31 Bootstrap Form Label Left
On small screens 767px and below it will transform to a vertical form labels are placed on top of each input. The input will fill the rest of the row width.
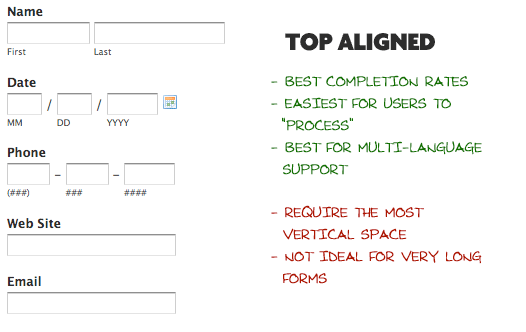
 Form Design 10 Tips On How To Design A Form That Converts
Form Design 10 Tips On How To Design A Form That Converts
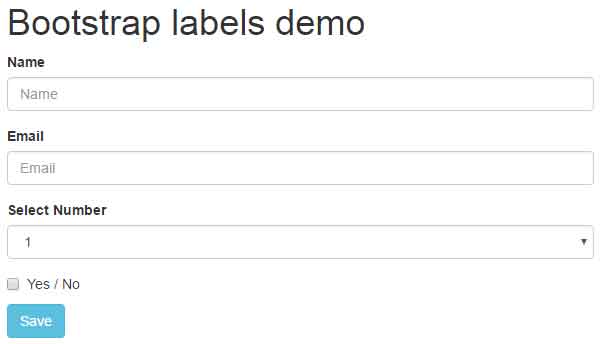
Creating bootstrap 4 labels in forms.

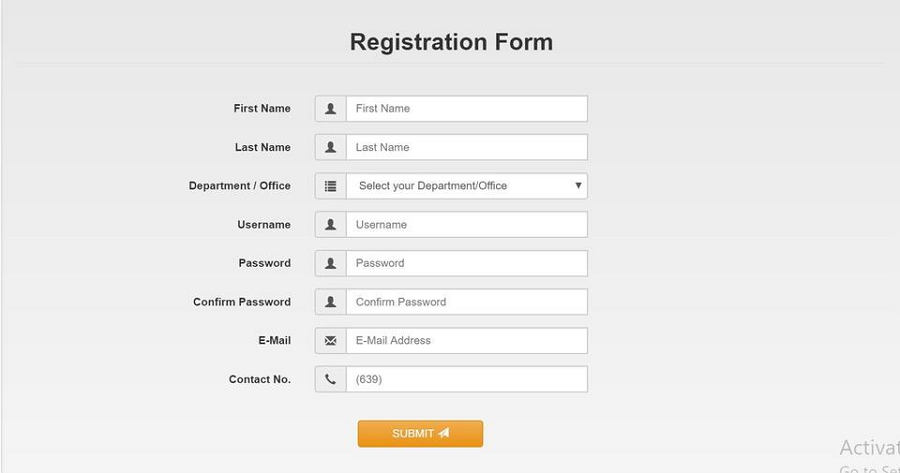
Bootstrap form label left. Being talked about before inside the pages which we are producing we regularly want providing easy or else more complicated forms to inquire the website visitor for a point of view responses certain individual data or perhaps preferences. In this example a bootstrap form is created with labels above the form textboxes. What about overriding the form horizontal control label style.
How to move label to the right of the input in form horizontal. By default the label appears above the input elements but you may optionally render horizontal label to the left of the input at the various standard bootstrap breakpoints. Gcanti added the topic.
The propslabel cols and label cols breakpoint allow you to specify how many columns the label should occupy in the row. Left align lable text in horizontal forms bootstrap skin 119. Hey giulio do you know how i can get my label text set to left align.
I have tried a few things but just did not get far. Ask question asked 1 year 11 months ago. Bootstrap provides three types of form layouts.
Im trying to put an input fields label next to it instead of above it using bootstrap. Both label and input field appear on the same line. Bootstrap horizontal form layout a horizontal form is different from the vertical forms layout both in the amount of mark up and in the presentation of the form.
How can i make bootstrap columns all the same height. The only change between vertical and inline form is form inline class which will add with html form tag. See the following demo where labels move toward left top within the textbox.
For that the labels tags are used before the input fields as follows. Horizontal on large and medium screens. In bootstrap inline form layout all labels and input fields are left aligned with screen view ports at least 768px.
Why does my bootstrap input not align right. Wrapping this in form horizontal works but its not actually in a form just an ajax call that reads the value. Closed bieg opened this issue may 5.
In an inline form all of the elements are inline left aligned and the labels are alongside. In this form layout labels are floated to left of the input field. How do i left align these bootstrap form items.
Is there a way to simply move the label to the left side of the input. Bootstrap label align intro.
 Boostrap Form Inline With Label On The Left And Input On The
Boostrap Form Inline With Label On The Left And Input On The
 Bootstrap Textarea Examples Amp Tutorial Basic Amp Advanced Usage
Bootstrap Textarea Examples Amp Tutorial Basic Amp Advanced Usage
 Left Grouping Label With Simple Form And Bootstrap 3 J Pablo
Left Grouping Label With Simple Form And Bootstrap 3 J Pablo
 Floating Form Field Labels With Jquery And Css3 Floatify Free
Floating Form Field Labels With Jquery And Css3 Floatify Free
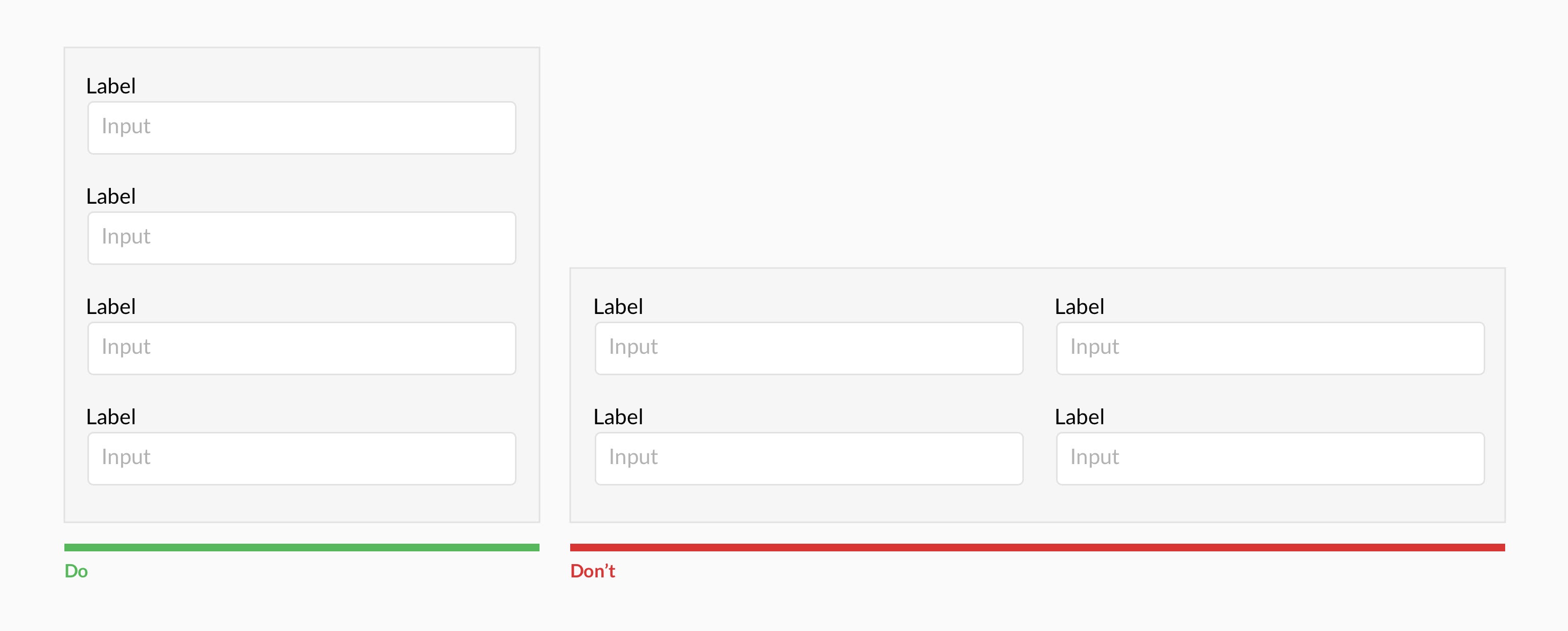
 Designing More Efficient Forms Structure Inputs Labels And Actions
Designing More Efficient Forms Structure Inputs Labels And Actions
 Simple And Floating Bootstrap Labels In Form Elements
Simple And Floating Bootstrap Labels In Form Elements
 Design Better Forms Ux Collective
Design Better Forms Ux Collective
How To Create Form Layouts With Bootstrap 3 Tuesnet
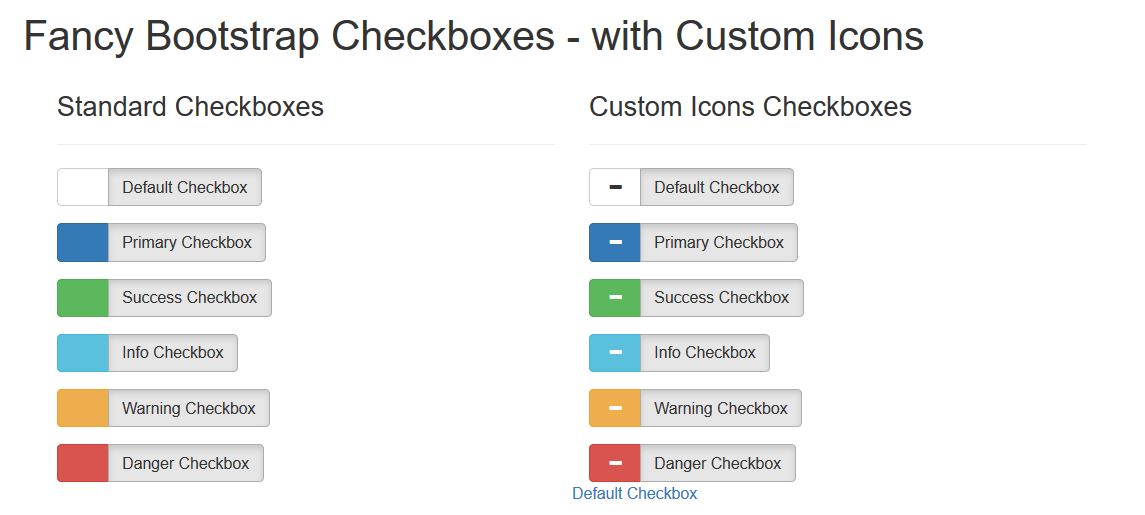
 18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
Simple Bootstrap Form Layout Examples
 18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
 Bootstrap Glyphicon To Input Box Text Types Ads Texts
Bootstrap Glyphicon To Input Box Text Types Ads Texts
Github Tonystar Bootstrap Float Label Pure Css Implementation
Horizontal Form Is Unable To Align Long Label Vertically With
 Bootstrap Input Group Material Design For Bootstrap
Bootstrap Input Group Material Design For Bootstrap
 Designing Efficient Web Forms On Structure Inputs Labels And
Designing Efficient Web Forms On Structure Inputs Labels And
 Bootstrap How To Move Label To The Right Of The Input In Form
Bootstrap How To Move Label To The Right Of The Input In Form
 50 Best Free Bootstrap Form Templates Amp Examples In 2019
50 Best Free Bootstrap Form Templates Amp Examples In 2019
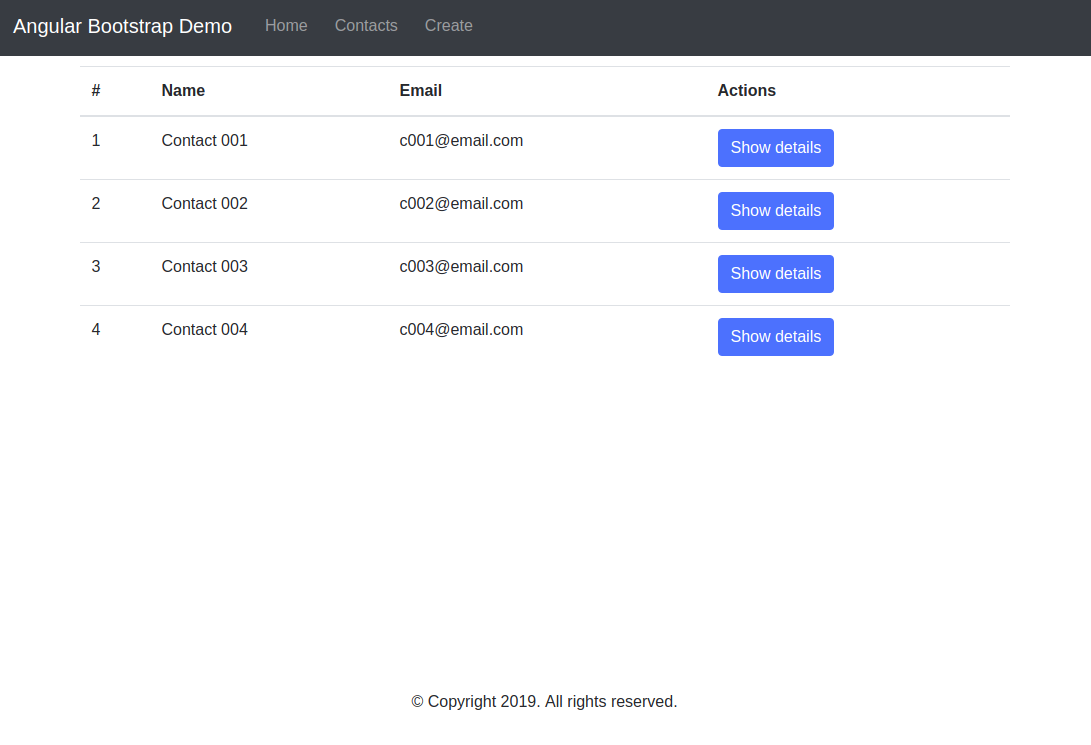
 Styling An Angular Application With Bootstrap Smashing Magazine
Styling An Angular Application With Bootstrap Smashing Magazine
Position Text Labels On Forms Using Css Sitepoint
 The 10 Most Common Bootstrap Mistakes That Developers Make Toptal
The 10 Most Common Bootstrap Mistakes That Developers Make Toptal
Simple Bootstrap Form Layout Examples
Bootstrap Vertical Horizontal And Inline Form Example Stacktips
 Custom Form Themes And Css Formstack
Custom Form Themes And Css Formstack
 4 Demos Of Bootstrap Labels In Forms Floating And More
4 Demos Of Bootstrap Labels In Forms Floating And More
 Bootstrap Form Builder Plunker
Bootstrap Form Builder Plunker




Post a Comment for "31 Bootstrap Form Label Left"