33 Javafx Change Label Text
Next the label class in the javafxscenecontrol package of the javafx api displays a text element. Changing the text of a label.
 Javafx Tutorial Css Styling Vojtech Ruzicka S Programming Blog
Javafx Tutorial Css Styling Vojtech Ruzicka S Programming Blog
Javafx tutorial javafx label previous.

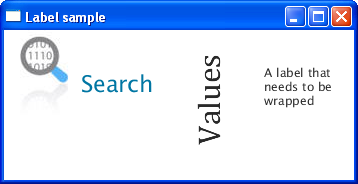
Javafx change label text. The javafx 2 release provides the javafxscenetexttext class that is used to display text. Adding image to label. The result of running the above javafx label example is an application that looks like this.
Using label to display text. Set new value to label. For this reason you can apply effects animation and transformations to text nodes in the same way as to any other nodes.
See the javafx button tutorial for an example that changes the text of a label when a button is clicked. Set label text color. This can be done while the application is running.
Change label text in button click event. Label javafx java. Set font for label.
Using label to display text. Set new value to label. You can change the text of a label using its settext method.
Move a label by using settranslatey. The text node is represented by the class named text which belongs to the package javafxscenetext. This class contains several properties to create text in javafx and modify its appearance.
Using rotate to create vertical label. The setting of the property must occur on the javafx thread hence the use of platformrunlater. The label has its text property bound to a simplestringproperty.
Label javafx java. Label mouse in and out event. Adding image to label.
Change label text in button click event. The text class inherits from the node class. Learn how to wrap a text element to fit the specific space add a graphical image or apply visual effects.
The following code shows how to use label to display text. Label mouse in and out event. Using label to display text.
Change label text in button click event. This chapter explains how to use the label class that resides in the javafxscenecontrol package of the javafx api to display a text element. Set font for label.
Move a label by using settranslatey. The application then spawns a new thread which simply formats the current time and sets the value of the property. Using rotate to create vertical label.
Just like various shapes you can also create a text node in javafx. Set new value to label. Change label text in button click event.
We can wrap a text element to fit the specific space add a graphical image or apply visual effects by using javafx label control.
 Squish Tip Verification Of Text Colors Froglogic
Squish Tip Verification Of Text Colors Froglogic
 Javafx Label And Textfield Javafx Tutorial
Javafx Label And Textfield Javafx Tutorial
 Getting Started With Javafx Fancy Forms With Javafx Css Javafx
Getting Started With Javafx Fancy Forms With Javafx Css Javafx
 Java Buddy Implement Vertical Label By Calling Setrotate Of Node
Java Buddy Implement Vertical Label By Calling Setrotate Of Node
 Javafx Localization Sample Tomotaka S Blog
Javafx Localization Sample Tomotaka S Blog
 Part 4 Css Styling Javafx Tutorial Code Makery Ch
Part 4 Css Styling Javafx Tutorial Code Makery Ch
 Javafx Graphs Look Pretty Good Lanky Dan Blog
Javafx Graphs Look Pretty Good Lanky Dan Blog
 Using Javafx Ui Controls Label Javafx 2 Tutorials And Documentation
Using Javafx Ui Controls Label Javafx 2 Tutorials And Documentation
 Javafx Step By Step Part 2 Ui Design With Scene Builder
Javafx Step By Step Part 2 Ui Design With Scene Builder
 B4j Question Change Tabpane Vertical Label Orientation B4x
B4j Question Change Tabpane Vertical Label Orientation B4x
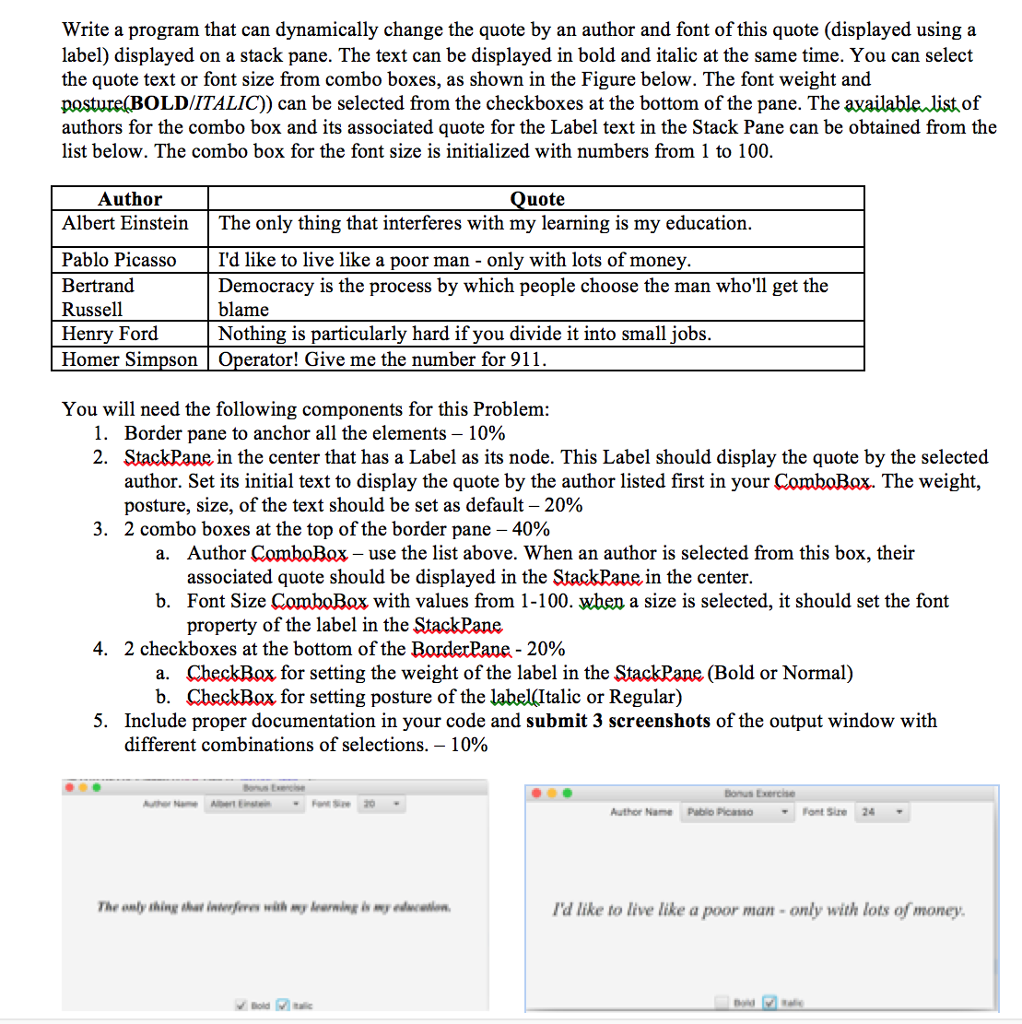
 How To Use Javafx Choicebox And Combobox Controls The Coding
How To Use Javafx Choicebox And Combobox Controls The Coding
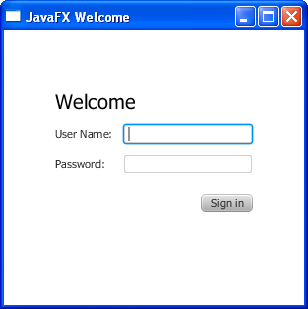
 Getting Started With Javafx Creating A Form In Javafx Javafx 2
Getting Started With Javafx Creating A Form In Javafx Javafx 2
Styling Fx Buttons With Css Javafx News Demos And Insight Fx
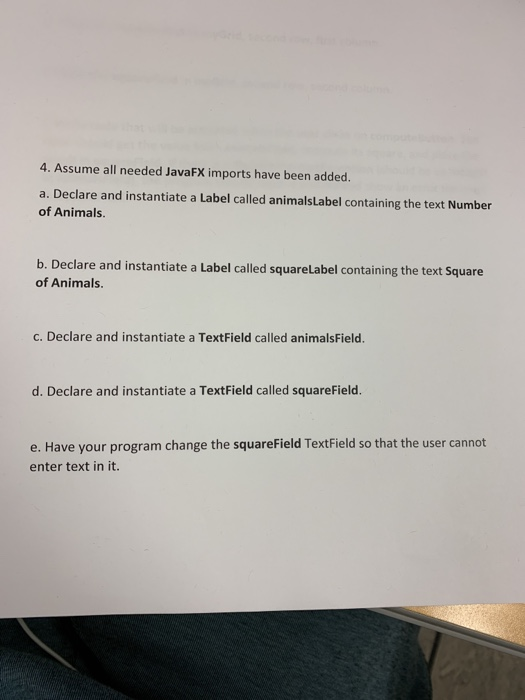
 Solved 4 Assume All Needed Javafx Imports Have Been Adde
Solved 4 Assume All Needed Javafx Imports Have Been Adde
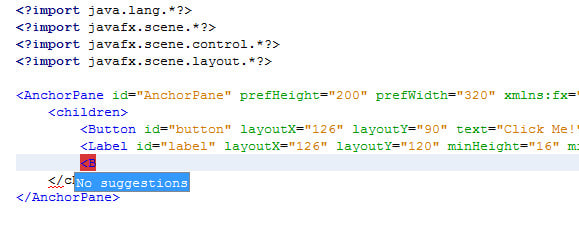
 How To Create A Javafx Gui Using Scene Builder In Netbeans
How To Create A Javafx Gui Using Scene Builder In Netbeans
 Getting Started With Javafx Twilio
Getting Started With Javafx Twilio
 Cse 114 Textbook Notes Spring 2016 Chapter 14 Pie Chart
Cse 114 Textbook Notes Spring 2016 Chapter 14 Pie Chart
 Javafx After Changing Label Text Animation Resets Stack Overflow
Javafx After Changing Label Text Animation Resets Stack Overflow
 Change Text Font Of Label Example Java Examples Java Program
Change Text Font Of Label Example Java Examples Java Program
 Javafx Binding Tutorial With Examples Noble Code Monkeys
Javafx Binding Tutorial With Examples Noble Code Monkeys
 Time Up For Oracle S Html5 Killer The Register
Time Up For Oracle S Html5 Killer The Register
 Javafx 11 On Raspberry Pi Springerlink
Javafx 11 On Raspberry Pi Springerlink
 Solved Import Javafx Application Application Import Java
Solved Import Javafx Application Application Import Java
 How To Calculate Or Get The Real Text Layoutbounds From Label
How To Calculate Or Get The Real Text Layoutbounds From Label
 Java Awt Change Label Text Based On Button Events Quickgrid
Java Awt Change Label Text Based On Button Events Quickgrid
 Text Alignment Breaks A Validation Issue 896 Jfoenixadmin
Text Alignment Breaks A Validation Issue 896 Jfoenixadmin
 Javafx 10 Things I Love About You
Javafx 10 Things I Love About You





Post a Comment for "33 Javafx Change Label Text"