33 Google Maps Api Marker Label
Setting the labelanchors x value to half the width defined in the css width property will center the label. I am trying to add a 4 character label eg a123 to a google maps marker which has a wide icon defined with a custom path.
 Android Show Custom Info Window View On Marker Click
Android Show Custom Info Window View On Marker Click
The position map and the icon attributes are similar to the markers attributes however the other parameters go through the properties of the new object.

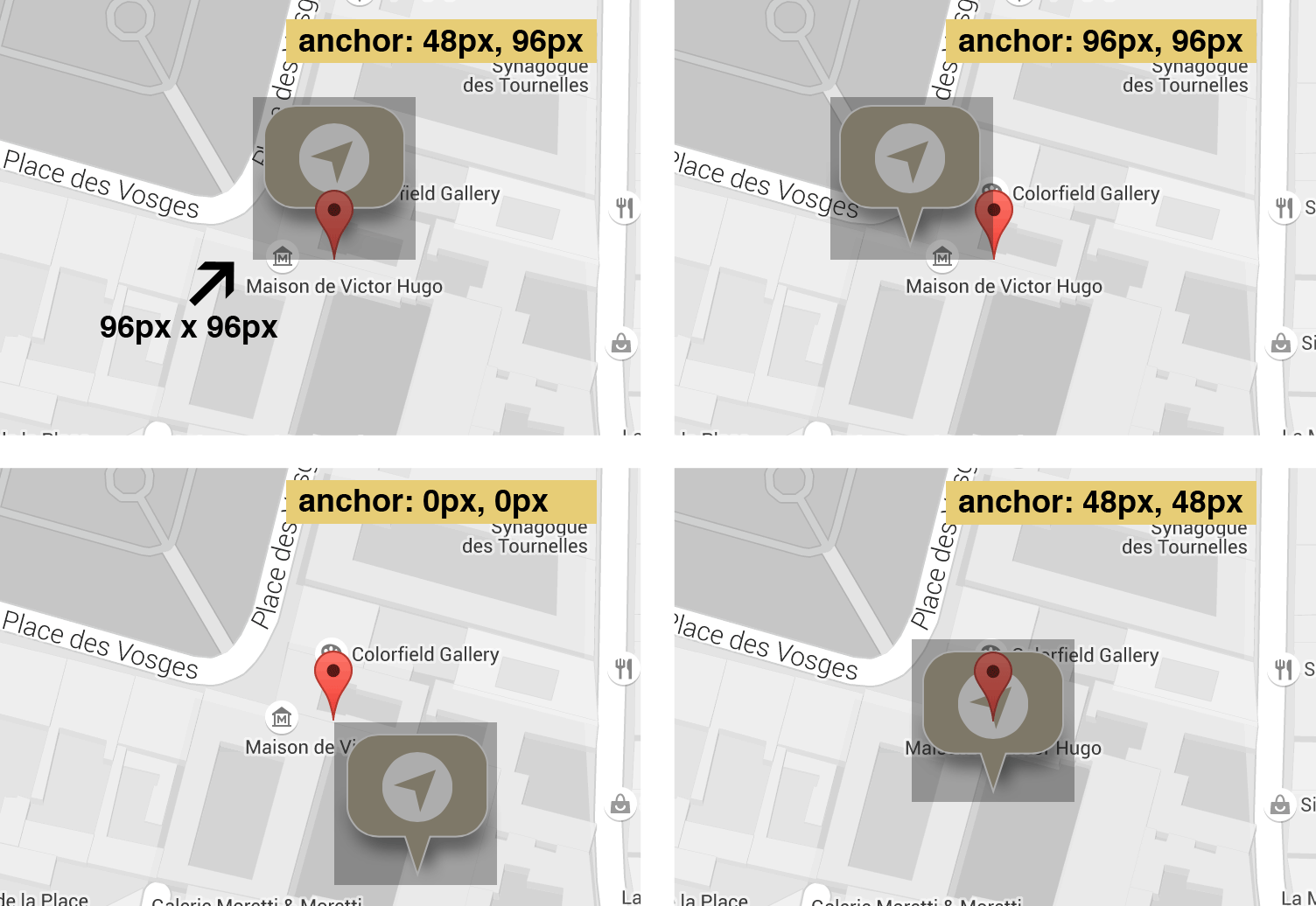
Google maps api marker label. You can make the label float above the marker pushpin with an anchor point like new googlemapspoint22 50. If you are using it with a custom marker you can reposition it with the labelorigin property in the icon class. By default the labels top left corner will line up to the marker pushpins endpoint.
On google search we combat this problem by adding labels to the markers on the associated map. One indication is that if it was part of the api it would be googlemapsmarkerwithlabel. This offset was starkly opposed to what we expected.
Position required specifies a latlng identifying the initial location of the marker. Markerlabel interface these options specify the appearance of a marker label. The labelanchor uses a google map point object containing the offset of the label according to the markers position.
Color font family font size and font weight. Google maps marker label with multiple characters. The positive numbers shifted the labels left and downwards while the negative numbers.
Google map api gives you several options to specify the appearance of a marker label. Obviously its not enough to push our label a bit higher. The following fields are particularly important and commonly set when constructing a marker.
The number on a cluster indicates how many markers it contains. This allows users to associate a marker to the specific search result. A marker label is a string often a single character which will appear inside the marker.
They are pretty simple and allows you to do only text and font styling. The labelcontent contains the text that will be displayed as titlelabel. Labels meets markers with the google maps javascript api maps with many markers can be hard to navigate.
The googlemapsmarker constructor takes a single marker options object literal specifying the initial properties of the marker. Notice that as you zoom into any of the cluster locations the number on the cluster decreases and you begin to see the individual markers on the map. Markerwithlabel is not part of the google maps javascript api v3 it is in a third party library markerwithlabel.
 Vue 2 Google Map Custom Marker Component
Vue 2 Google Map Custom Marker Component
Custom Html Markers With Google Maps The Humaan Blog
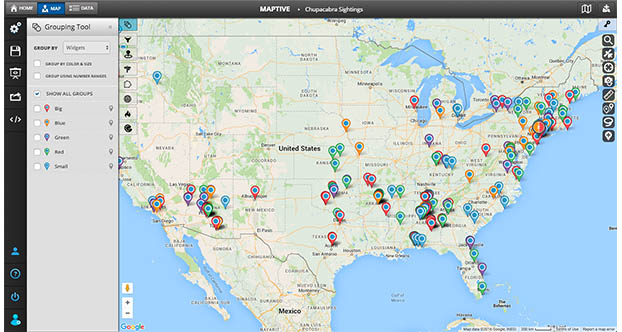
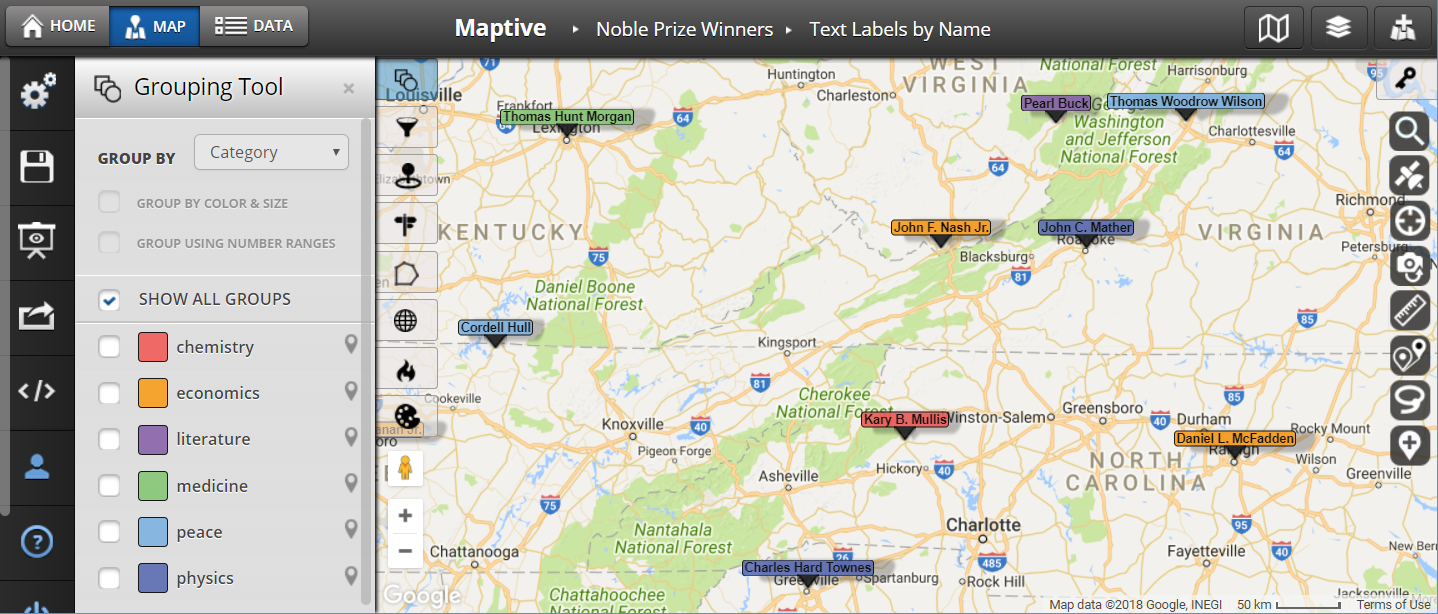
 Features Of Our Mapping Software Maptive
Features Of Our Mapping Software Maptive
Android Using Layout As Custom Marker On Google Map Api Nasc
 Google Maps With Markers Data Visualization Gallery Mode Analytics
Google Maps With Markers Data Visualization Gallery Mode Analytics
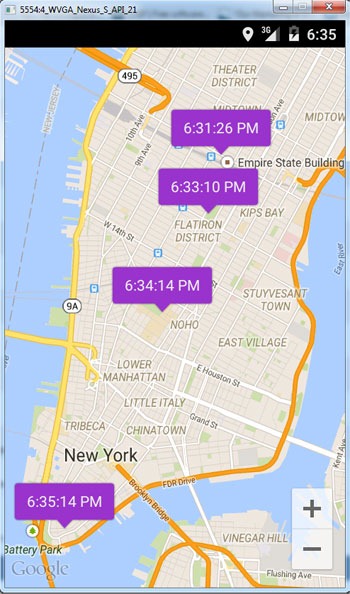
 Android Location Tracker With Google Maps Javapapers
Android Location Tracker With Google Maps Javapapers
 Customize Your Google Map Markers Pepsized
Customize Your Google Map Markers Pepsized
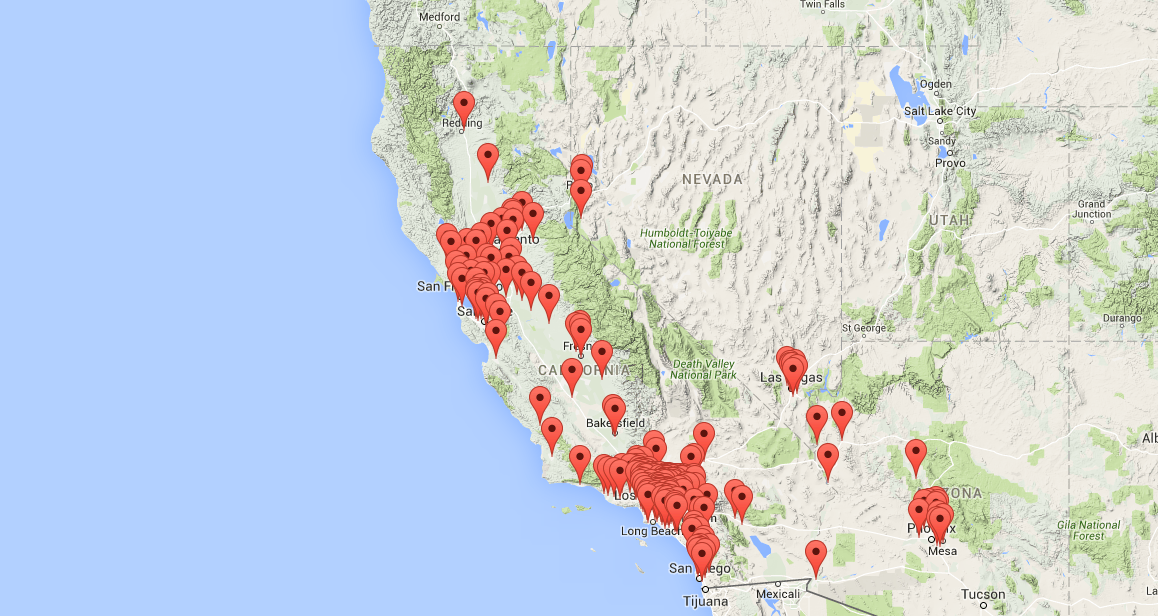
 How To Add Multiple Markers On Google Maps Nearplace Com
How To Add Multiple Markers On Google Maps Nearplace Com
 Customize Google Map Api V3 Marker Label Stack Overflow
Customize Google Map Api V3 Marker Label Stack Overflow
 Zh Googlemap Description Documentation
Zh Googlemap Description Documentation
Marker Labels Issue 337 Sebastianm Angular Google Maps Github
 Create Google Map With Multiple Dynamic Markers Using Advanced
Create Google Map With Multiple Dynamic Markers Using Advanced
 How To Turn Off Labels On The Google Maps
How To Turn Off Labels On The Google Maps
 Google Map With Labelled Markers Cheppers
Google Map With Labelled Markers Cheppers
Google Code Archive Long Term Storage For Google Code Project
Display Marker Label At All Times On Google Maps Is Multiline
 Integration Of Google Map Apis To The New Blog
Integration Of Google Map Apis To The New Blog
 Angular And Google Maps A Tutorial Ng Book Com Blog
Angular And Google Maps A Tutorial Ng Book Com Blog
 How To Create A Custom Styled Google Map In React
How To Create A Custom Styled Google Map In React
 Building A Trip Map With Markers And Paths Using Google Maps
Building A Trip Map With Markers And Paths Using Google Maps
 React Apps With The Google Maps Api And Google Maps React
React Apps With The Google Maps Api And Google Maps React
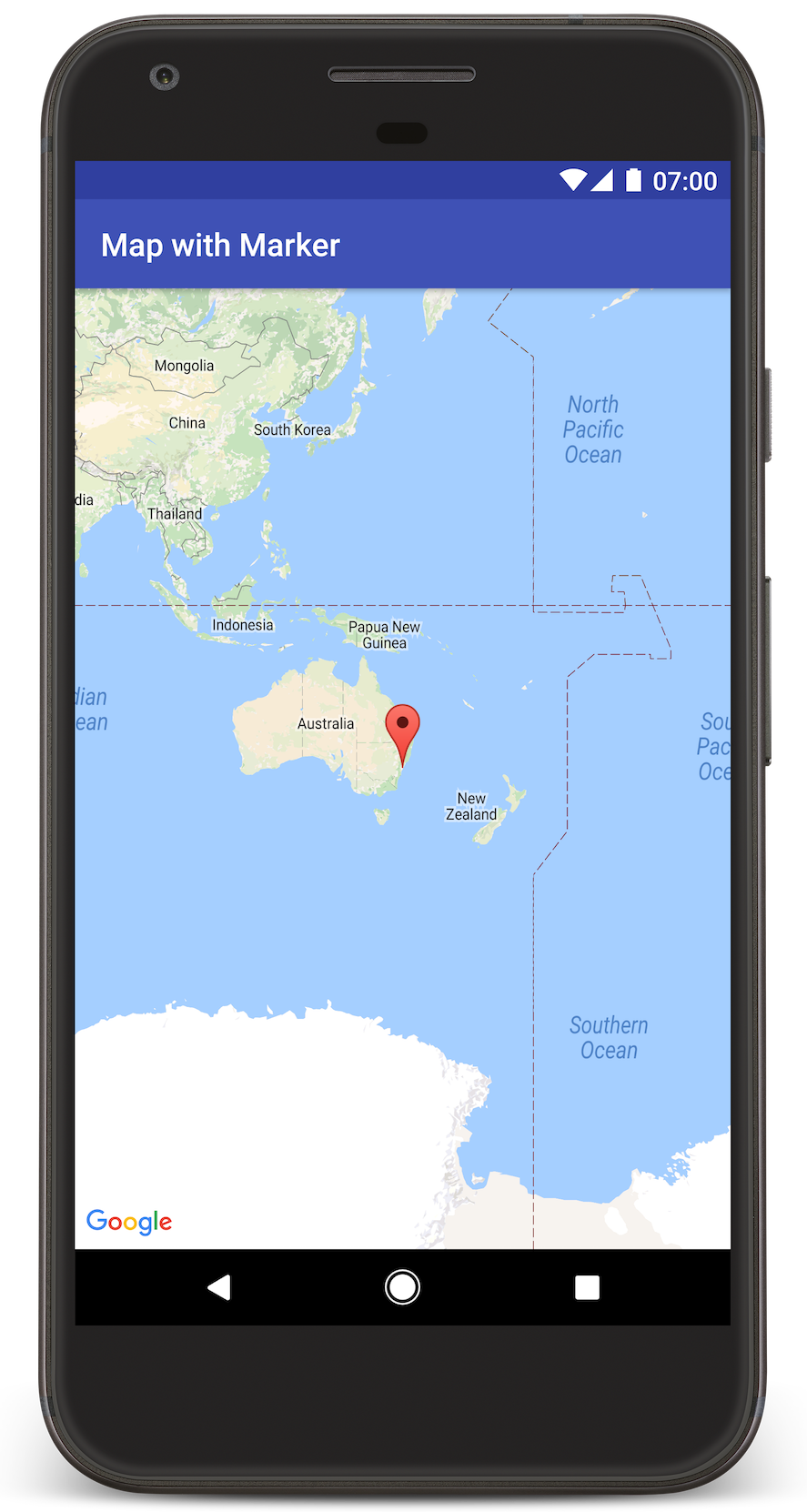
 Adding A Map With A Marker Maps Sdk For Android Google Developers
Adding A Map With A Marker Maps Sdk For Android Google Developers
 Trailforks Website Maps Switch To Mapbox
Trailforks Website Maps Switch To Mapbox
 Introduction To Google Maps Api For Android With Kotlin
Introduction To Google Maps Api For Android With Kotlin
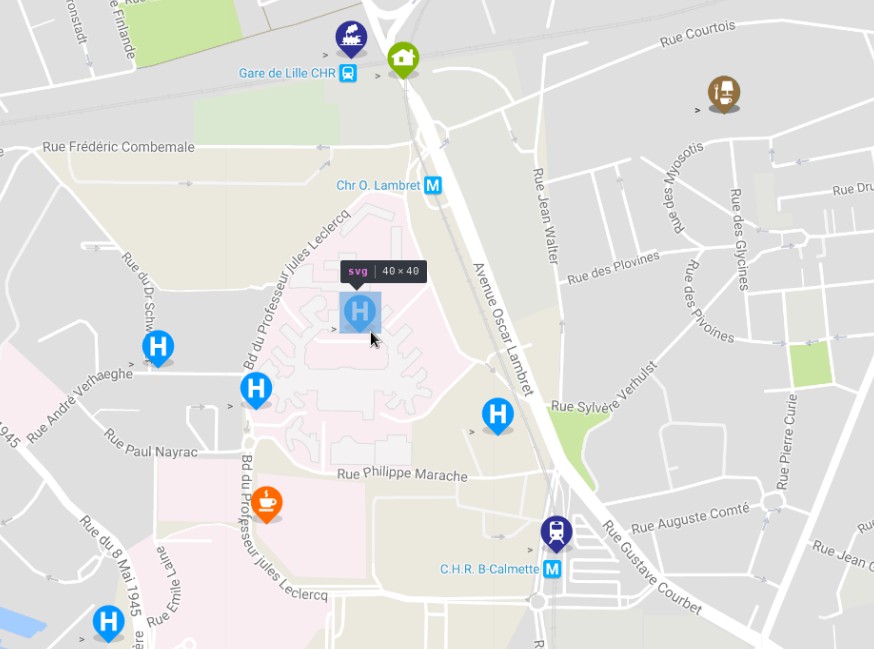
 How To Add Custom Title On A Google Maps Api Marker Stack Overflow
How To Add Custom Title On A Google Maps Api Marker Stack Overflow
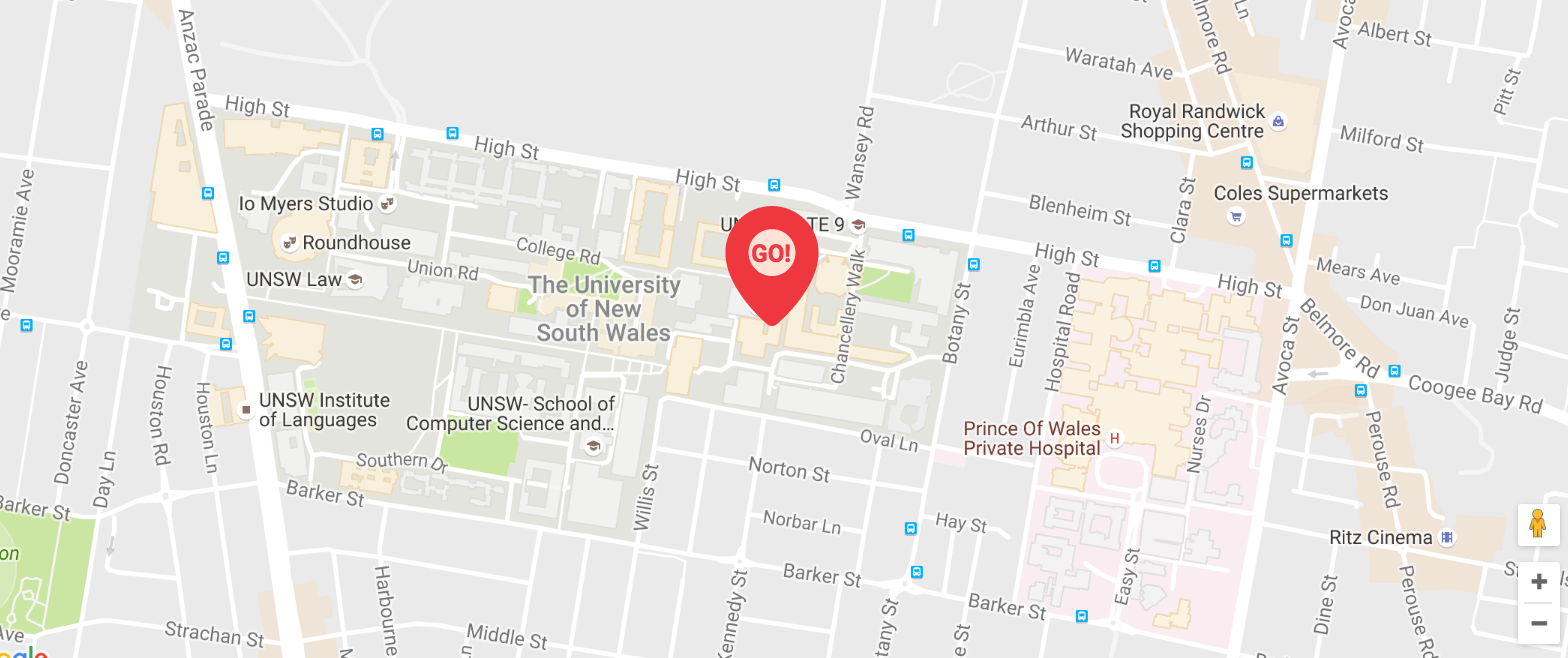
 Google Marker Api Lets Play Level 1 Dynamic Label On Marker
Google Marker Api Lets Play Level 1 Dynamic Label On Marker
 Integration Of Google Map Apis To The New Blog
Integration Of Google Map Apis To The New Blog
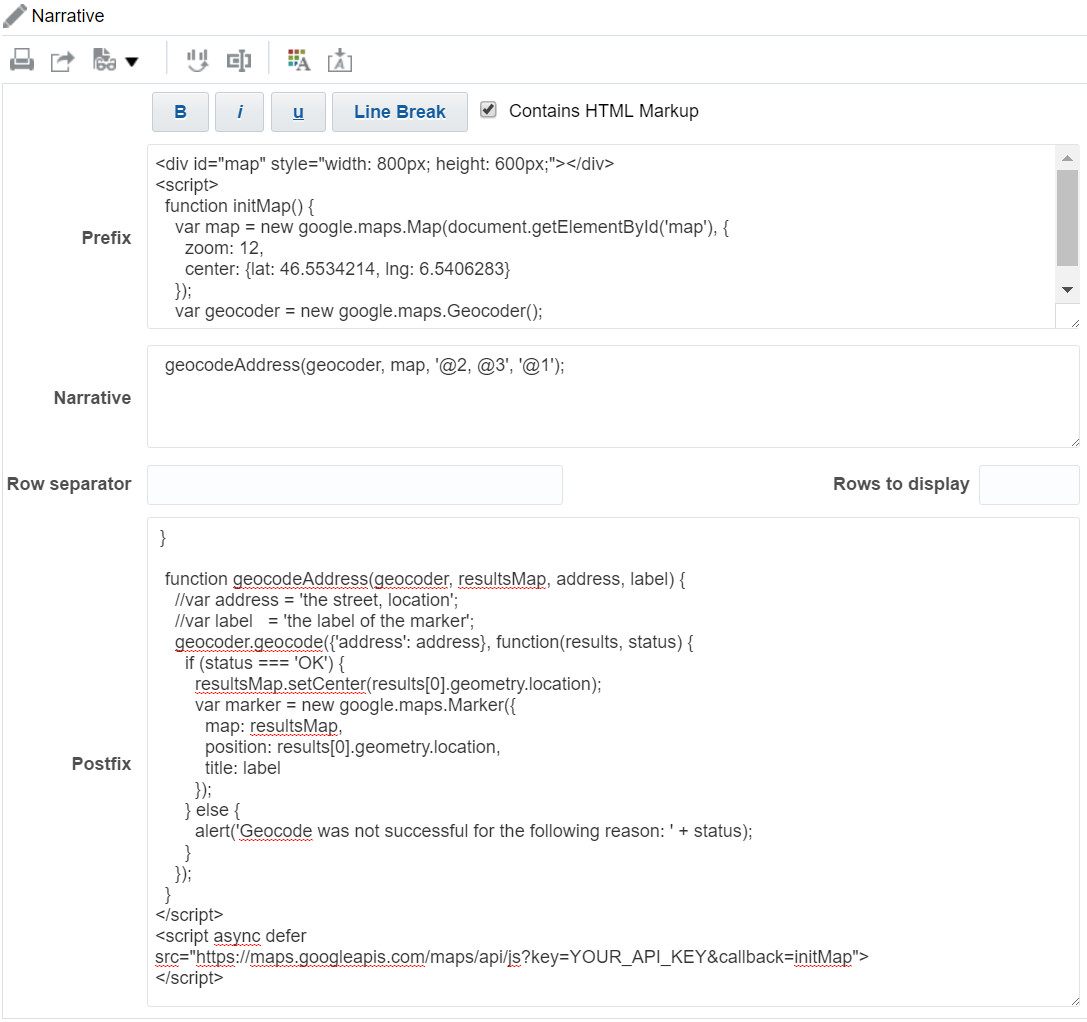
 Google Map In A Obiee 12c Analysis Gianni S World Things
Google Map In A Obiee 12c Analysis Gianni S World Things
 Multi Character Google Maps Cluster Marker Labels Cmikavac Net
Multi Character Google Maps Cluster Marker Labels Cmikavac Net
 Ebook Chapter 4 Of Google Maps Api
Ebook Chapter 4 Of Google Maps Api

Post a Comment for "33 Google Maps Api Marker Label"