33 Google Maps Marker Label
Find local businesses view maps and get driving directions in google maps. Now developers are able to use this labeling property on the google maps javascript api.
 Google Maps Customization Nearplace Com
Google Maps Customization Nearplace Com
Var marker new googlemapsmarker position.

Google maps marker label. The number on a cluster indicates how many markers it contains. If you are using it with a custom marker you can reposition it with the labelorigin property in the icon class. To see place labels on google maps zoom in to a level as shown below.
The doc also says. Notice that as you zoom into any of the cluster locations the number on the cluster decreases and you begin to see the individual markers on the map. However this was an aberration because it opened its box only by clicking on the marker.
Alternatively have a look at markerwithlabel. The basic example is herelets show text go over our custom marker from. The marker image in this section displays a marker label with the letter b on it.
All of the icons in our base map data are clickable allowing you to find out more information about each place. When you have eliminated the javascript whatever remains must be an empty page. We can define a custom label to each marker by the label property of the marker object.
The next step brought us closer to the desired goal. Enable javascript to see google maps. Google maps api v3 doesnt let you set markerlabel position therere no x and y options.
As i can see youre using custom marker so maybe this is the way to go for you. The googlemapsmarker constructor takes a single marker options object literal specifying the initial properties of the marker. This allows users to associate a marker to the specific search result.
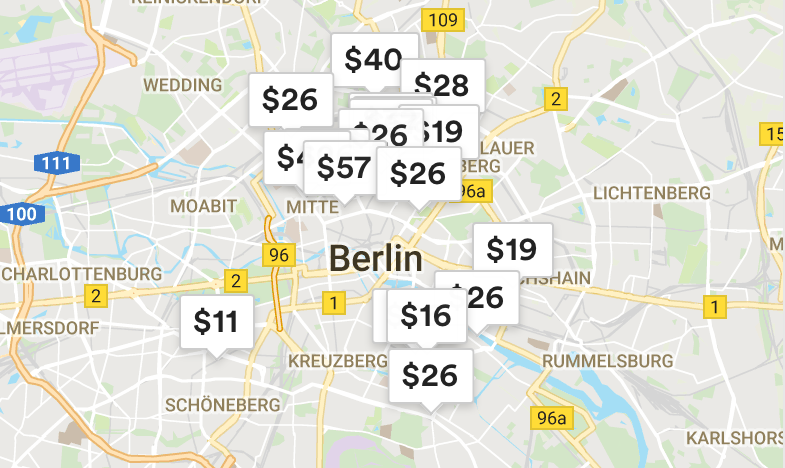
Marker label as google map api says is a simple text preferable one character shown over marker icon. So we started to examine the infowindow object of google map. A marker label is a letter or number that appears inside a marker.
Place labels are a feature of google maps that surfaces great content such as landmarks businesses and tourist attractions on our base map data. On google search we combat this problem by adding labels to the markers on the associated map. I am trying to add a 4 character label eg a123 to a google maps marker which has a wide icon defined with a custom path.
Google Maps Javascript Api Aten Design Group
 How To Change Angular 2 Google Map Marker Label Color Stack
How To Change Angular 2 Google Map Marker Label Color Stack
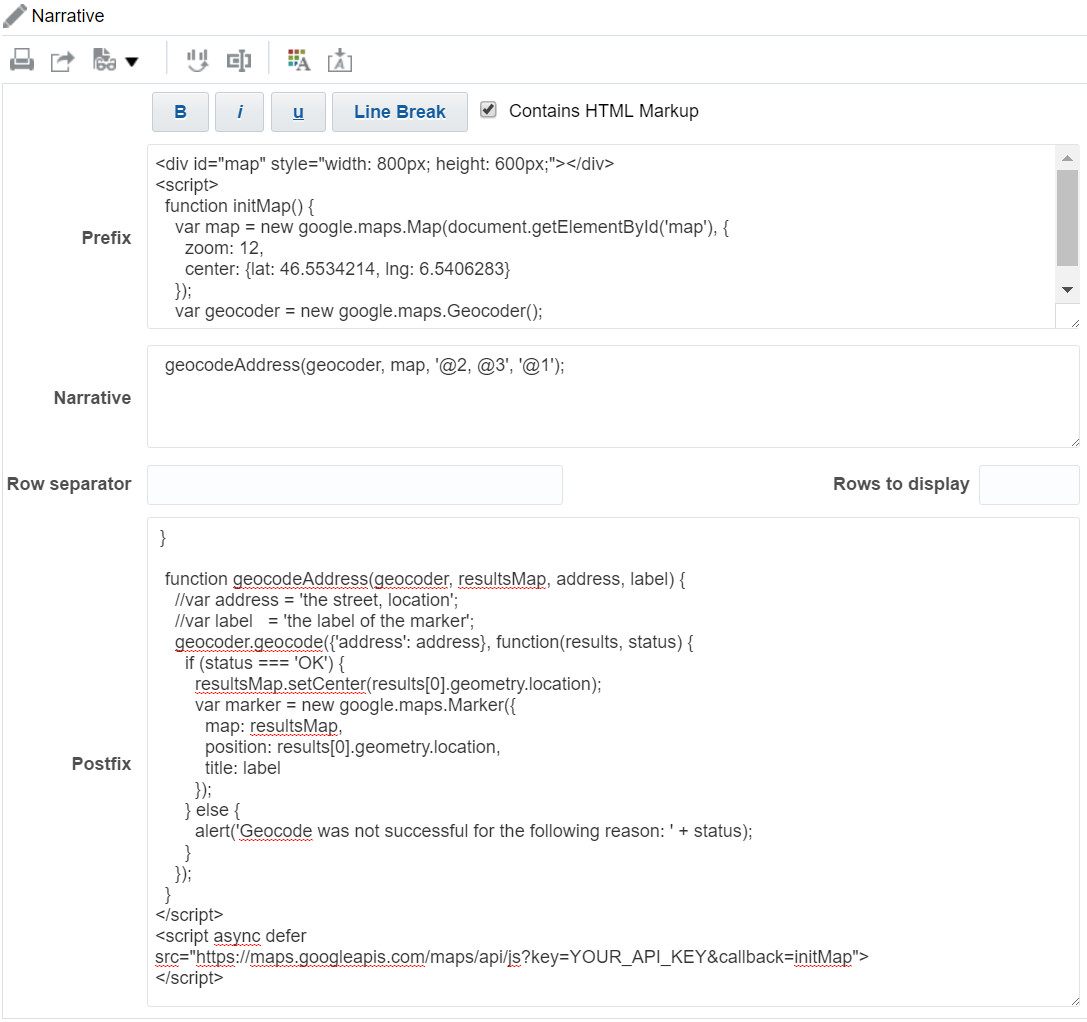
 How To Add A Marker To A Google Map Webucator
How To Add A Marker To A Google Map Webucator
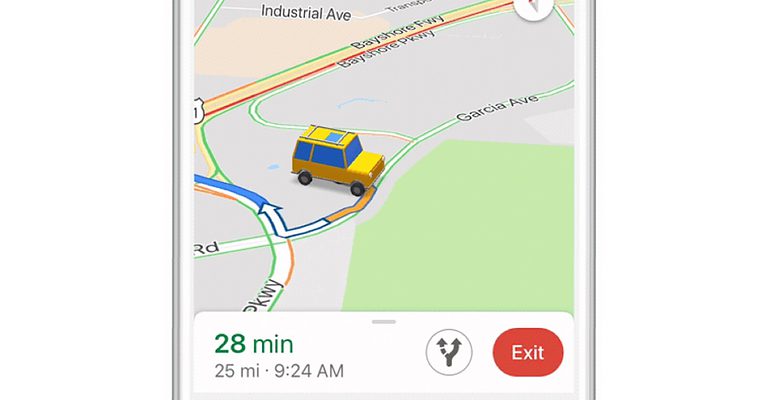
 Google Maps Lets Users Customize Navigation Icons Search Engine
Google Maps Lets Users Customize Navigation Icons Search Engine
 Google Maps Marker Label Juleteagyd
Google Maps Marker Label Juleteagyd
 Google Maps Drawingmanager Google Maps Anil Kumar
Google Maps Drawingmanager Google Maps Anil Kumar
 Pset8 How To Set Label Position And Font Cs50 Stack Exchange
Pset8 How To Set Label Position And Font Cs50 Stack Exchange
 Google Map With Labelled Markers Cheppers
Google Map With Labelled Markers Cheppers
 Custom Map Marker Volkan Yilmaz Medium
Custom Map Marker Volkan Yilmaz Medium
 Dotnetbull Asp Net C Net Mvc Jquery Javascript Sql Server
Dotnetbull Asp Net C Net Mvc Jquery Javascript Sql Server
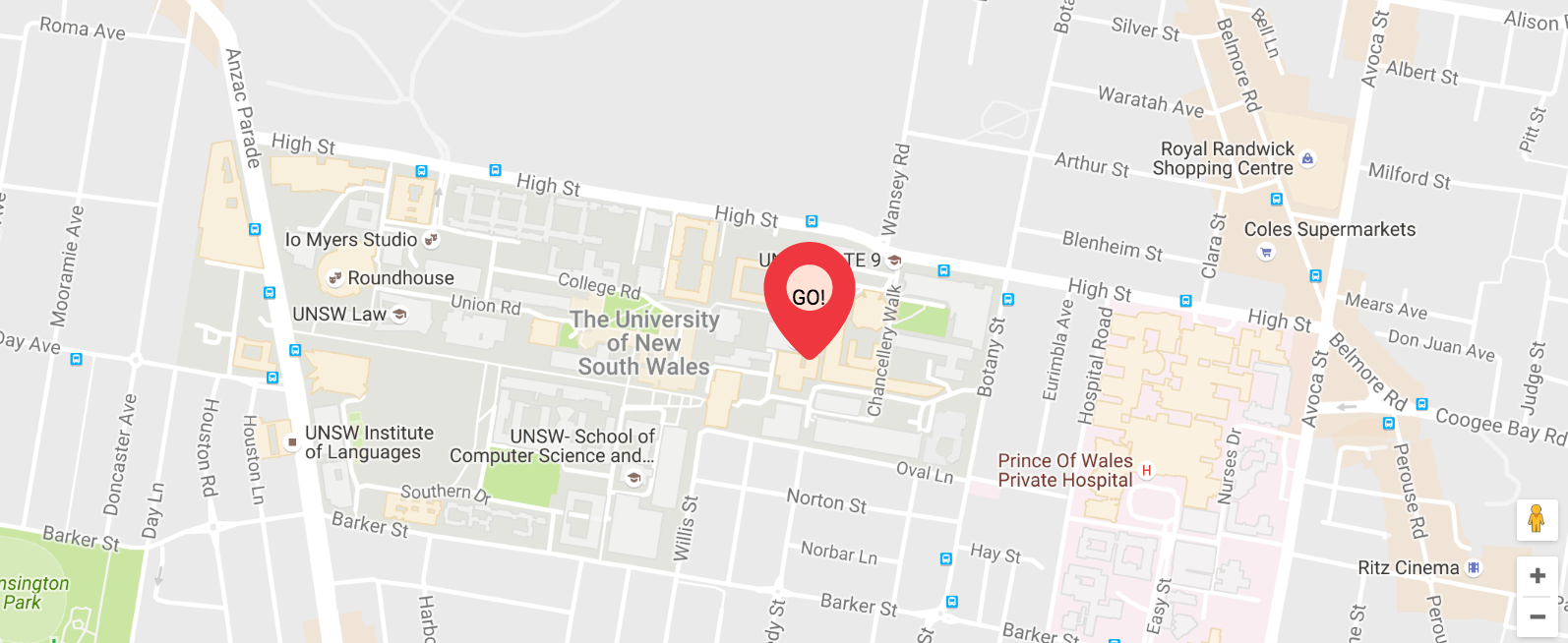
 Google Marker Api Lets Play Level 1 Dynamic Label On Marker
Google Marker Api Lets Play Level 1 Dynamic Label On Marker
Display Marker Label At All Times On Google Maps Is Multiline

 Markerwithlabel Problem Of Overlapping Labels When Two Markers
Markerwithlabel Problem Of Overlapping Labels When Two Markers
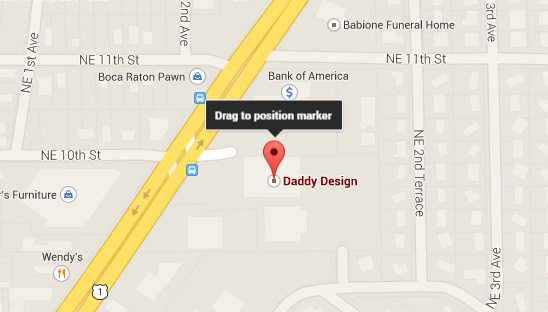
 How To Fix An Incorrectly Positioned Google Map Marker For A
How To Fix An Incorrectly Positioned Google Map Marker For A
 How To Add Labels On Google Maps On Iphone Or Ipad 7 Steps
How To Add Labels On Google Maps On Iphone Or Ipad 7 Steps
 Add Map Marker To Google Maps Embedded Iframe
Add Map Marker To Google Maps Embedded Iframe
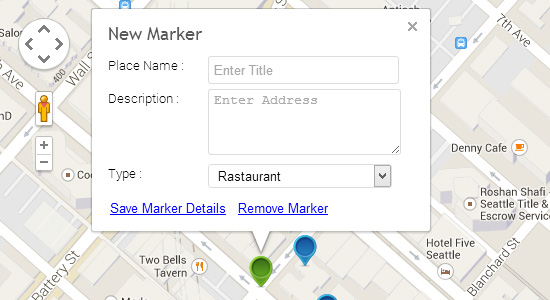
 Google Map V3 Editing Amp Saving Markers In Database Ii Sanwebe
Google Map V3 Editing Amp Saving Markers In Database Ii Sanwebe
 Marc Ridey Blog Dynamic Markers In Maps Api Javascript V3
Marc Ridey Blog Dynamic Markers In Maps Api Javascript V3
 Android Show Custom Info Window View On Marker Click
Android Show Custom Info Window View On Marker Click
 Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
Google Maps Ios Sdk Tutorial Getting Started Raywenderlich Com
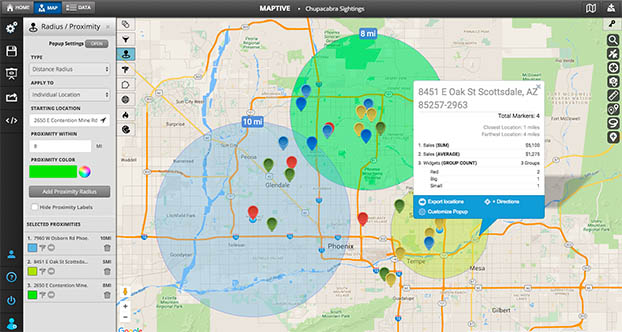
 Create A Radius Map Google Map Radius Driving Radius Map
Create A Radius Map Google Map Radius Driving Radius Map
 Google Map With Labelled Markers Cheppers
Google Map With Labelled Markers Cheppers
 Google Map In A Obiee 12c Analysis Gianni S World Things
Google Map In A Obiee 12c Analysis Gianni S World Things
Display Map Markers On Google Maps Blogs Servicenow Community
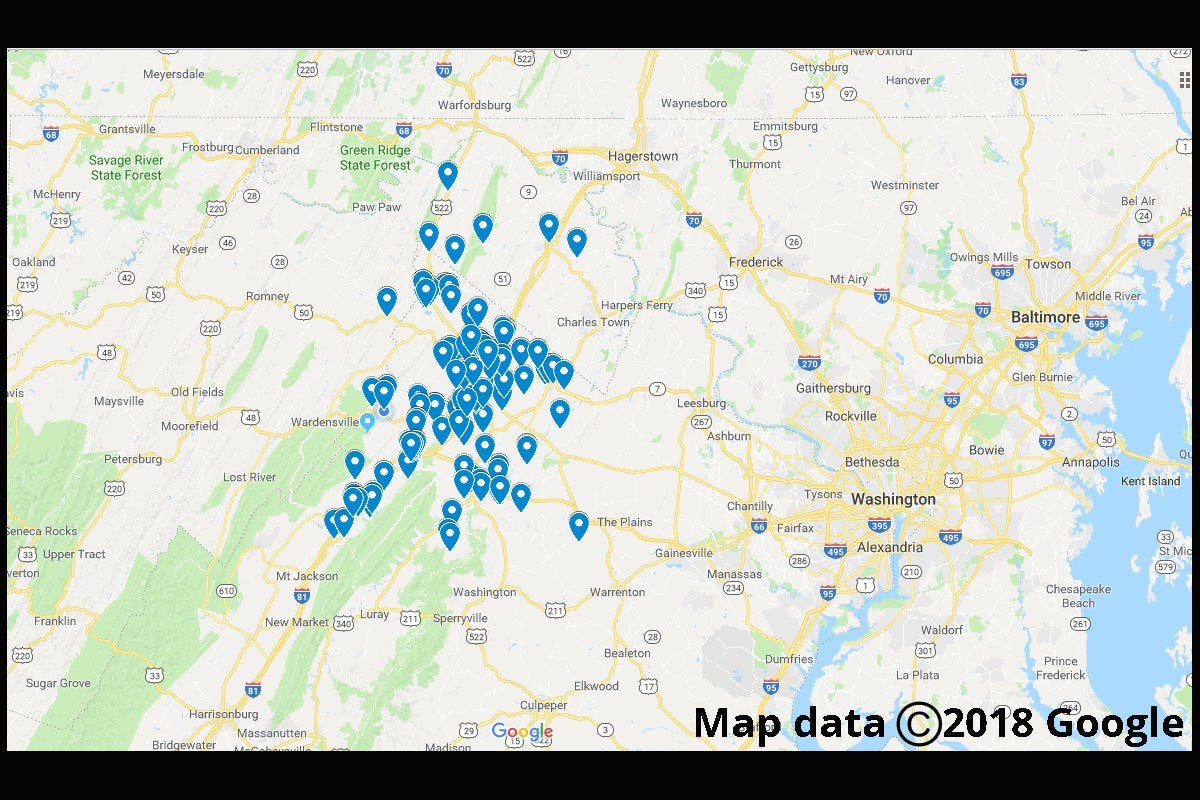
 How To Pin A Pile Of Addresses Onto A Google Map Network World
How To Pin A Pile Of Addresses Onto A Google Map Network World
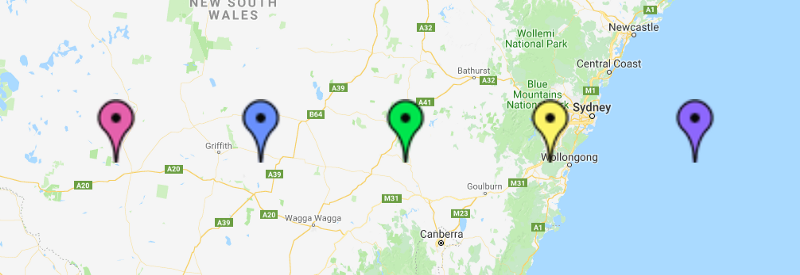
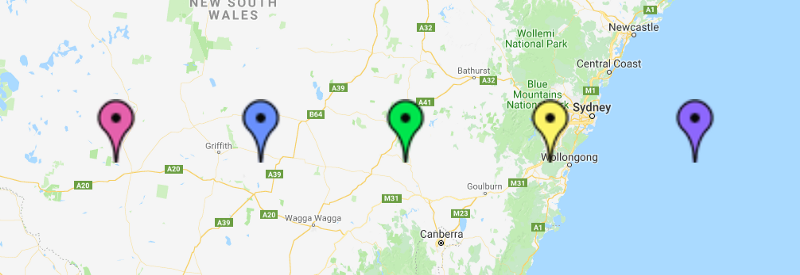
 How To Change The Color Of Google Maps Markers With Javascript
How To Change The Color Of Google Maps Markers With Javascript
 Advanced Custom Fields Google Map Markers With Filters It Smereal
Advanced Custom Fields Google Map Markers With Filters It Smereal


Post a Comment for "33 Google Maps Marker Label"