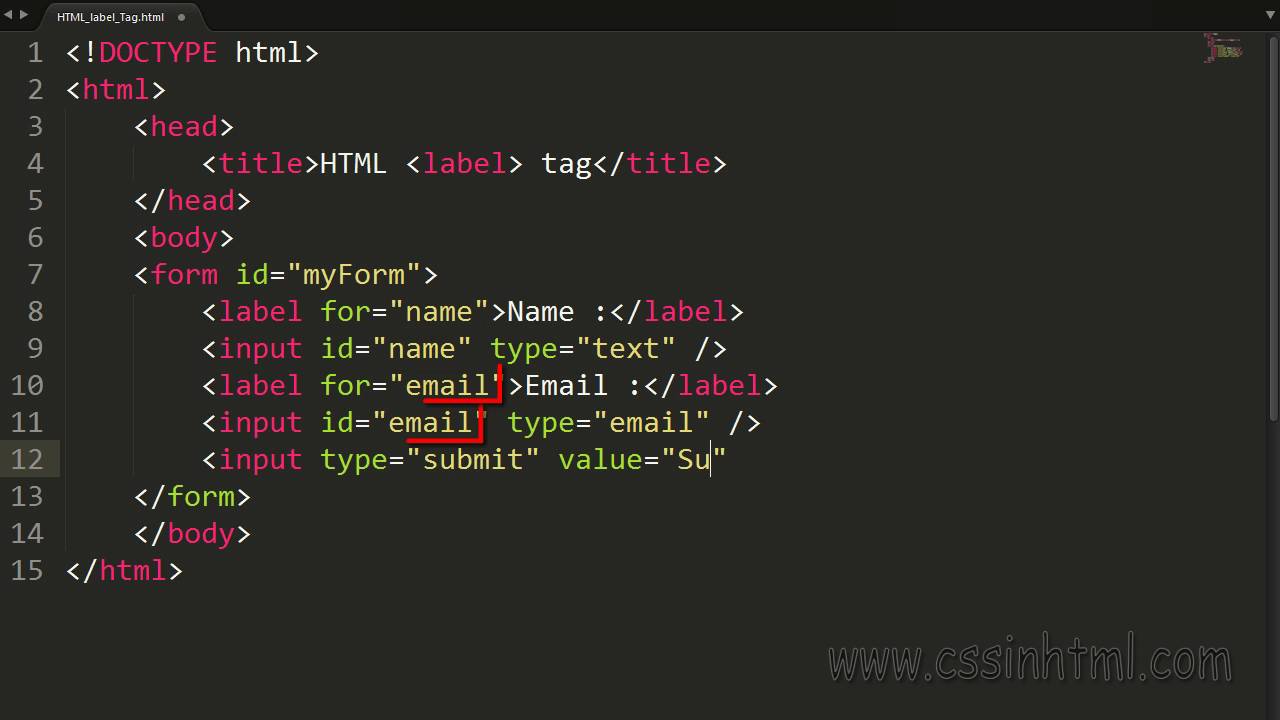
To associate the label with an input element you need to give the input an id attribute. For a label to work properly it must include a for attribute which identifies the input to which it is associated.
 Js Animated How To Make A Contact Form Field Not Required
Js Animated How To Make A Contact Form Field Not Required
The label then needs a for attribute whose value is the same as the inputs id.

Label for input html. The html input tag represents a form input control in an html document. However i dont know how to do it. I have very basic and known scenario of form where i need to align labels next to inputs correctly.
The input tag specifies an input field where the user can enter data. The for attributes value should match the id not the name of the input element. My goal would be that labels are aligned next to inputs to the right side.
The input tag is written as input no end tag. However it provides a usability improvement for mouse users because if the user clicks on the text within the label element it toggles the control. An input tag is typically given a type attribute to specify the type of control and a name attribute so that the form processor can make a.
The label tag defines a label for a button input meter output progress select or textarea element. An input field can vary in many ways depending on the type attribute. In the case of label the label has to be associated with a form field usually in input element of one sort or another.
A form input control is a control that allows the user to input data and interact with a website or application. The label element does not render as anything special for the user. Input elements are used within a form element to declare input controls that allow users to input data.
The html input element is used to create interactive controls for web based forms in order to accept data from the user. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information. The input element is one of the most powerful and complex in all of html due to the sheer number of combinations of input types and attributes.
Alternatively you can nest the input directly inside the label in which case the for and id attributes are not needed because the association is implicit. A wide variety of types of input data and control widgets are available depending on the device and user agent. Html html tag reference html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3css reference icon reference sass reference.
 How To Add A Sub Category To An Order Form
How To Add A Sub Category To An Order Form
 You Don T Need Js For Focusing An Input Hugo Observable
You Don T Need Js For Focusing An Input Hugo Observable
 06 14 Labeling Input Elements With Html Label Tag Accessible Form Series
06 14 Labeling Input Elements With Html Label Tag Accessible Form Series
 Solved Communication With Web Object Adobe Support Community
Solved Communication With Web Object Adobe Support Community
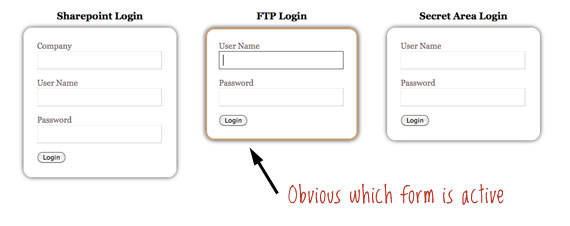
 Multiple Login Forms With Highlighting Css Tricks
Multiple Login Forms With Highlighting Css Tricks
Form Label Proximity Right Aligned Is Easier To Scan
 Html Radio Button Label Input Group Checked Amp Example Eyehunts
Html Radio Button Label Input Group Checked Amp Example Eyehunts
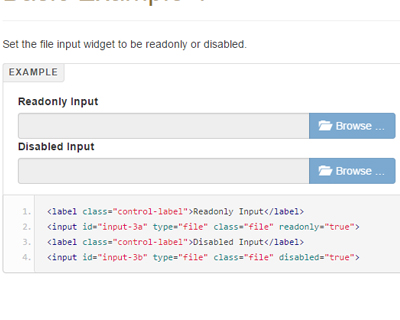
 Bootstrap File Input Html Lion
Bootstrap File Input Html Lion
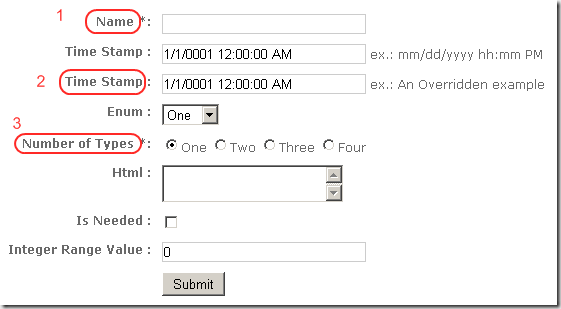
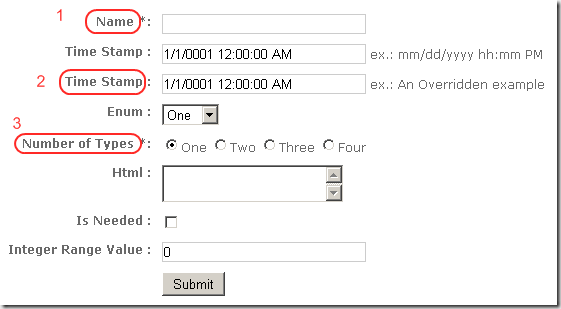
 Opinionated Input Builders For Asp Net Mvc Part 2 Html Layout
Opinionated Input Builders For Asp Net Mvc Part 2 Html Layout
 Html Forms From Basics To Style Layouts
Html Forms From Basics To Style Layouts
 Jquery Floating Label Animation With Css Form Input Label Float
Jquery Floating Label Animation With Css Form Input Label Float
 How Do I Evenly Add Space Between A Label And The Input Field
How Do I Evenly Add Space Between A Label And The Input Field
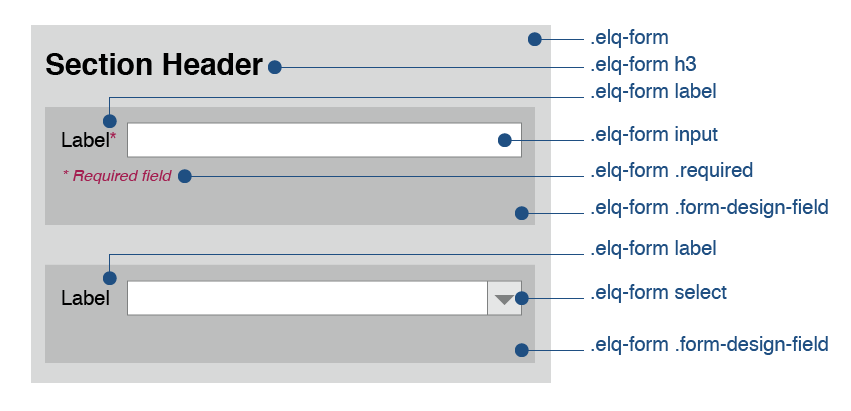
 Customizing Forms With Css In The Classic Design Editor
Customizing Forms With Css In The Classic Design Editor
 Gmail Login Input Field Style Freaky Jolly
Gmail Login Input Field Style Freaky Jolly
 An In Depth Guide To Html Forms The Geekiest One Medium
An In Depth Guide To Html Forms The Geekiest One Medium
 Html Forms From Basics To Style The Rest Of The Input Fields
Html Forms From Basics To Style The Rest Of The Input Fields
 Documented Horizontal Form Group Fieldset Markup Is Invalid Html
Documented Horizontal Form Group Fieldset Markup Is Invalid Html
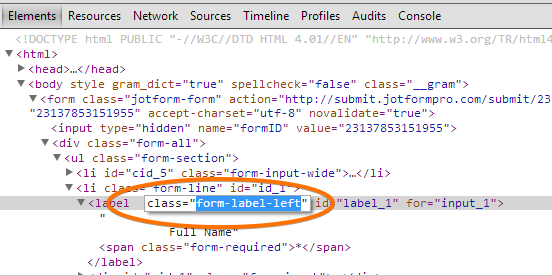
 How To Remove Field Labels In A Form
How To Remove Field Labels In A Form
 Group Form Elements Effectively Using White Space
Group Form Elements Effectively Using White Space
 Making A Form Input 100 Width Of What S Left After The Label
Making A Form Input 100 Width Of What S Left After The Label
 Default Text Label In Textbox Using Javascript Jquery Textbox Label
Default Text Label In Textbox Using Javascript Jquery Textbox Label
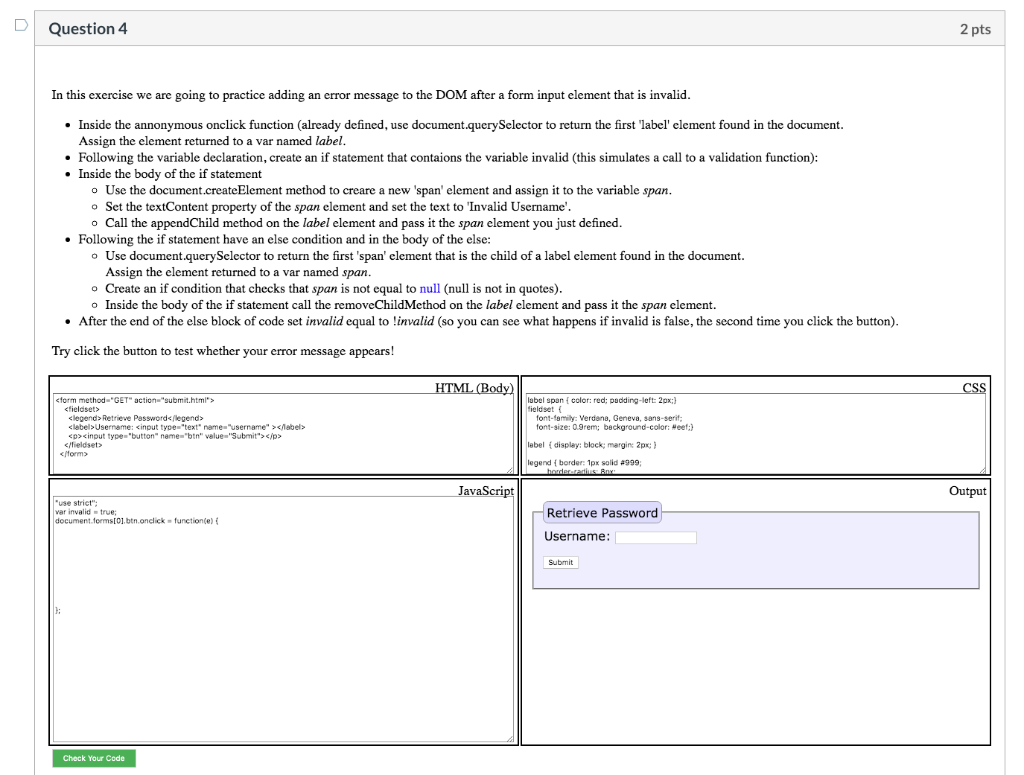
 Solved In This Exercise We Are Going To Practice Adding A
Solved In This Exercise We Are Going To Practice Adding A
 Input Center Label Above And To The Left Stack Overflow
Input Center Label Above And To The Left Stack Overflow





Post a Comment for "30 Label For Input Html"